在项目中在线使用Iconfont图标
Iconfont真的很强大,图标数量惊人,基本任意的关键词都能搜索到你想要的结果。而且是国产的,网速会比较快,还可以改变图标颜色。
它提供svg、png、ai三种格式下载,之前我一直都是乖乖的一个个下载,最近才发现了新大陆,它竟然可以制作字体图标,简直不要太好用!后悔没有早点发现!
以下内容摘自官网:
font-class引用
font-class是unicode使用方式的一种变种,主要是解决unicode书写不直观,语意不明确的问题。
与unicode使用方式相比,具有如下特点:
- 兼容性良好,支持ie8+,及所有现代浏览器。
- 相比于unicode语意明确,书写更直观。可以很容易分辨这个icon是什么。
- 因为使用class来定义图标,所以当要替换图标时,只需要修改class里面的unicode引用。
- 不过因为本质上还是使用的字体,所以多色图标还是不支持的。
具体详细步骤如下:
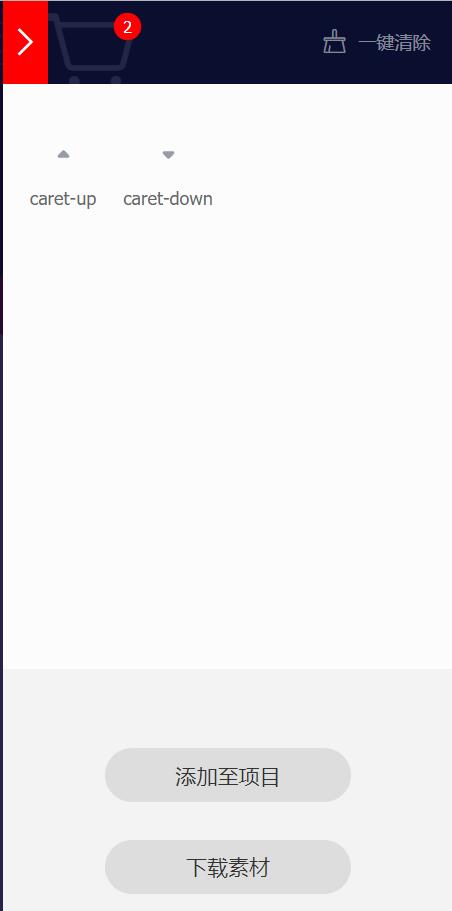
1、首先找到你需要的小图标,点击加入购物车

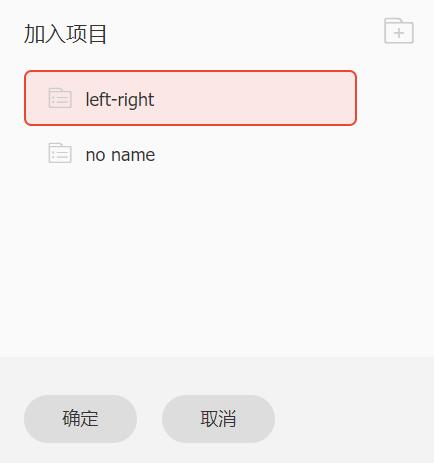
2、把所有的你需要的图标添加完后,点击添加至项目

没有项目的话新建一个

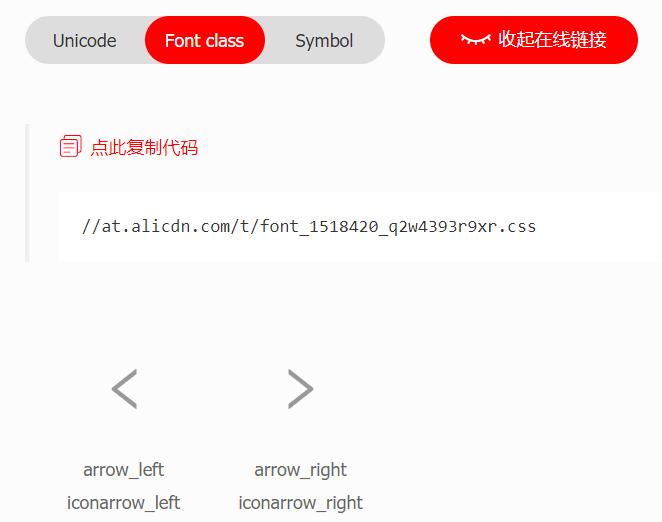
3、会自动进入我的项目,上边有一个查看在线链接的按钮,点击后可以看到
//at.alicdn.com/t/font_1518420_q2w4393r9xr.css这样一段代码

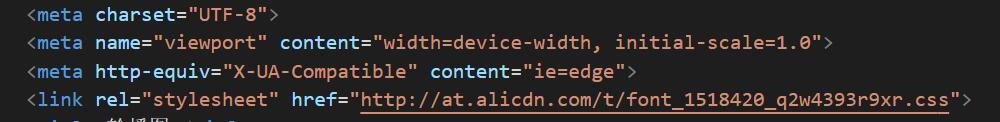
4、把这段代码复制进你的项目里(注意在前边加上http:)如下
<link rel="stylesheet" href="http://at.alicdn.com/t/font_1518420_q2w4393r9xr.css">

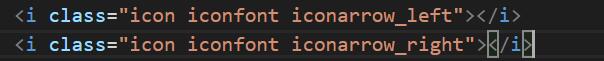
5、接下来就可以开心的使用了,在你需要图标的地方写入代码,复制你想要的图标代码粘贴进类名里(注意前边要加上icon iconfont类名)
还可以对图标进行修改


注意:项目图标增加或者编辑后要注意更新链接,并把更新后的链接添加进你的项目里!!
想要吸收更多芝士请点击 https://github.com/sunyan1998/Some-demos (右上角顺手点个☆star哦~感谢O(∩_∩)O~)
里面有很多CSS3/JS/jQuery小例子哦,包括各种轮播图、电梯导航、封装的动画函数、todolist、登录模态框(可拖动)、购物车、点击换肤、密码显示隐藏、各种布局(bootstrap-flex-rem)等等......

