Android RecyclerView网格布局
一个简单的网格布局activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/message_notice_list_item" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.constraint.ConstraintLayout>
message_main_notice_list.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="150dp"
android:gravity="center"
android:background="@color/colorAccent"
android:orientation="vertical"
android:layout_marginTop="5dp"
>
<ImageView
android:id="@+id/iv_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@mipmap/logo"
android:gravity="center"></ImageView>
<LinearLayout
android:layout_width="60dp"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="5dp">
<TextView
android:id="@+id/tv_title"
android:layout_width="match_parent"
android:layout_height="30dp"
android:gravity="center"
android:text="BIBIA"></TextView>
</LinearLayout>
</LinearLayout>
适配器MyRecyclerViewAdapter.java:
package com.example.administrator.recyclerviewtest; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import java.util.List; public class MyRecyclerViewAdapter extends RecyclerView.Adapter<MyRecyclerViewAdapter.ViewHolder>{ private List<ItemBean> mList; static class ViewHolder extends RecyclerView.ViewHolder{ View myView; ImageView imageView; TextView title; public ViewHolder(View itemView) { super(itemView); myView = itemView; imageView = (ImageView) itemView.findViewById(R.id.iv_image); title = (TextView) itemView.findViewById(R.id.tv_title); } } public MyRecyclerViewAdapter(List<ItemBean> list){ this.mList = list; } @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.message_main_notice_list,null); final ViewHolder holder = new ViewHolder(view); return holder; } //将数据绑定到控件上 @Override public void onBindViewHolder(ViewHolder holder, int position) { ItemBean bean = mList.get(position); holder.imageView.setBackgroundResource(bean.itemImage); holder.title.setText(bean.itemTitle); } @Override public int getItemCount() { return mList.size(); } //下面两个方法提供给页面刷新和加载时调用 public void add(List<ItemBean> addMessageList) { //增加数据 int position = mList.size(); mList.addAll(position, addMessageList); notifyItemInserted(position); } public void refresh(List<ItemBean> newList) { //刷新数据 mList.removeAll(mList); mList.addAll(newList); notifyDataSetChanged(); } }
主方法:
package com.example.administrator.recyclerviewtest; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.GridLayoutManager; import android.support.v7.widget.LinearLayoutManager; import android.support.v7.widget.RecyclerView; import java.util.ArrayList; import java.util.Date; import java.util.List; public class MainActivity extends AppCompatActivity { private RecyclerView recyclerView; private List<ItemBean> list; private MyRecyclerViewAdapter myAdapte1r; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); list = new ArrayList<ItemBean>(); for ( int i=0; i< 19;i++){ list.add(new ItemBean( R.mipmap.logo, "Hello", new Date().toString()+"" )); } myAdapte1r = new MyRecyclerViewAdapter(list); recyclerView = (RecyclerView) findViewById(R.id.message_notice_list_item); //纵向线性布局 //LinearLayoutManager layoutManager = new LinearLayoutManager(this); //纵向线性布局 GridLayoutManager layoutManager = new GridLayoutManager(this,2); recyclerView.setLayoutManager(layoutManager); recyclerView.setAdapter(myAdapte1r); } }
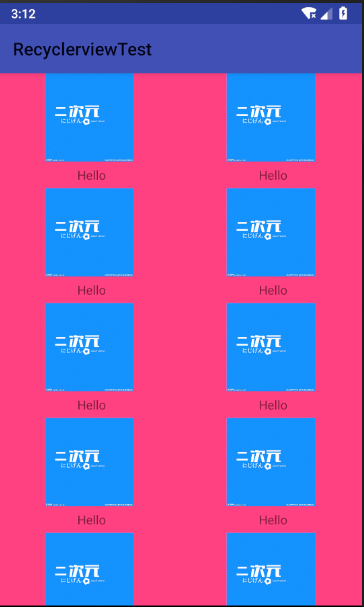
效果:

分类:
Java-Android






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本