Uni-app Hello World
在学习VUE的过程中,就开始要接触uni-app了
uni-app 是一个使用 Vue.js (opens new window) 开发所有前端应用的框架,方便在学习简单,能发布到多平台
这里简单介绍下学习过程,毕竟实际开发,有更好更加完善的框架,这也正是个过渡.
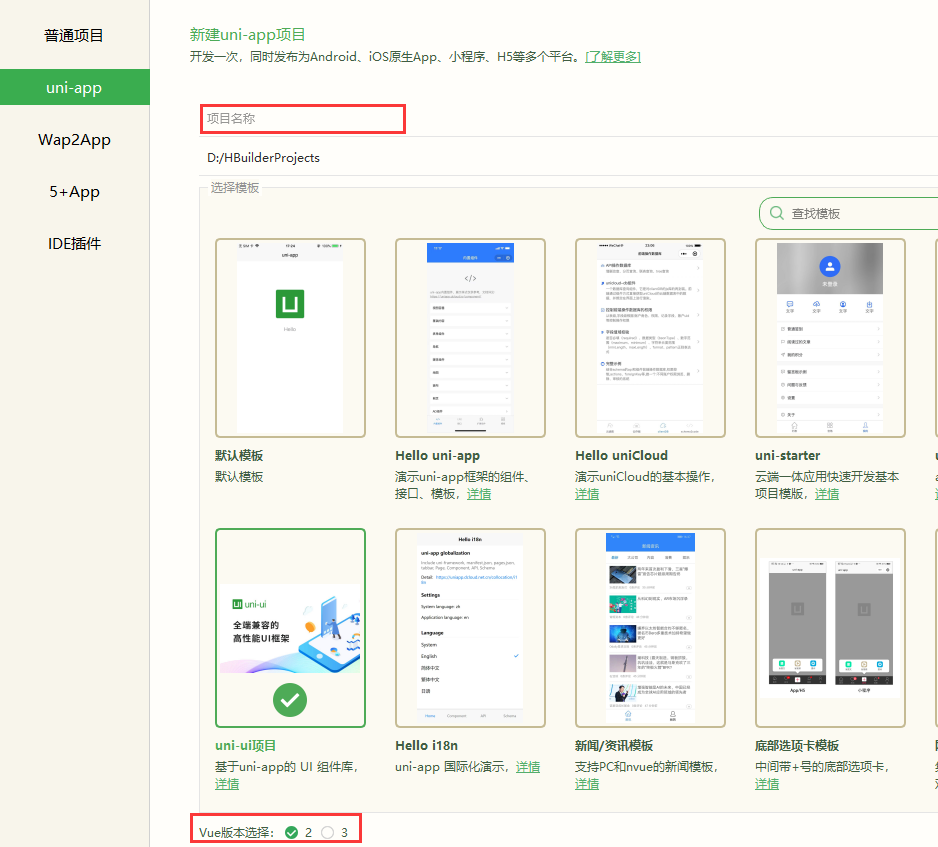
第一步:创建项目

直接能运行起来的,如果运行不起来,要注册HbuilderX的账号,不然运行不起来.
第二步:page.json 页面加页面选项卡
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | { "pages": [ {"path": "pages/index/index", "style": { "navigationBarTitleText": "首页", "backgroundColor": "#ffffff", "enablePullDownRefresh": true } } ,{ "path" : "pages/home/home", "style" : { "navigationBarTitleText": "主页", "backgroundColor": "#ffffff", "enablePullDownRefresh": true } } ,{ "path" : "pages/user/user", "style" : { "navigationBarTitleText": "个人中心", "enablePullDownRefresh": false, "backgroundColor": "#ffffff" } } ,{ "path" : "pages/blog/blog", "style" : { "navigationBarTitleText": "", "enablePullDownRefresh": false } } ], "tabBar": { "list": [ { "pagePath": "pages/index/index", "iconPath": "static/c1.png", "text": "首页" }, { "pagePath": "pages/home/home", "iconPath": "static/c2.png", "text": "主页" }, { "pagePath": "pages/user/user", "iconPath": "static/c3.png", "text": "个人中心" } ] }, "globalStyle": { "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8", "app-plus": { "background": "#efeff4" } }} |
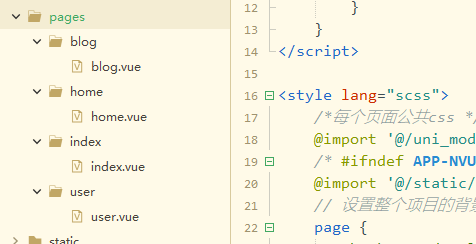
文件目录

一个简单的请求方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <script> export default { data() { return { data1:"", data2:"", fuckdata:[] } }, methods: { initData(){ uni.request({ url: 'http://127.0.0.0:8080/xxxx/backdoor/parm/DRIVER_EXAM_CODE_ORG', //仅为示例,并非真实接口地址 method:'GET', data: { text: 'uni.request' }, success: (res) => { console.log("打印res.data参数="+JSON.stringify(res.data)); let rsdata = res.data; this.data1 = rsdata.data; uni.showToast({ title:"请输出", icon:'none',mask:true,duration:2000 }) },fail: (err) => { console.log("错误日志="+JSON.stringify(err)); } }); } }, onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数 //数据初始化 this.initData(); console.log("打印url上面的参数="+JSON.stringify(option)); //打印出上个页面传递的参数。 } } </script><template> <view> <h1>Blog页面</h1> <h1>请求到的参数是: {{ data1 }}</h1> <uni-card title="标题文字" thumbnail="xxxx" extra="额外信息" note="Tips"> 内容主体,可自定义内容及样式 </uni-card> </view></template><style></style> |
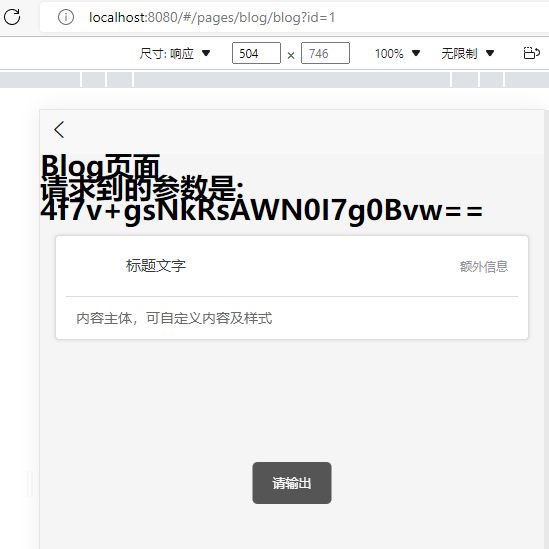
运行结果:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2015-10-10 cocos2dx Hello world 创建
2015-10-10 C++ 简单的入门语法
2015-10-10 cocos2dx 各种环境的搭建
2015-10-10 C++ hello world