记从polyhaven下载贴图文件应用到three.js的问题
1.three.js中使用r3f在模型上打多处孔洞(模型相减)2.r3f给物体不同的面设置不同的材质
3.记从polyhaven下载贴图文件应用到three.js的问题
4.r3f加载IFC模型5.r3f喷雾火焰组件6.three.js中某个物体跟随camera进行旋转下载到的贴图文件

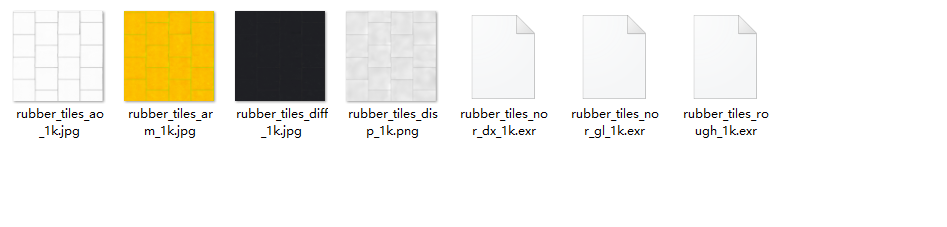
在three.js中主要用到了rubber_tiles_ao_1k.jpg、rubber_tiles_diff_1k.jpg、rubber_tiles_disp_1k.png这三张贴图。
后缀为arm的贴图尚未使用。(ARM即 Albedo(反照率)、Rougness(粗糙度)、Metallic(金属度)这三个单词的缩写,three.js中似乎没有对应的loader来加载此种贴图)
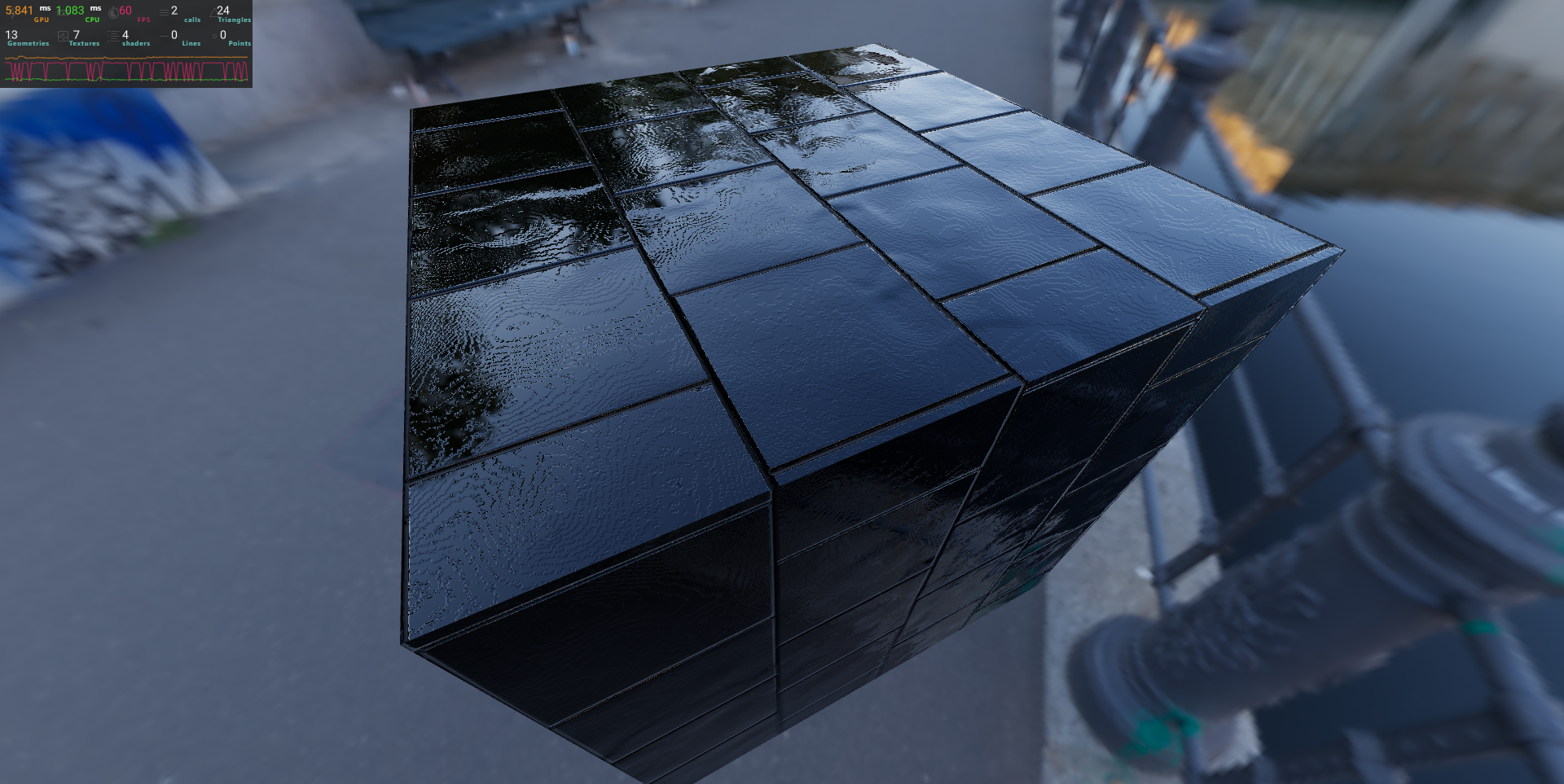
最终效果

项目源代码
import { useTexture } from "@react-three/drei";
import React from "react";
function ImgCube() {
// ao贴图
const aoMap = useTexture(
"/map/rubber_tiles_1k/textures/rubber_tiles_ao_1k.jpg"
);
//漫反射贴图
const roughnessMap = useTexture(
"/map/rubber_tiles_1k/textures/rubber_tiles_diff_1k.jpg"
);
//位移贴图
const displacementMap = useTexture(
"/map/rubber_tiles_1k/textures/rubber_tiles_disp_1k.png"
);
return (
<group>
<mesh>
<boxGeometry args={[1, 1, 1]} />
<meshStandardMaterial
color={"black"}
aoMap={aoMap}
roughnessMap={roughnessMap}
bumpMap={displacementMap}
bumpScale={0.02}}
/>
</mesh>
</group>
);
}
export default ImgCube;
之后下载的贴图可参照此代码对应,可获得较为真实的效果
本文作者:sy0313
本文链接:https://www.cnblogs.com/sunyan97/p/17846135.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步