前端-jQuery
-
什么是jQuery
- 定义:jQuery是通过js封装起来的一个库,它的哲理就是write less,do more
- 1、解决了window.onload事件的事件覆盖问题,可多次导入入口函数
- 2、提高了代码的容错性
- 3、浏览器兼容性问题
- 4、原生js书写繁琐,代码冗余,jq更加的简洁
- 5、代码杂乱,各个也main到处都是,可读性差
- 6、动画效果很难实现
如何使用jQuery
- jquery是一个文件,用的时候通过引用到我们的页面就可以使用其封装好的各种方法
- jquery的相关学习资料
- 官网:http://jquery.com
- 官网API文档:http://api.jquery.com/
- 汉化API文档:http://www.css88.com/jqapi-1.9/
- jquery库下载地址参考
- BootCDN:https://www.bootcdn.cn/jquery/
- 应用jq步骤
- 1、下载jq文档到本地或获得网上cdn地址
- 2、引包:在调用jq前导入jq库 <script src='jquery.js'></script>
- 3、在script标签中写入逻辑,先导入入口函数,再遵循获取dom对象三步骤
- 3.1、jq入口函数简写版:$(function){操作dom};
- 3.1.1、jq入口函数标准版:$(document).ready(function(){操作dom})
- 3.1.2、获取jq对象:$(选择器),返回的是jquery对象
- 3.1.3、绑定事件及事件驱动程序:$(选择器).事件名(function(){事件驱动程序)


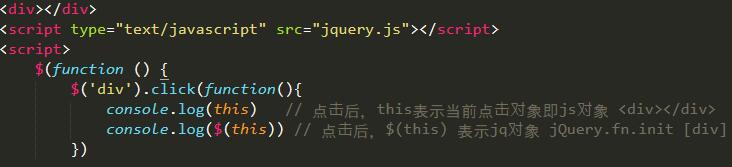
- js对象与jq对象的转化
- js转jq:$(js对象) 即$(this)
- jq转js:$(选择器)[index] 即$(this)[0]
-
注:jq对象内部会做遍历,那怕只有一个元素也遍历,且每次事件驱动完成后都会再次返回jq对象,这就实现链式编程
- jQuery链式编程:

jQuery的选择器
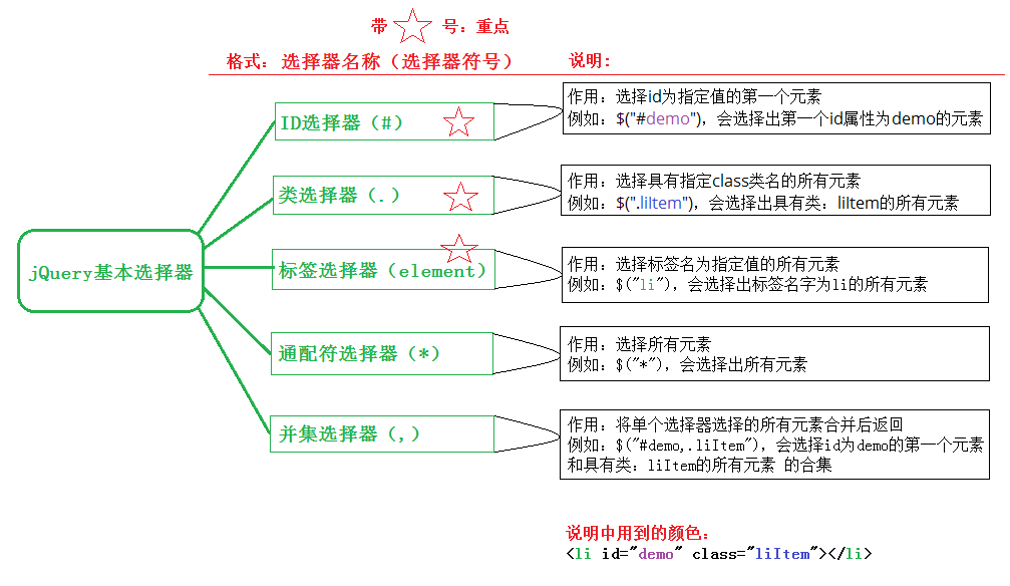
- jquery基本选择器

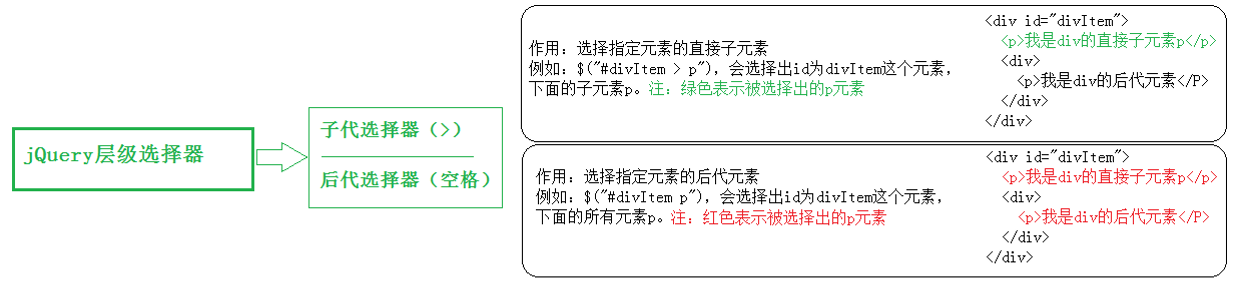
- jquery层级选择器

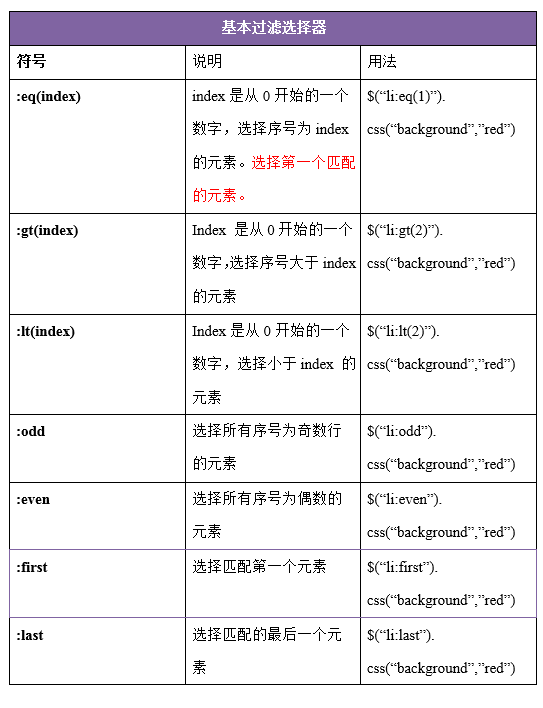
- jquery过滤选择器

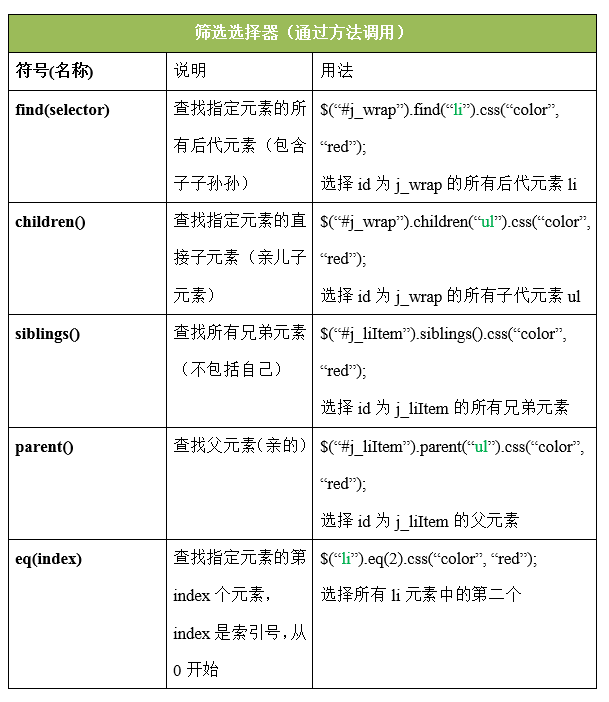
- jquery筛选选择器

jQuery的动画
- 显示动画:$(选择器).show(时间,function(){回调函数,动画执行完毕后立即执行,可为空})
原理:将元素的display属性值由none改为block - 隐藏动画:$(选择器).hide()
- 开关式显示隐藏动画:$(选择器).toggle()
- 滑入动画【卷连门】:$(选择器).slideDown(时间,function(){})
- 滑出动画【卷连门】:$(选择器).slideUp(时间,function(){})
- 滑入和滑出动画切换:$(选择器).slideToggle(时间,function(){})
- 淡入动画:$(selector).fadeIn(speed, callback);
- 淡出动画:$(selector).fadeOut(speed, callback);
- 淡入淡出切换: $(selector).fadeToggle(speed, callback);
- 自定义动画: $(selector).animate({params}, speed, callback);
- 作用:执行一组CSS属性的自定义动画。
- 第一个参数表示:要执行动画的CSS属性(必选)
- 第二个参数表示:执行动画时长(可选)
- 第三个参数表示:动画执行完后,立即执行的回调函数(可选)
- 停止动画:$(选择器).stop()
注:只要使用了动画,就先停止动画即如$(选择器).stop().show()
js模块的扩展:
导入js模块,jQuery是js封装好的一个库,一个js就是一个模块。
1、如果有模块需要jQuery支持,就必须先导入jquery才能再导入,不然无法识别。(同步导入)
2、cmd amd es6Module 异步模块定义(省)

1 1.模块中可以定义变量 2 var a = 2; 3 4 自执行函数 闭包函数 5 (function(window){ 6 // alert(1); 7 var a =2; 8 window.$ = a; 9 })(window); 10 11 2.模块中可以定义字面量创建对象 12 var obj = { 13 name:'alex', 14 fav:function(){ 15 alert('喜欢拍av'); 16 } 17 }; 18 3.模块中可以定义函数 19 function add(x,y){ 20 return x+y; 21 }; 22 function add2(x,y){ 23 return x+y; 24 }; 25 function add3(x,y){ 26 return x+y; 27 }; 28 29 30 4.模块中可以定义构造函数 31 32 function Animal (name) { 33 this.name = name; 34 }; 35 Animal.prototype.showName = function () { 36 alert(this.name); 37 }; 38 39 5.模块中可以定义对象 40 function Animal (name) { 41 this.name = name; 42 }; 43 Animal.prototype.showName = function () { 44 alert(this.name); 45 };
jQuery属性值的操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
-
html属性操作(页面中看到的标签属性):是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr() -
DOM属性操作(打印的jsDOM对象):对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp() -
类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass() -
值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val() -
样式的操作:$(选择器).css(属性名,value)
- jQuery中:
- attr()是获取/修改元素的属性(和Html标签有关)。
- css()是获取/修改元素的样式属性(和style有关)。
- 前者可以修改< img >的src属性,可以修改< a >的href属性, 可以修改< input >的title属性。然而后者却不行,他它只能修改样式相关的特征。
attr()
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
removeAttr()
移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
prop()
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
返回属性的值:
$(selector).prop(property)
设置属性和值:
$(selector).prop(property,value)
设置多个属性和值:
$(selector).prop({property:value, property:value,...})
关于attr()和prop()的区别

1 <input id="chk1" type="checkbox" />是否可见 2 <input id="chk2" type="checkbox" checked="checked" />是否可见 3 4 5 6 <script> 7 8 //对于HTML元素本身就带有的固有属性,在处理时,使用prop方法。 9 //对于HTML元素我们自己自定义的DOM属性,在处理时,使用attr方法。 10 //像checkbox,radio和select这样的元素,选中属性对应“checked”和“selected”,这些也属于固有属性,因此 11 //需要使用prop方法去操作才能获得正确的结果。 12 13 14 // $("#chk1").attr("checked") 15 // undefined 16 // $("#chk1").prop("checked") 17 // false 18 19 // ---------手动选中的时候attr()获得到没有意义的undefined----------- 20 // $("#chk1").attr("checked") 21 // undefined 22 // $("#chk1").prop("checked") 23 // true 24 25 console.log($("#chk1").prop("checked"));//false 26 console.log($("#chk2").prop("checked"));//true 27 console.log($("#chk1").attr("checked"));//undefined 28 console.log($("#chk2").attr("checked"));//checked 29 </script> 30 31 attr和prop 32 33 attr和prop
什么时候使用attr(),什么时候使用prop()?
1.是有true,false两个属性使用prop();
2.其他则使用attr();
addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个类名到原有的类名
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
removeClass
从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个)
$('div').removeClass('box');
移除全部的类
$('div').removeClass();
可以通过添加删除类名,来实现元素的显示隐藏
代码如下:
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
案例:
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.active{
color: red;
}
</style>
</head>
<body>
<ul>
<li class="item">张三</li>
<li class="item">李四</li>
<li class="item">王五</li>
</ul>
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
$('ul li').click(function(){
// this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象
$(this).addClass('active').siblings('li').removeClass('active');
})
})
</script>
</body>
</html>
toggleClass
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
html
获取值:
语法;
html() 是获取选中标签元素中所有的内容【相当于js中innerHTML】
$('#box').html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
text
获取值:
text() 获取匹配元素包含的文本内容【 相当于js中innerText】
语法:
$('#box').text();
设置值:
设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
val
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值');
jQuery文档处理
//创建一个标签对象 $("<p>") //内部插入 $("父").append(子) ----->$("p").append("<b>Hello</b>"); 都是父元素里的最后追加一个子元素 $("子").appendTo(父) ----->$("p").appendTo("div"); $("父").prepend(子) ----->$("p").prepend("<b>Hello</b>"); 都是将子元素插入到父元素里的最前面,博客顶帖,回复放在最上面 $("子").prependTo(父) ----->$("p").prependTo("#foo"); //外部插入 $("目标元素").after(待插入元素) ----->$("p").after("<b>Hello</b>"); 在目标元素后面第一个位置即最近位置插入一个新元素,作为兄弟节点 $("目标元素").before(content|fn) ----->$("p").before("<b>Hello</b>"); 在目标元素前面插入一个新元素【最近的位置】 $("").insertAfter(content) ----->$("p").insertAfter("#foo"); $("").insertBefore(content) ----->$("p").insertBefore("#foo"); //替换 $("").replaceWith(content|fn) ----->$("p").replaceWith("<b>Paragraph. </b>"); 将匹配元素替换成新的内容
$("").replaceAll(content|fn)
// 清空 $("").empty() 清空选中元素中的所有后代节点 如: $('ul').empty() 清空ul里的li,但保留ul
//删除 $("").remove([expr]) 删除整个标签,及事件 ,也可以把删除的元素添加到其它位置
$(selector).detach(); 删除标签,但事件不会删,即可把删除的元素比如一个div,添加到其它的div里
//复制 $("").clone([Even[,deepEven]])
jQuery的位置信息
CSS
$("").css(name|pro|[,val|fn])
位置
$("").offset([coordinates])
$("").position()
$("").scrollTop([val])
$("").scrollLeft([val])
尺寸
$("").height([val|fn])
$("").width([val|fn]) 返回css元素的宽高,仅仅content,设置value时为设置元素的宽高。
$("").innerHeight()
$("").innerWidth() 返回元素的宽高+padding,不算border。,设置值得话,只改变内容得宽高度,padding不变。
$("").outerHeight([soptions]) 包含padding+border及可选得margin,加参数为true,默认false
$("").outerWidth([options])
注:
1、css(width) 和 width() 区域是前者返回宽带单位,height同理。
1、偏移
获取
.offset()
获取具体值:$(this).offset().top/left
返回值:Object 。.offset()返回一个包含top 和 left属性的对象 。
描述:在匹配的元素集合中,获取的第一个元素的当前坐标,坐标相对于文档。【即到浏览器窗口的距离,常用于滚动监听参照物到浏览器顶端的距离】
注意:jQuery不支持获取隐藏元素的偏移坐标。同样的,也无法取得隐藏元素的 border, margin, 或 padding 信息。若元素的属性设置的是 visibility:hidden,那么我们依然可以取得它的坐标
设置
.offset( coordinates )
描述: 设置匹配的元素集合中每一个元素的坐标, 坐标相对于文档。
-
coordinates类型: Object一个包含
top和left属性的对象,用整数指明元素的新顶部和左边坐标。
例子:
$("p").offset({ top: 10, left: 30 });
2.元素坐标
.position()
返回值:Object{top,left}
描述获取匹配元素中第一个元素的当前坐标,相对于offset parent的坐标。(offset parent指离该元素最近的而且被定位过的祖先元素 )
当把一个新元素放在同一个容器里面另一个元素附近时,用.position()更好用。
3.滚动距离
水平方向-获取:
.scrollLeft()
描述:获取匹配的元素集合中第一个元素的当前水平滚动条的位置(页面卷走的宽度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的水平方向滚动条位置。
垂直方向-获取:
.scrollTop()
描述:获取匹配的元素集合中第一个元素的当前迟滞滚动条的位置(页面卷走的高度)
设置:
.scrollTop( value )
描述:设置每个匹配元素的垂直方向滚动条位置。
jQuery的事件
js事件定义:
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流:
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>事件流</title> 6 <script> 7 8 window.onload = function(){ 9 10 var oBtn = document.getElementById('btn'); 11 12 oBtn.addEventListener('click',function(){ 13 console.log('btn处于事件捕获阶段'); 14 }, true); 15 oBtn.addEventListener('click',function(){ 16 console.log('btn处于事件冒泡阶段'); 17 }, false); 18 19 document.addEventListener('click',function(){ 20 console.log('document处于事件捕获阶段'); 21 }, true); 22 document.addEventListener('click',function(){ 23 console.log('document处于事件冒泡阶段'); 24 }, false); 25 26 document.documentElement.addEventListener('click',function(){ 27 console.log('html处于事件捕获阶段'); 28 }, true); 29 document.documentElement.addEventListener('click',function(){ 30 console.log('html处于事件冒泡阶段'); 31 }, false); 32 33 document.body.addEventListener('click',function(){ 34 console.log('body处于事件捕获阶段'); 35 }, true); 36 document.body.addEventListener('click',function(){ 37 console.log('body处于事件冒泡阶段'); 38 }, false); 39 40 }; 41 42 </script> 43 </head> 44 <body> 45 <a href="javascript:;" id="btn">按钮</a> 46 </body> 47 </html>
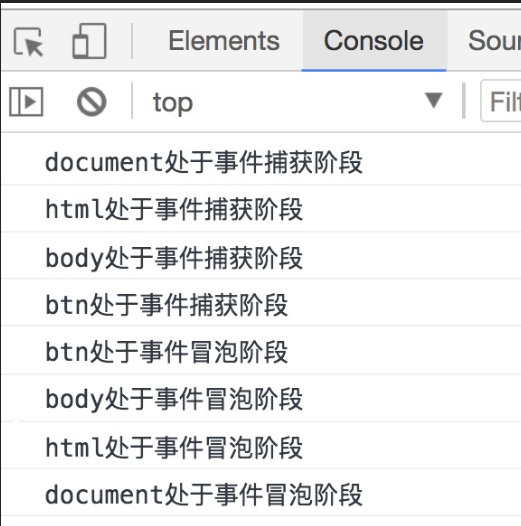
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
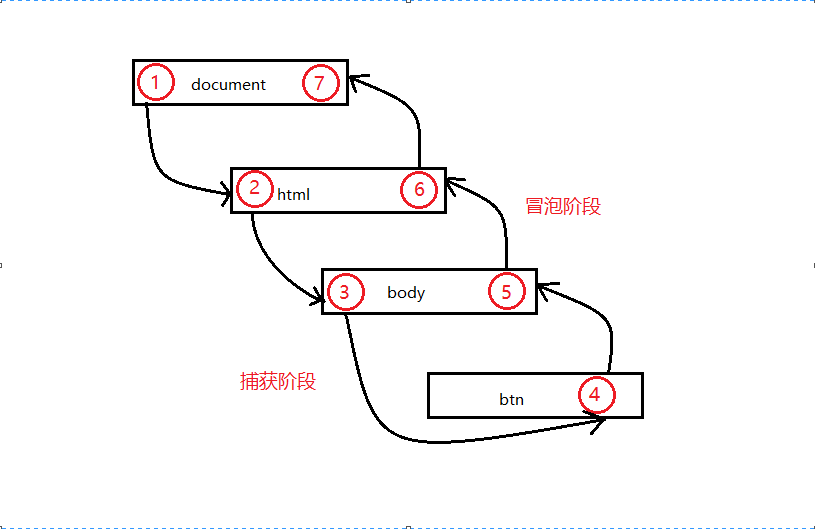
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
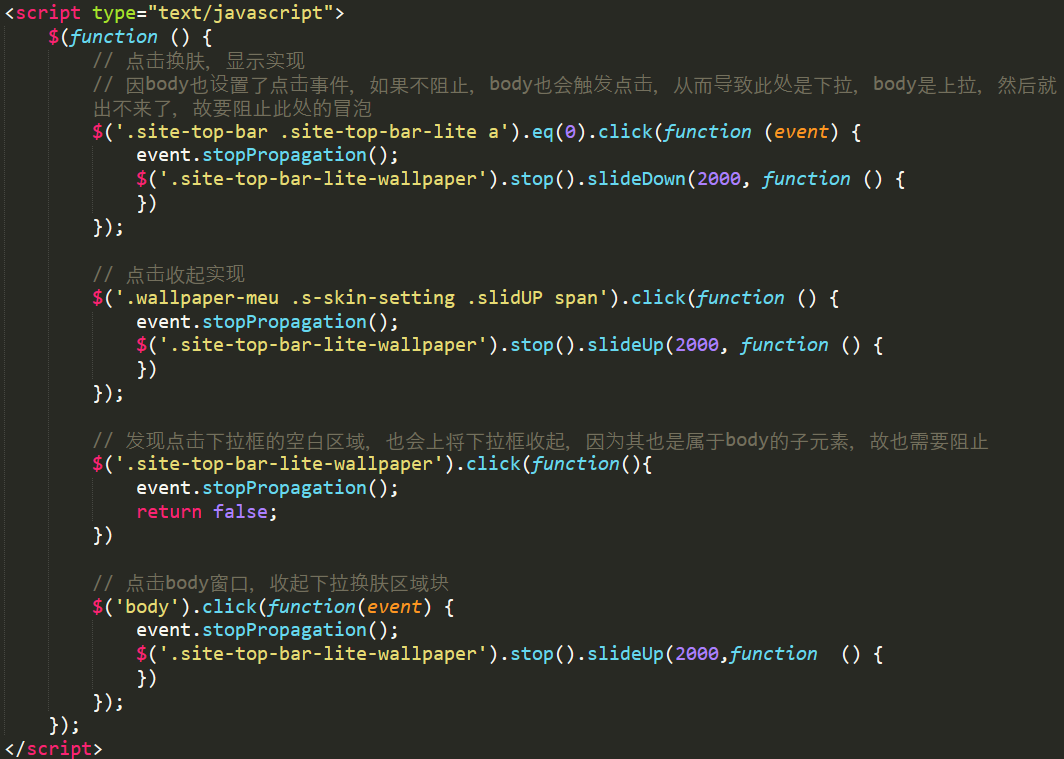
结:因为事件流及事件冒泡的缘故,在如下场景将会出现异常
1、父子元素都有相同事件,如click,子元素点击会因“事件冒泡”导致触发父元素事件发生。
2、如表单控件from的submit事件,a标签的自动跳转事件,这些都是默认事件,会在自定义事件前执行。
解决方法是:
遇到a或操作表单控件,如果要执行自定义的事件时,如ajax与后台交互,就需要先阻止默认事件,再执行自定义事件:event.preventDefault()

遇到父子元素有相同事件操作时,先阻止冒泡事件,再执行:event.stopPropagation()

jQuery事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 什么时候会产生Event 对象呢?
例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象
2.事件通常与函数结合使用,函数不会在事件发生前被执行!
事件流的由来(了解)
由于微软和网景乱搞,后来必须要为事件传播机制,制定一个标准,因为事件捕获是网景公司开发出来的,而事件冒泡是由微软公司开发出来的,它们都想要自己的技术成为标准,所以导致这两个公司老是干架,制定标准的人为了不让它们干架,所以研发了事件流.
关于event对象
- 在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性
target来获取到(IE暂且不谈),或者想阻止浏览器的默认行为可以通过方法preventDefault()来进行阻止.以下是event对象的一些属性和方法
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,”ALT” 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,”CTRL” 键是否被按下。 |
| metaKey | 返回当事件被触发时,”meta” 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,”SHIFT” 键是否被按下 |
IE属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)
| 属性 | 描述 |
|---|---|
cancelBubble |
如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。 |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup |
| offsetX,offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 |
returnValue |
如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为 |
srcElement |
对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。 |
| x,y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 |
标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性。
| 属性和方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
cancelable |
返回布尔值,指示事件是否可拥可取消的默认动作。 |
currentTarget |
返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
target |
返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
type |
返回当前 Event 对象表示的事件的名称。 |
| initEvent() | 初始化新创建的 Event 对象的属性。 |
preventDefault() |
通知浏览器不要执行与事件关联的默认动作。 |
stopPropagation() |
不再派发事件。 |
Event对象的一些兼容性写法(了解)
- 获得event对象兼容性写法
event || (event = window.event); - 获得target兼容型写法
event.target||event.srcElement - 阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false); - 阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
jQuery的事件绑定和解绑
1、绑定事件
语法:
bind(type,data,fn)
描述:为每一个匹配元素的特定事件(像click)绑定一个事件处理器函数。
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn ( Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:
当每个p标签被点击的时候,弹出其文本
$("p").bind("click", function(){
alert( $(this).text() );
});
你可以在事件处理之前传递一些附加的数据。
function handler(event) {
//event.data 可以获取bind()方法的第二个参数的数据
alert(event.data.foo);
}
$("p").bind("click", {foo: "bar"}, handler)
通过返回false来取消默认的行为并阻止事件起泡。
$("form").bind("submit", function() { return false; })
通过使用 preventDefault() 方法只取消默认的行为。
$("form").bind("submit", function(event){
event.preventDefault();
});
2、解绑事件
语法:
unbind(type,fn);
描述:
如果没有参数,则删除所有绑定的事件。
如果把在绑定时传递的处理函数作为第二个参数,则只有这个特定的事件处理函数会被删除。
参数解释:
type (String) : (可选) 事件类型
fn(Function) : (可选) 要从每个匹配元素的事件中反绑定的事件处理函数
示例:
把所有段落的所有事件取消绑定
$("p").unbind()
将段落的click事件取消绑定
$("p").unbind( "click" )
删除特定函数的绑定,将函数作为第二个参数传入
var foo = function () {
//绑定事件和解绑事件的事件处理函数
};
$("p").bind("click mouseenter", foo); // 给p段落绑定click mouseenter事件
$("p").unbind("click", foo); // 只解绑了p段落标签的click事件
3.自定义事件
其实事件的绑定和解绑,都是我为了自定义事件做准备(大家把jQuery的提供的事件熟记在心),以后对jquery熟了以后,可以玩一下自定义事件
语法:
trigger(type,data);
描述:在每一个匹配的元素上触发某类事件,它触发的是由bind()注册的自定义事件。
参数解释:
type (String) : 要触发的事件类型
data (Array) : (可选)传递给事件处理函数的附加参数
示例:
给一个按钮添加自定义的事件
$('button').bind('myClick',function(ev,a,b){
//给button按钮添加的自定义事件myClick事件
})
然后通过trigger()触发自定义的事件
$('button').trigger('myClick',[1,2])
4.补充 一次性事件
语法:
one(type,data,fn)
描述:
为每一个匹配元素的特定事件(像click)绑定一个一次性的事件处理函数。在每个对象上,这个事件处理函数只会被执行一次。其他规则与bind()函数相同
参数解释:
type (String) : 事件类型
data (Object) : (可选) 作为event.data属性值传递给事件对象的额外数据对象
fn (Function) : 绑定到每个匹配元素的事件上面的处理函数
示例:
当所有段落被第一次点击的时候,显示所有其文本。
$("p").one("click", function(){
//只有第一次点击的时候才会触发,再次点击不会触发了
alert( $(this).text() );
});
jQuery的事件委托(事件代理)
什么是事件委托
通俗的讲,事件就是onclick,onmouseover,onmouseout,等就是事件,委托呢,就是让别人来做,这个事件本来是加在某些元素上的,然而你却加到别人身上来做,完成这个事件。
举个列子:有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
原理:
利用冒泡的原理,把事件加到父级上,触发执行效果。
作用:
1.性能要好
2.针对新创建的元素,直接可以拥有事件
事件源 :
跟this作用一样(他不用看指向问题,谁操作的就是谁),event对象下的
使用情景:
•为DOM中的很多元素绑定相同事件;
•为DOM中尚不存在的元素绑定事件;【未来发生的,可扩展性】
示例:
<body>
<ul>
<li class="luffy">斐讯</li>
<li>斐讯</li>
<li>斐讯</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//通过on()方法
$('ul').on('click','#namei,.luffy',function(){
console.log(this);
})
//未来追加的元素
$('ul').append('<a id="namei">娜美</a>')
}
</script>
语法:
on(type,selector,data,fn);
描述:在选定的元素上绑定一个或多个事件处理函数
event.data。jQuery的ajax
什么是ajax【交互,局部刷新】
AJAX = 异步的javascript和XML(Asynchronous Javascript and XML)
简言之,在不重载整个网页的情况下,AJAX通过后台加载数据,并在网页上进行显示。
通过 jQuery AJAX 方法,您能够使用 HTTP Get 和 HTTP Post 从远程服务器上请求文本、HTML、XML 或 JSON - 同时您能够把这些外部数据直接载入网页的被选元素中。
1.jQuery的load()方法
jQuery load()方法是简单但强大的AJAX方法。
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
ps:该方法使用不多,了解即可
语法:
$("selector").load(url,data,callback);
第一种情况
$('#btn').click(function(){
//只传一个url,表示在id为#new-projects的元素里加载index.html
$('#new-projects').load('./index.html');
})
第二种情况
$('#btn').click(function(){
//只传一个url,导入的index.html文件含有多个传递参数,类似于:index/html?name='张三'
$('#new-projects').load('./index.html',{"name":'张三',"age":12});
})
第三种情况
//加载文件之后,会有个回调函数,表示加载成功的函数
$('#new-projects').load('./index.html',{"name":'张三',"age":12},function(){
});
2. jquery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中
语法:
$.getJSON(url,[data],[callback])
参数解释:
url参数:为请求加载json格式文件的服务器地址
可选项data参数:为请求时发送的数据
callback参数:为数据请求成功后执行的函数
$.getJSON("./data/getJSON.json", function (data) {
var str = "";//初始化保存内容变量
$.each(data, function(index,ele) {
$('ul').append("<li>"+ele.name+"</li>")
});
})
3.jquery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据
语法:
$.get(URL,callback);
url参数:规定你请求的路径,是必需参数
callback参数:为数据请求成功后执行的函数
$.get('./data/getJSON.json',function(data,status){
console.log(status); //success 200状态码 ok的意思
})
4.jquery的post()方法
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面
语法:
$.post(URL,data,callback);
url参数:规定你请求的路径,是必需参数,可选的data参数是连同请求发送的数据
可选的callback参数:为数据请求成功后执行的函数
$.post('/index',{name:'张三'},function(data,status){
console.log(status);
})
5.jquery的$.ajax()方法(重要)
query的$.ajax()方法 是做ajax技术经常使用的一个方法。
它的参数很多,总会有一些初学者记不住,在这里,演示几个经常使用的参数。后面讲django课程部分会详细讲ajax技术的原理。大家先把每个参数做个笔记。 参数如下:
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async: 要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache: 要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。
8.beforeSend: 要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。 function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 } 9.complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。 function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时传递的options参数 }
10.success:
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、html、text等等
11.error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请求时传递的options参数 }
12.contentType: 要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。
13.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
14.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。 function(data, type){ //返回处理后的数据 return data; }
15.global: 要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
16.ifModified: 要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
17.jsonp: 要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username: 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password: 要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData: 要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
21.scriptCharset: 要求为String类型的参数,只有当请求时dataType为"jsonp"或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用
get方式
//get()方式
$.ajax({
url:'./data/index.txt',
type:'get',
dataType:'text',
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}
post方式
//post()方式
$.ajax({
url:'/index',
type:'post',
data:{name:'张三',age:12},
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}
XMLHttpRequest()对象补充*****
有如下概念:
1.Ajax能够是实现异步传输,所依赖的就是JavaScript中的XMLHttpRequest
2.XMLHttpRequest对象是XMLHttp组件的对象,它是一个抽象对象,允许脚本从服务器获取返回的eXML数据或将数据发送到服务器端
3.XMLHttpRequest可以实现客户端与服务器只进行数据层面的交互,不必每次刷新页面
4.XMLHttpRequest最早在Microsoft Internet Explorer5.0中作为一个ActiveX控件提供,后受到广泛应用
5.在使用XMLHttpRequest发送请求和处理相应之前需要先创建一个XMLHttpRequest对象
6.XMLHttpRequest不是W3C标准,可采用多种方法用JavaScript来创建XMLHttpRequest实例
7.在IE中XMLHttpRequest实现为一个ActiveX控件,而其他浏览器则实现为一个JavaScript内置对象
XMLHttpRequest对象属性(接收并显示当前状态)
1.readySate-记录返回请求的状态
。0-为初始化:对象已经建立,单位初始化,open方法还未调用;
。1-初始化:对象已经建立,但还未调用send方法发送请求;
。2-发送数据:send方法已调用,但HTTP头未知;
。3-数据传输中:已经接受部分数据,但响应不完全;
。4-完成:数据接受完成,此时才可以获取完整的返回数据
2.responseText-接收客户端的HTTP响应的文本内容
。只读
。当readySate为1/2,responseText值是一个空字符串;
。当readyState为3,响应信息正在接受还未完成;
。当readyState为4,表示可以响应信息已经接收完成
。xmlHttp默认响应数据编码为UTF-8
3.responseXML-在send()执行后,将返回的信息格式化为XML Document对象
。Content-Type指定的MIME类型应该为text/HTML
。如果Content-Type不包含这种类型,responseXML在接收时将会得到一个null值
4.status-在send()执行后,可使用status读取事物状态
。长整型数据
。返回当前请求的HTTP的状态码
。只有当readyState为3或4时才使用该属性,否则读取status会发生错误
。100-客户必须继续发送请求
。200-交易成功
。400-错误请求
。403-请求不允许
。404-没有发现文件、查询、URL
。500-服务器内部错误
。502服务器暂时不可使用
。505-服务器不支持或拒绝不支持请求头中的HTTP版本
5.statusText-send()执行后,可通过statusText读取事物状态
。返回当前HTTP请求的状态行
。只有当readyState为3或4时才可使用该属性,否则读取state会发生错误
6.Onreadystatechange-readyState发生变化时所要执行的操作
。通常将处理函数名称赋予onreadystatechange来为XMLHttpRequest对象指定事件处理
。在事件处理函数中根据readyState的状态值进行相应的处理

1 //1、先创建 XMLHttpRequest对象 2 var xhr = new XMLHttpRequest(); 3 4 console.log(xhr.readyState); 5 6 // 2.做出响应之后会调用此方法 状态机 7 xhr.onreadystatechange = function(){ 8 9 // if (true) {} 10 11 if (xhr.readyState===4) { 12 console.log(xhr.responseText) 13 14 document.getElementById('content').innerHTML = xhr.responseText 15 16 } 17 18 } 19 20 document.querySelector('#btn').onclick = function(){ 21 22 var username = document.getElementById('username').value; 23 var pwd = document.getElementById('pwd').value; 24 25 26 //3.初始化HTTP请求参数,但是并不发送请求。 27 //第一个参数连接方式,第二是url地址,第三个true是异步连接,默认是异步 28 xhr.open('GET',`http://localhost:3000/signin1?username=${username}&pwd=${pwd}`,true); 29 //使用post方式发送数据 30 //xmlhttp.open("POST","http://localhost:3000/signin1",true); 31 //post需要自己设置http的请求头 32 //xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); 33 // http://localhost:3000/signin?username=chyingp&pw=123456 34 //发起请求 第一个参数 是请求的方式 大写 打开连接 35 36 37 //4,发送数据,开始和服务器进行交互 38 //发送 HTTP 请求,使用传递给 open() 方法的参数,以及传递给该方法的可选请求体。 39 //中如果true, send这句话会立即执行 40 //如果是false(同步),send会在服务器数据回来才执行 41 xhr.send(null); 42 //因为是get所以send中不需要内容 43 //xhr.send('name=' +username); 44 45 }
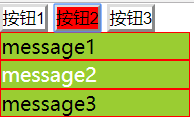
实例:选项卡【排它思想】
场景:几个选项卡ABC,点击A自身变色且出现下拉A的内容块,依次点击,会出现选项卡都变成一样的颜色了,所以需要进行排他,点击a时,先将其它的颜色初始化,再执行a的变色,jq解决如下

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <style type="text/css"> 6 *{ 7 margin: 0;padding: 0; 8 } 9 ul{ 10 list-style: none; 11 outline: none; 12 } 13 li{ 14 width:150px; 15 border: 1px solid red; 16 background-color: yellowgreen; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="box"> 22 <button>按钮1</button> 23 <button>按钮2</button> 24 <button>按钮3</button> 25 26 </div> 27 <ul> 28 <li class="list">message1</li> 29 <li>message2</li> 30 <li>message3</li> 31 32 </ul> 33 </body> 34 <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> 35 <script type="text/javascript"> 36 37 $(function () { 38 $('#box button').click(function(event) { 39 40 var i = $(this).index(); //*****important 41 42 $(this).css('backgroundColor','red').siblings('button').css('backgroundColor','#fff'); 43 44 45 $('ul li').eq(i).css('color','white').siblings('li').css('color','#000'); 46 47 }); 48 49 }); 50 51 52 </script> 53 </html>








 浙公网安备 33010602011771号
浙公网安备 33010602011771号