vue.js基础__Hello Word!实例
1、新建项目文件夹,创建如下项目目录结构

2、进入项目文件夹
- 输入npm init -y 初始化项目
- 生成一个package.json文件
- 全局安装live-server 用于启动项目 输入npm install -g live-server命令
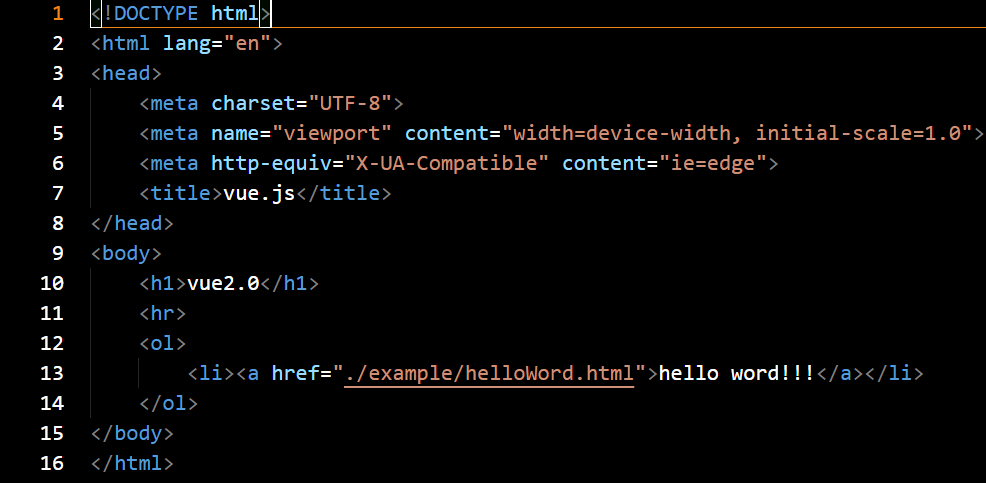
3、创建一个index.html 文件,代码如下

3、创建两个文件夹 分别为
1) assets
- css
- js,引入 vue.js 文件
2) example
- helloWord.html
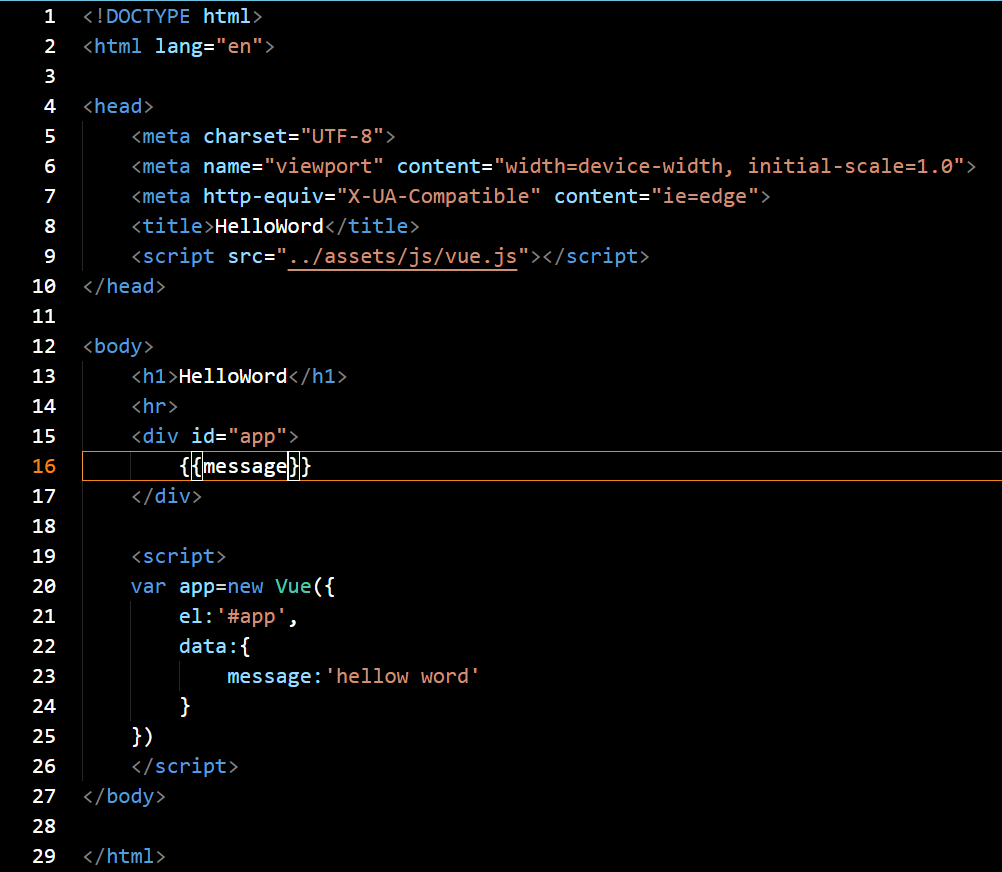
- helloWord.html 代码如下




 浙公网安备 33010602011771号
浙公网安备 33010602011771号