Android ListView的使用(三)
前两节关于ListView的,已经使用了ArrayAdapter,SimpleAdapter了,两个比较基本的适配器
这里来用一个用的最多的一个适配器BaseAdapter。
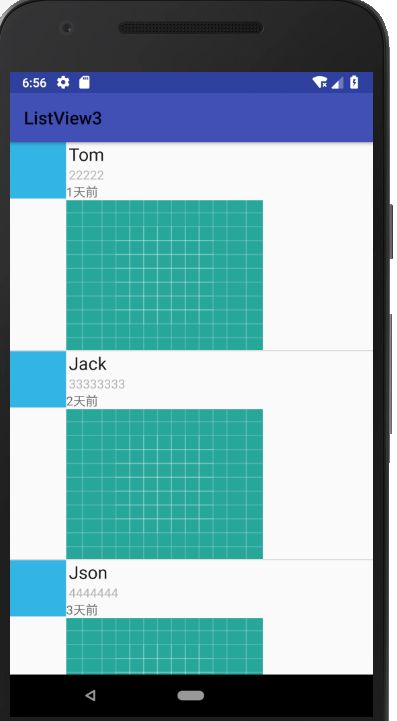
还是先上效果图。大概和微博首页差不多的

上代码:创建主页面 activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <ListView android:id="@+id/list_item" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.constraint.ConstraintLayout>
创建 ListView 要显示的内容页面:listview_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <ImageView android:id="@+id/imageView" android:layout_width="64dp" android:layout_height="64dp" app:srcCompat="@android:color/holo_blue_light" /> <!-- 定义一个竖直方向的LinearLayout,把QQ呢称与说说的文本框设置出来 --> <LinearLayout android:id="@+id/new_line" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#1D1D1C" android:textSize="20sp" /> <TextView android:id="@+id/says" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingLeft="8px" android:textColor="#B4B4B9" android:textSize="14sp" /> <TextView android:id="@+id/times" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="TextView" android:textSize="14sp"/> <ImageView android:id="@+id/image" android:layout_width="223dp" android:layout_height="170dp" app:srcCompat="@drawable/ic_launcher_background" /> </LinearLayout> </LinearLayout>
创建一个dto类:
package action.sun.com.listview3; public class Animal { private String aName; private String aSpeak; private int aIcon; private String time; private int Image; public Animal(String aName, String aSpeak, int aIcon,String atime,int aImage) { this.aName = aName; this.aSpeak = aSpeak; this.aIcon = aIcon; this.time = atime; this.Image = aImage; } public String getaName() { return aName; } public String getaSpeak() { return aSpeak; } public int getaIcon() { return aIcon; } public String getTime() { return time; } public int getaImage() { return Image; } public void setaName(String aName) { this.aName = aName; } public void setaSpeak(String aSpeak) { this.aSpeak = aSpeak; } public void setaIcon(int aIcon) { this.aIcon = aIcon; } public void setTime(String time) { this.time = time; } public void setImage(int Image) { this.Image = Image; } }
创建一个适配器:
package action.sun.com.listview3; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.LinkedList; public class AnimalAdapter extends BaseAdapter { private LinkedList<Animal> mData; private Context mContext; public AnimalAdapter(LinkedList<Animal> mData, Context mContext) { this.mData = mData; this.mContext = mContext; } //listview 总数 @Override public int getCount() { return mData.size(); } @Override public Object getItem(int i) { return null; } @Override public long getItemId(int i) { return i; } // 视图 @Override public View getView(int i, View view, ViewGroup viewGroup) { view = LayoutInflater.from(mContext).inflate(R.layout.listview_item,viewGroup,false); ImageView img_icon = (ImageView) view.findViewById(R.id.imageView); TextView txt_aName = (TextView) view.findViewById(R.id.name); TextView txt_aSpeak = (TextView) view.findViewById(R.id.says); TextView txt_times = (TextView) view.findViewById(R.id.times); ImageView txt_image = (ImageView) view.findViewById(R.id.image); img_icon.setBackgroundResource(mData.get(i).getaIcon()); txt_aName.setText(mData.get(i).getaName()); txt_aSpeak.setText(mData.get(i).getaSpeak()); txt_times.setText(mData.get(i).getTime()); txt_image.setBackgroundResource(mData.get(i).getaImage()); return view; } }
主类MainActivity:
package action.sun.com.listview3; import android.content.Context; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.ListView; import java.util.LinkedList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<Animal> mData = null; private Context mContext; private AnimalAdapter mAdapter = null; private ListView list_animal; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = MainActivity.this; list_animal = (ListView) findViewById(R.id.list_item); mData = new LinkedList<Animal>(); mData.add(new Animal("Tom", "22222", R.mipmap.ic_launcher,"1天前",R.drawable.ic_launcher_background)); mData.add(new Animal("Jack", "33333333", R.mipmap.ic_launcher,"2天前",R.drawable.ic_launcher_background)); mData.add(new Animal("Json", "4444444", R.mipmap.ic_launcher,"3天前",R.drawable.ic_launcher_background)); mData.add(new Animal("Kumi", "1121313", R.mipmap.ic_launcher,"4天前",R.drawable.ic_launcher_background)); mData.add(new Animal("Timi", "88888", R.mipmap.ic_launcher,"5天前",R.drawable.ic_launcher_background)); mAdapter = new AnimalAdapter((LinkedList<Animal>) mData, mContext); list_animal.setAdapter(mAdapter); } }
代码完毕,运行即可。





