前端-js基础语法
前言、js的基本规范
布兰登 • 艾奇(Brendan Eich,1961年~),1995年在网景公司,发明的JavaScript。
ECMAScript是一种由Ecma国际制定的标准【指定javascript的规范】。
ECMAScript在2015年6月,发布了ECMAScript 6版本,语言的能力更强(也包含了很多新特性)。但是,浏览器的厂商不能那么快去追上这个标准。
javascript 是前台语言【无法操作数据库】。(后台如php,asp,jsp)
2011年,Node.js诞生,使JavaScript能够开发服务器程序了。
Web前端有三层:
HTML:从语义的角度,描述页面结构
CSS:从审美的角度,描述样式(美化页面)
JavaScript:从交互的角度,描述行为(提升用户体验)
JavaScript特点:
简单易用:可以使用任何文本编辑工具编写,只需要浏览器就可以执行程序。
解释性语言:事先不编译、逐行执行、无需进行严格的变量声明。
基于对象:内置大量现成对象,编写少量程序可以完成目标
易学性:弱变量类型语言,无需指定变量类型,只需通过var来声明变量即可,解释器即浏览器会自己判断数据类型;有界面效果
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动,前进,后退等。
PS:JS机械重复性的劳动几乎为0,基本都是创造性的劳动。而不像HTML、CSS中margin、padding都是机械重复劳动。
一、js 的基本使用
1、所有的js代码放在标签script中,script可以放在任意html的任意地方,head,body等等。
<script type="text/javascript">
代码体……
</script>
2、js对换行,缩进,空格不敏感,每行代码后加分号,以便程序压缩成一行
3、注释
// msg
/*
多行注释
*/
4、在网页中输出信息
alert("msg") :弹出警告框
console.log(“msg”):在控制台输出,用于代码调试,浏览器就是js的解释器,控制台,
chrom浏览器f12可查看console,在> 后可通过 window.变量名 打出变量结果
prompt():用于弹出能够让用户输入的对话框,输入的都是字符串。
var name = prompt("请输入学习日志?")
二、基础语法
1、定义变量
变量命名:同python,唯一区别可以用$符号当变量(字母,数字,下划线,不能以数字开头,不能有特殊符号,不能是js的关键字/保留字);对大小写敏感;
语法:
var a = 1;
1.1、直接量【也叫常量或字面量】
数字:直接写,不需引号
字符串:需引号,单双都可以
1.2、变量类型
变量里面能够存储数字、字符串等。变量会自动的根据存储内容的类型不同,来决定自己的类型。
1.3、查看变量类型:typeof 变量 或 typeof(变量)
1.4、变量从上到下,从新赋值,以最后一个为准
var a = 1;
var a = 2;
console.log(a); ===> 2
1.5、变量赋值
将等号右边的值,赋给左边,故右边的变量必须先定义好且有值,不然报错。
特例:字符串 - 数值 = 数值
var a = '3';
var b = 2;
console.log(a - b); // 浏览器会将a变成数值参与运算,a变量必须是数字的的字符串
var a = '3A';
var b = 2;
console.log(typeof(a - b), a-b);
结果为:number NaN
1.6、变量提升
console.log(a) 结果不报错,只是提示Undefined,因为js中,通过var声明的变量,所有的变量都会自动将其在dom最前面声明,(定义的内容,必须在后面才能引用)。
var a = 1;
三、数据类型:
数值型:number
js中只要是数,就都是number,无论整浮、浮点数(即小数)、无论大小、无论正负。
字符串:string
引号引起来的都是字符串,“” 没有内容是空字符串类型
字符串的拼接:
+ : 加号两边都是数字类型,才进行数学运算,否则就都做字符串拼接。
var a = 'boy';
var c = 111;
console.log(a+c); //boy111
做数学运算时:
- % * 只要符号两边任意一边有一个数字,就会将另一个转换成数字,如果另一个元素是全数字的字符串就得出准确结果,如果不是就得到NaN
+ 号 只要一方有一个字符串,就是做拼接,而不是做运算,只有都是数字类型才是+法运算
布尔型:boolean
空:null
未定义:undefined
var d;
typeof(d) ==>结果为:undefined
Function
Object
Arrray
String
Date
数据类型转换
数值类型转为字符串:
1、隐式转换:通过 【数值 + 字符串 】的拼接形式 var c = 123 + '123'; 123123
2、强制转换: String(333) , num.toString() num必须是变量,纯数字不行
字符串转为数值类型:
parseInt()
1、将字符串强转成数值,无论字符串是不是有数字组成(python不行)
2、自动净化,保留字符串开头的数字,后面的中文消失,如果开头不是数字,那么只会转成数值,而显示NaN(表示不识别的数字,但其还是Number类型)
console.log(parseInt('chian2018')); ===> 2018
3、数字只取整,不关心小数,只取整数,不进行四舍五入
console.log(parseInt(4.5)); ===> 4
console.log(parseInt(4.5 + 5.7)); ===> 10 还是遵守先算括号里的
以下的变量也表示数值number:
var a = 2018/0 ; console.log(a);===>Infinity 无穷大
或 var Infinity
parseFloat()
同parseInt,将字符串转为小数,一样如果字符串开头有数字,就就保留数字
(如果数字仅仅为整数,转后还是整数不会加小数.0,如果原字符串含有小数,就保留整数和小数)
任何数据类型都可以转为布尔类型:
Boolean()
NaN
null
undefined 转布尔为假
非0及空即为真
四、运算符
赋值运算:= += -= *= /=(求商) %=(求余/取模)
算术运算:+ - * / % ++ --
a++ 就是每次+1 ,先返回a,再执行+1操作,下次a的值为原来的值加1
++a 同样每次+1,先计算,再返回a
var a1 = 3;
var x = ++a1;
var y = a1++;
console.log(x,a1); ==>4 5
console.log(y,a1); ==>4 5
*** 不管a++还是++a, a都要自身加以, 但是如果是a++,则返回值为旧值,如果是++a, 则返回值为新值.
比较运算:== != > >= < <= ===(值和类型均相同) !==(值或类型至少有一个不一样)
var xx_ = 5;
console.log(xx_=='5') //true 左边是数字右边是字符串,js中让其先等,和py不一样
console.log(xx_==='5') //flase
五、流程控制
if ; if ...else....;
1、
if(true){
执行条件为真的语句
}
2、
if(true){
执行条件为真的语句
}else{
执行条件为假的语句
}
3、
if(true){
....
}else if(true){
....
}else if(true){
.....
}else{
.......
}
逻辑与 &&
逻辑或 ||
switch: 获取条件值,与下面的case分支条件值进行比对,然后执行匹配case后的语句
case表示一个条件 满足这个条件就会走进来 遇到break跳出。break终止循环。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
所以条件后面都需要放一个break
var msg_content = 'python';
switch(msg_content){
case 'china':
alert('条件符合,我就执行了');
break;
case 'beijing':
alert('执行条件');
break;
case 'python':
alert('一起学js')
break
default:
alert('没有匹配时,执行这段代码')
}
while 循环
循环三步骤:
1、初始化变量
2、判断循环条件
3、更新循环条件
var i = 1;
while(i <=9){
console.log(i);
i += 1;
}
do while 循环
do/while 循环是 while 循环的变体。该循环会执行一次代码块,在检查条件是否为真之前,然后如果条件为真的话,就会重复这个循环。
do{
var i = 1;
var text = "";
text += "<br>数字为" +i
docment.write(text) 在页面中显示
i ++;
var text ="";
}while(i<10){
docment.write(8888)
}
for循环
for(var a = 1;a<100;a++){
console.log(a)
}
前端for循环的详细讲解:https://blog.csdn.net/carrie_zzz/article/details/81145581
六、内置对象【类似python中的数据类型】
1、数组array【python中的list】
创建1:var lis = ['red','green','blue'];
创建2:var lis = new Array(11,22,33)
2、特点
有序,索引,切片
3.数组的常用方法

注:合并、拼接、排序、反转,返回值都为列表;删除都返回被删的元素;添加都返回长度;
得到长度:lis.length 没有括号
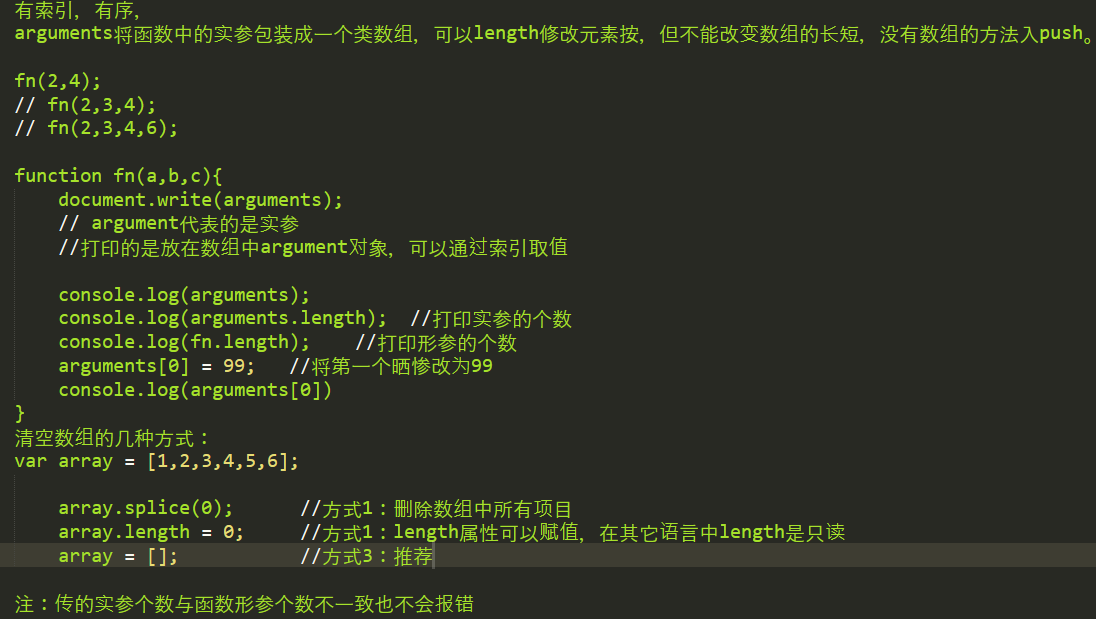
清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式1:length属性可以赋值,在其它语言中length是只读
array = []; //方式3:推荐
4.字符串String

5.Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象 var myDate = new Date();

6.Math 内置对象

7、函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
-
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
-
简化编程,让编程模块化。

8、伪数组 arguments

七、js 三元表达式
发现代码慢慢写多了的时候会不自觉的将if else 用 三元来替代,仅仅是未了让代码更简洁精辟,当然也有人说用三元可以让你有高潮的感觉。最近在写js 的时候也有这样的感觉,并且收集了一些小技巧,分享分享。
大鸟请跳过下面这段,大大鸟帮忙指正 ^__^
====普及线====
表达式 (expr1) ? (expr2) : (expr3)
在 expr1 求值为 TRUE 时的值为 expr2,在 expr1 求值为 FALSE 时的值为 expr3。
============
普通用法
当你发现你经常用if else
if(拜春哥 || 拜考试帝){
不挂科;
}else{
门门挂;
}
那么三元的表示法就是
拜春哥 || 拜考试帝 ? 不挂科 : 门门挂
很帅气的发现代码 精辟了 好多。
日常中经常会有这样的 if else 判断,特别是嵌套比较多的时候 用三元是比较和谐的,可以让你的代码看起来更加清爽,结构清晰。
稍微聪明点的用法
通过不断的变化,可以衍生出很多三元的用法。如下一段jquery代码
flag ? ('body').removeClass('hover') ;
甚至更变态些的。
$('.item')[ flag ? 'addClass' : 'removeClass']('hover')
上面的代码看着比较困惑。因为当flag = true 的时候 ,代码就变成以下代码:
$('.item')['addClass']('hover')
这样写法等同于。
$('.item').addClass('hover')
再升华一下
可以根据需要来调用自己想要的function来处理更多的事情。
function a(){
do something
}
function b(){
do something
}
flag ? a() : b();
那么为师的完全体
于是有了这么个案例,两个按钮 一个向前的行为,一个向后的行为。操作的功能都差不多。
var action_turn = function(e, type){
var self = $(e).closest('li');
var target = self[type === 'prev' ? 'prev' : 'next']();
target.addClass('has-img');
self.removeClass('has-img')
}
var btn_next = ('#item-photo-panel a.prev')
btn_prev.click(function(){
action_turn(this, 'prev');
return false;
});
尽量避免的情况
alert( true ? 'true' : false ? 't' : 'f' )
我指的是尽量避免如上嵌套的 三元,因为在js 中 语句是从右到左,上面的代码等同于
alert( true ? 'true' : ( false ? 't' : 'f' ) )
如php 中这个结果就完全不一样,三元嵌套的时候是优先左边的。
echo (( true ? 'true' : false ) ? 't' : 'f' ) //php中
tip:
另外发现php中的三元有这样的提示
Note: 注意三元运算符是个语句,因此其求值不是变量,而是语句的结果。如果想通过引用返回一个变量这点就很重要。在一个通过引用返回的函数中语句 return a : $b; 将不起作用,以后的 PHP 版本会为此发出一条警告。
但是经过试验,发现在javascript 中上面的做法是可以起作用的,大概是js 比较BT,严谨度没有php那么大的原因。
今天谈一个小知识点,三元运算符。三元运算,顾名思义会有三个要素,表达式的大致组成为condition ? expr1 : expr2;一个语句加两个表达式。问号之前为判断语句。如果为真,则执行第一个表达式,如果为假,则执行第二个表达式。我的理解其实就是简化的if else语句,举个栗子,经常看到的一个点击展开,再点击隐藏按钮。

我想实现点击输入法,实现下面ul的展开与隐藏,如果我们用if else的话可能会这么写:
oBth.onclick=function(){
if (oUl.style.display=='block') {
oUl.style.display=='none';
}else{
oUl.style.display=='block';
}
}
但是如果我们用三元运算符的话可能就只需要下面这一行代码:
oBth.onclick=function(){
oUl.style.display == "block" ? oUl.style.display="none" : oUl.style.display="block"
}
有木有很神奇。当然我只是用了一个比较容易理解的写法,还有很大的优化空间,我们当然也可以这样:
oBth.onclick=function(){
var style = oUl.style.display;
oUl.style.display= style == "block" ? "none":"block" //这样写的话就一定不能忘了把运算结果重新赋值给元素 - -
//oUl.style.display= (style == "block" ? "none":"block") 可读性更高
}
上面代码的意思是,如果style == "block" 成立的话就把none返回,不成立就返回block,然后把返回结果赋值给作用元素,不过要特别注意 = 和 == 用法和区别。因为赋值运算符(=)的优先级比较低,所以会最后执行赋值运算。如果把后面的三元运算符加上()可读性会更高一点,但效果是一样的。
比较容易出错的地方:
三元运算比较容易出错的应该就是运算的优先级问题:
var isMember = false;
console.log("当前费用" + isMember ? "$2.00" : "$10.00"); //返回$2.00
出错的原因是?的运算优先级比+低,所以实际运行的语句是:
"当前费用false" ? "$2.00" : "$10.00");
在js中字符串是为真的,所以会输出$2.00.
不过为了避免以上错误的话,可以记住:
不是false, 0, undefined, NaN, "" or null,js都认为是true;
所以具体是用三元运算符还是用if else见仁见智,视具体情况而定吧。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具