nest.js中不同环境的配置读取
node中不同环境的配置读取
在node中最常用的是.env格式的配置文件,他有一个专门的npm包 dotenv:
我们来创建一个node项目试一下:

进入这个目录,安装dotenv:
npm install dotenv
然后新建一个.env配置文件:
aaa=1
bbb=2
新建index.js并写入如下内容:
require('dotenv').config({
path: './.env',
})
console.log(process.env)
node执行一下:
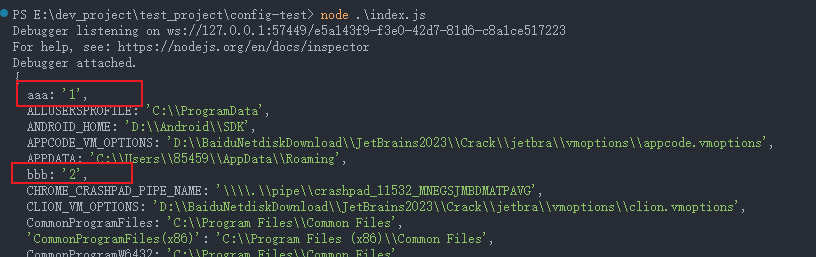
node index.js

打印的环境变量中就包含了.env中的内容
那如果还有生产环境的配置文件呢
比如.production.env:
a=111
b=222
我们可以通过NODE_ENVIRONMENT环境变量来切换:
require('dotenv').config({
path: process.env.NODE_ENVIRONMENT === 'production' ? '.production.env' : '.env',
})
console.log('aaa', process.env.aaa);
console.log('bbb', process.env.bbb)
nest.js中读取不同环境配置
nest中提供了完整的解决方案:@nestjs/config
我们创建个nest项目来试一下:
nest new nest-config-test -p npm
安装一下@nestjs/config包:
npm install --save @nestjs/config
这个包同样是动态模块的方式,他有forRoot和fotFeature两个方法
我们在根目录加一个配置文件.env:
aaa=1
bbb=2
然后在AppModule里面引入:

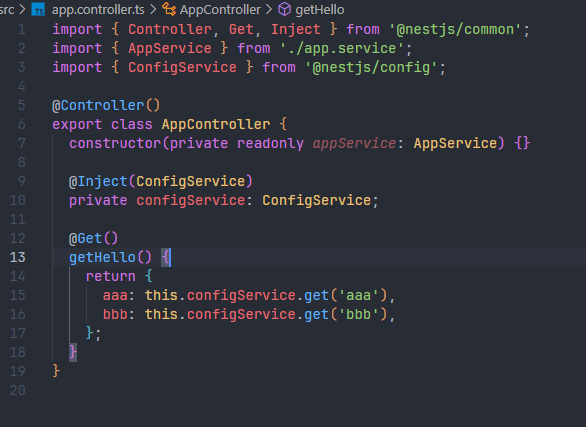
然后再AppController里注入ConfigService来读取配置:

把nest服务跑起来:
npm run start:dev
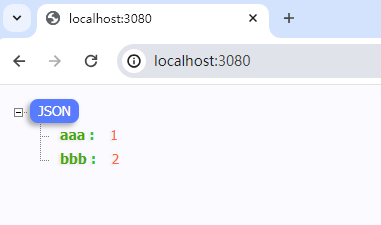
浏览器访问:

可以看到,nest读取到了.env里的配置
如果有多个配置,比如还有个.aaa.env:
aaa=3
在AppModule中这样指定:
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { ConfigModule } from '@nestjs/config';
import * as path from 'path';
@Module({
imports: [
ConfigModule.forRoot({
envFilePath: [
path.join(process.cwd(), '.aaa.env'),
path.join(process.cwd(), '.env'),
],
}),
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
前面的配置会覆盖后面的配置。
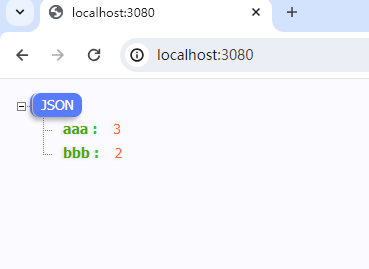
重新跑一下,并访问:

可以看到aaa的值被覆盖了
如何配置多环境呢?
在项目根目录下分别创建.env、.env.dev、.env.prod文件并且在ConfigModule中加载:
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { ConfigModule } from '@nestjs/config';
@Module({
imports: [
ConfigModule.forRoot({
isGlobal: true,
envFilePath: ['.env.dev', '.env', '.env.prod'],
}),
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}
安装依赖包来配置设置当前环境:
npm install cross-env
手动配置启动环境的配置,修改package.json文件启动命令:
"start": "cross-env RUNNING_ENV=dev nest start",
"start:dev": "cross-env RUNNING_ENV=dev nest start --watch",
"start:debug": "nest start --debug --watch",
"start:prod": "cross-env RUNNING_ENV=prod node dist/main",
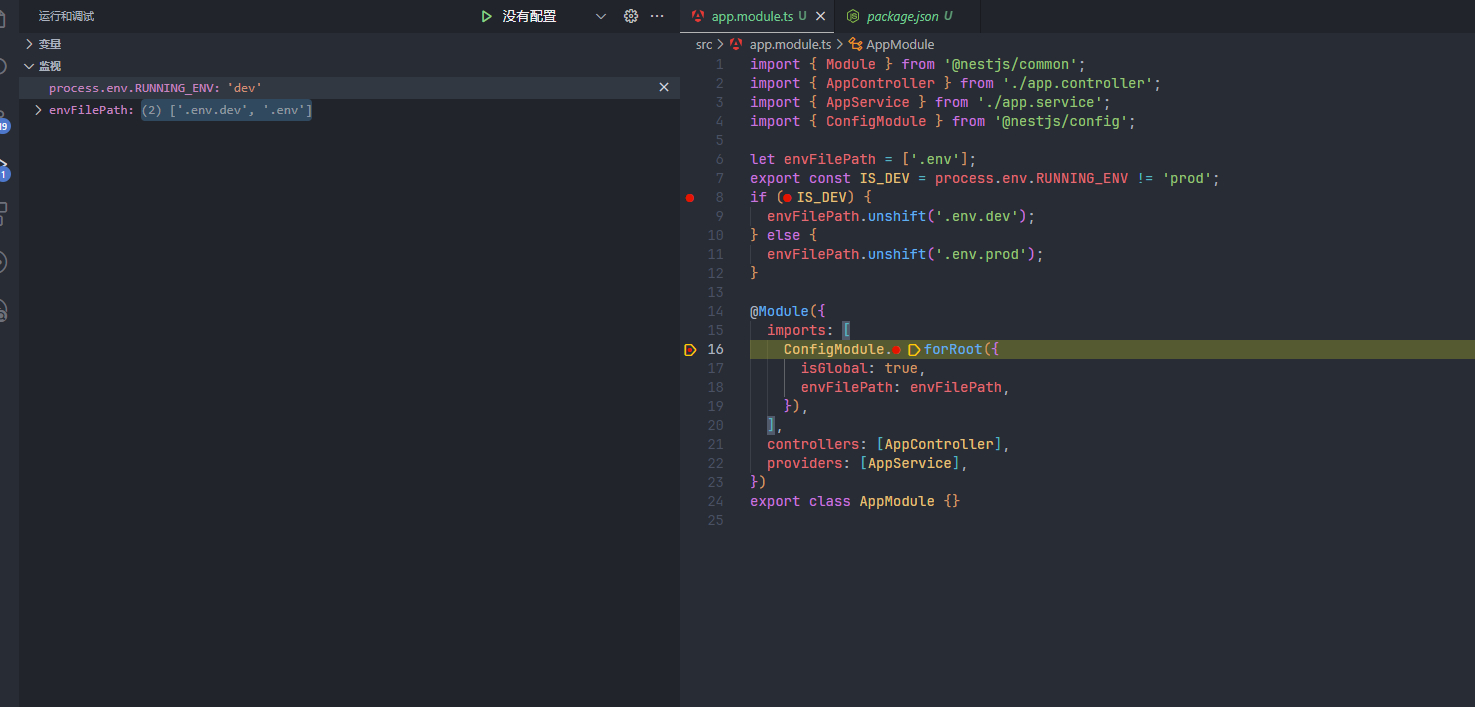
然后在appModule.ts中写入如下内容:

可以看到,不用环境中启动,会加载不同的.env配置文件
本文作者:sy0313
本文链接:https://www.cnblogs.com/sunyan97/p/17930452.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步