前端-html标签
一、web标准
名词简介:
1、w3c:万维网联盟组织,用来指定web标准的机构
2、web标准:制作网页遵循的规范
3、web准备规范的分类:结构标准,表现标准,行为标准
web准备总结:
1、结构标准: html 用于制作网页 【相当于人的身体】
2、表现标准: css 样式结构、用于网页的美化,渲染【人的衣服】
3、行为标准: javascript 让网页动起来,具有生命力【人的动作】
浏览器:网页运行的平台
【浏览器内核】 也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
渲染引擎是兼容性问题出现的根本原因。
主流浏览器内核:
| 浏览器 | 内核 |
| IE | trident |
| chrome | blink |
| Firefox | ggecko |
| safari |
webkit |
二、html初始
web服务本质:浏览器充当客户端访问,服务端通过socket根据客户端请求内容返回信息

1 import socketserver 2 3 4 class Myweb(socketserver.BaseRequestHandler): 5 def handle(self): 6 try: 7 while 1: 8 result_msg = self.request.recv(1024).decode('utf-8') 9 print(result_msg) 10 self.request.sendall('HTTP/1.1 201 OK\r\n\r\n'.encode('utf-8')) 11 self.request.sendall('<h1>学习前端知识</h1>'.encode('utf-8')) 12 except Exception as e: 13 print("error:", e) 14 15 16 if __name__ == '__main__': 17 ip_port = ('127.0.0.1', 8080) 18 socketserver.TCPServer.allow_reuse_address = True 19 server_web = socketserver.TCPServer(ip_port, Myweb) 20 server_web.serve_forever()
1、什么是html?
html全称(hyper text mackeup language)超文本标记语言,它不是一种编程语言,是一种描述性的标记语言,描述超文本内容的显示方式,如字体,颜色,大小等。
超文本:音频、视频、图片称为超文本。
标记:<英文单词或字母> 称为标记,一个html页面都是由各种标记组成。
作用:html是负责描述文档语义的语言。
ps:1、html语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),html页面直接由浏览器解析执行。
2、html是一套规则,浏览器认识的规则
3、浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容
4、不同的浏览器,对同一标签可能有不完全相同的解释(兼容性:渲染引擎的区别)
5、静态网页后缀名:html 或htm
6、html是负责描述文档语义的语言:html中,除了语义,其它什么都没有(所谓语义就是用标签将文本内容包括起来)
2、html的网络术语
网页:由各种标记组成的一个页面
主页:一个网站的起始页面或者导航页面
标记:<p> 称为标记,</p>称为结束标记,也叫标签。每个标签都规定好了特殊的含义
元素:<p>内容</p> 称为元素
属性:给每一个标签所做的辅助信息
3、html的规范
- html是一个弱类语言(python也是)
- html不区分大小写
- html页面的后缀名为html或htm(因为有些系统不支持后缀名长度超过3个字符,eg:dos系统)
3.1、编写html规范
1、所有的标记元素都要正确的嵌套,不能交叉嵌套。eg:<h1><font></font></h1>
2、所有标记都必须小写(可以不小写,但推荐小写)
3、所有的标记都必须关闭
-
- 双边标记:<span>content</span>
- 单边标记:<br>转成<br /> <hr> 转成 <hr />,还有<img src='url' />
4、所有的属性值必须加引号。<h1 id = '6666'>content</h1>
5、所有的属性必须有值。<input type= 'radio' checked='checked' />
3.2、html的基本语法特征
1、html对换行不敏感,对tab不敏感
html 只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行,tab无关。还不换行,tab不tab,都不影响页面的结构。
即html不是依靠缩进来表示嵌套的,就是看标签的包裹关系。(但保持良好的缩进,代码可读性强)
2、空白折叠现象
html中所有的文字之间,如果有空格,换行,tab都将被折叠为一个空格显示。
3、标签要严格封闭
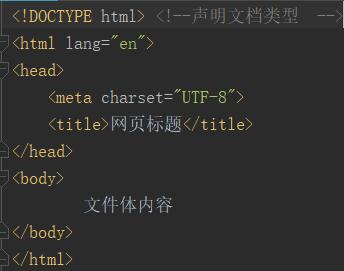
3.3、html结构

-
- <!DOCTYPE html> 告诉浏览器文档使用那种html或xhtml规范来解析html
- <html></html> 文档的开始标记和结束标记。此标记告诉浏览器其自身是一个html文档,在它们之间的是文档的头部<head>和主体<body>。
- <head></head> 元素出现在文档的开头部分。此间的内容不会再浏览器的文档窗口显示,但是其间的元素有特殊重要的意义
- <title></title> 定义网页标题,在浏览器标题栏显示
- <body></body> 之间的文本时可见的网页主题内容
3.31、<head>头标签
<meta>:提供有关页面的基本信息【单边标记】
<title>:指定网页的标题
<link>:定义文档与外部资源的关系
<style>:定义内部样式表与网页的关系
meta标签:
元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
标签位于文档的头部,不包含任何内容。提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
常用的meta标签:
(1)http-equiv属性
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。

1 <!--重定向 2秒后跳转到对应的网址,注意分号--> 2 <meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"> 3 <!--指定文档的内容类型和编码类型 --> 4 <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> 5 <!--告诉IE浏览器以最高级模式渲染当前网页--> 6 <meta http-equiv="x-ua-compatible" content="IE=edge">
(2)name属性
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />
只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。
<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" />

<meta name=viewport content="width=device-width, initial-scale=1">
上面这个标签,是让我们网页支持移动端,移动设备优先。
html标签总结
一、块级元素和行内元素
块级元素特性:
1、独占一行,默认高度是根据内容自适应;
2、可以设置 width 和 height(宽度和高度);
3、其它元素可以通过 display: block; 转换为块级元素;
常见块级元素有:div 、p 、h1-h6 。
行内元素特性
1、默认高度和宽度是根据内容自适应,也就是在同一行排列;
2、不可以设置 width 和 height (宽度和高度);
3、其它元素可以通过 display: inline; 转换为行内元素;
常见行内元素有: span 、a、b。(span是行内块,不可设置高,但可以设置宽和margin-left/right)
特殊元素
有些元素既拥有块级元素可以设置高度和宽度的特性,又拥有行内元素在一行排列的特征;
这些元素有:input 、button 、img。
<head>标签
*<meta> 提供有关页面的基本信息如编码,文本类型
1 <meta http-equiv="refresh" content="2; URL=http://www.baidu.com" > # 重定向,表示2秒后转到新网页
2
3 <meta http-equiv="Content-Type" content="text/html";charset="utf-8" /> #指定文档的内容类型和编码类型
4
5 <meta name="Keywords" content="python,培训,成功,奋斗,牛逼的人生" /> # 用于搜索引擎的关键字和百度搜索的提示信息
6
7 <meta name="Description" content="python:人生苦短,我用python"> # 用于百度搜索的结果,显示一些文字说明seo
<title> 指定整个网页的标题,在浏览器最上方显示。
*<title>网页标题</title>
<link> 定义文档与外部资源的关系。
<link rel="stylesheet" type="text/css" href="./index.css"> # <!--<link>连接外部资源,如本地其它地方的文件,一般将样式写到一个特定文件中-->
<style> 定义内部样式表与网页的关系,实际项目中一般将样式都写在css里
<style><!--主要放各种样式选择器,以便下面标签来学习的-->
#li{ id选择器
padding: 0px;"> width:100%;
height: 80px;
/*border-radius: 3px*/
}
.luffy{ 类选择器
font-size: 32px
color:black;
}
span{ 标签选择器
color:orange;
}
</style>
<body>标签
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
标签中的公共属性:
id(一个页面中id的值必须唯一,不然会乱)
class(类,可以相同,共性时用,定义class的内容放在style里或放在css文件中)
title 鼠标悬浮到内容上时显示的标题
hover 大部分的标签都可以设置鼠标悬停内容上变得属性
字体标签:h1~h6,<u>,<b>,<strong>,<em>,<sup>,<sub>
***<h1 align="left/right/center">主题标签,主要有1~6级,效果是加粗加黑,块级标签</h1>
<strong>文本内容加粗</strong>
<b>加粗同strong</b>
<em>斜体标签</em>
<i>也是斜体标签</i>
<u>下划线标签</u>
<s>中划线标记</s>
2<sup>8</sup> 上标:表示2的8次方
6<sub>8</sub> 下标:表示6的右下方为8
排版标签:p,br,hr,center,pre,div,span
***<p align="left/right/center">段落标签,默认前后各空一行</p> # p标签是一个文本级标签,p里面只能放文字、图片、表单元素。其他的一律不能放
<br> 换行标签
<hr> 水平线标签
<center>居中标签,放在此标签中间的元素可放其它标签,都会在浏览器中间显示,已废弃</center>
<pre>保留其中所有的空白字符手动敲的,其它情况默认都会合并空白</pre>
***<div align="left/right/center" style="margin: 0">区域块划分标签:盒子,块级标签</div>
div是一个块也可以叫盒子,页面中会有很多div,div与div之间的边距即外边距就叫margin
通过style属性可调整margin的大小,有上下左右四边:margin-top/bottom/left/right
border:边框的宽度
padding:内容到边框的距离(三个属性类比相框)
***<span>行内标签,文本级标签,小区域,小跨度,只能放置文字、图片、表单元素</span>
超链接:a
1、外部链接:链接到外部文件
<a href="http://www.baidu.com">跳到另一个页面或位置</a>
<a href="other.html">跳到另一个页面或位置</a>
2、锚链接:在本页面或其它页面的不同位置进行跳转,如常见的回到顶部,可通过id或name属性配置
<a name="top">在想要从其它位置回到此处设置一个锚点名如:顶部</a>
<a href="#top">回到顶部</a>
<a href="other.html#top">回到顶部</a> 表示跳到other.html页面的top锚点去
如只想回到页面顶部,可以不用设置锚点
<a href="#">跳转到页面顶部</a>
3、邮件链接:会调用操作系统中的邮件系统如outlook
<a href="mailto:123@qq.com">联系我们</a>
4、特殊用法:js有关
<a href="javascript:alert(xxx)">点击内容</a> # 表示点击后触发alert()方法中的事件
<a href="javascript:;">点击内容</a> # 表示什么也不执行,点击没反应
5、<a>是文本级标签
<p>
<a href="">段落内容</a>
</p>
6、属性
href:目标url
title:鼠标悬停在内容上显示的标题
name:设置锚点名称
target:设置链接打开的方式
_self:在同一个网页中显示
_blank:在另一个标签页/新窗口中打开
7、改变a标签的属性[如果想定义全页面或某个区域中所有的a属性可以在css中或style中定义,下面就会继承]
<a style="color: #333333 ;font-size: 14px;text-decoration: none;" title="鼠标悬停显示的内容" >点击内容</a>
text-decoration: none 去掉超链接的下划线
在style中设置hover,设置鼠标悬停在内容上的颜色变化或其它操作,在style标签下:
a:hover{
color:red; # 定义的是鼠标放到链接上颜色变为红色
}
注:a标签不会继承父标签的字体颜色,使用自己默认的,所以要么定义全局a标签,要么单独设置
图片标签:img
单边标记,插入图片,不能插入的图片格式为psd,ai
<img src="图片的地址/相对路径/绝对路径/网络路径"
alt="图片显示不出来的文本提示"
title="鼠标停在内容上的提示"
width="" # 为了保持图片的缩放不失真,只宽高只设置一个即可
height=""
align="对齐方式"
>
列表标签:ul,ol,dl
***<ul>:无序列表,从上到下排列,块级标签,配合表示列表中每一项li标签使用
li不能单独存在,必须在ul里,li是容器级标签,li里面可以放ul,互相嵌套
<ul type="disc/square/circle" style="list-style: none">type里放的是内容前面的原点</ul>
只要是容器级的标签都有边框margin,内边距border,外边距padding
list-style: none 表示去掉内容前的原点
也可以设置hover
ol:有序列表,一样里面只有li
两个属性:type="1/a/I" start="从几开始"
***<dl>:定义列表,没有属性,子元素只能是dt/dd
都是块级标签,dl定义的是列表框架,dt表示主题,dd是其子元素
表格标签:table
表格是由行tr组成的,行是由列td组成的,作用是固定标签的位置
<table>
<caption>表格主题</caption>
<tbody/tfoot/thead> # 显示时按head/body/foot构建表格
<tr>
<td>第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
</tr>
</tbody>
</table>
table属性:
border:边框。像素为单位。 ****
style="border-collapse:collapse;":单元格的线和表格的边框线合并 ***
width:宽度。像素为单位。
height:高度。像素为单位。
bordercolor:表格的边框颜色。
align:表格的水平对齐方式。属性值可以填:left right center。
注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<td>进行设置)
cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。
注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性dir="rtl",那就指的是内容到右边那条线的距离。
cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0
bgcolor="#99cc66":表格的背景颜色。
background="路径src/...":背景图片。
背景图片的优先级大于背景颜色。
tr属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)
bgcolor:设置这一行的单元格的背景色。
注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。
height:一行的高度
align="center":一行的内容水平居中显示,取值:left、center、right
valign="center":一行的内容垂直居中,取值:top、middle、bottom
td属性:单元格[th标签是加粗的单元格]
align:内容的横向对齐方式。属性值可以填:left right center。
如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。
valign:内容的纵向对齐方式。属性值可以填:top middle bottom
width:绝对值或者相对值(%)
height:单元格的高度
bgcolor:设置这个单元格的背景色。
background:设置这个单元格的背景图片。
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。
rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
<tbody/tfoot/thead>标签:
这三个标签有与没有的区别:
1、如果写了,那么这三个部分的代码顺序可以任意,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。
如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示。
如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
表单标签:form
作用:用于与服务器的交互,表单就是收集用户信息的,就是用户填写的,选择的,常见注册,登陆等。
属性:
name:表单的名称,用于JS来操作或控制表单时使用;
id:表单的名称,用于JS来操作或控制表单时使用;
action:指定表单数据的处理程序[即表单提交到那里],一般是PHP或地址,如:action=“login.php”或action = "http://127.0.0.1:8080"
method:表单数据的提交方式,一般取值:get(默认)和post
get :将表单数据,以"name=value"形式追加到action指定的处理程序的后面即url后拼接,两者间用"?"隔开,每一个表单的"name=value"间用"&"号隔开。
明文提交不安全,ascii,中文就乱码,小数据
故如果用input标签那么里面就必须加属性name
post:加密,安全的,海量数据
将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。
特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。
注意:如果有文件需要提交给服务器,method必须为POST,enctype必须为multipart/form-data
1、如果action为空 那么默认是打开页面的地址
2、缺点:form只能做提交操作,from表单不能接收数据,
3、只要用form表单提交数据,无论get还是post都必须有value和name属性,缺一后台都无法接收到数据
<!--对于form表单 如果是提交操作,那么表单控件中name属性 会被封装成url上key vlaue属性会被封装成url上value-->
--><!-- https://www.baidu.com/?username=alex&password=123&gender=male -->
<form action="http://www.baidu.com" method="get">
用户名:<input type="text" name="username" value placeholder="请输入用户名"><br>
密码:<input type="password" name="password" value placeholder="请输入密码"><br>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female">女
</form>
Get和Post在面试中一般都会问到,一般的区别:
(1)post更安全(不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中)
get 请求是以key,value形式追加到url后的,明文显示,不安全
(2)post发送的数据更大(get有url长度限制)
(3)post能发送更多的数据类型(get只能发送ASCII字符)
(4)post比get慢 (post先发送请求头,后发送请求体,get是一起发送)
(5)post用于修改和写入数据,get一般用于搜索排序和筛选之类的操作(淘宝,支付宝的搜索查询都是get提交),目的是资源的获取,读取数据
https://blog.csdn.net/zzk220106/article/details/78595108/
输入标签:<input type="text"/>
作用:用于接收用户输入,行内标签
属性:
type=""
*text(默认)
*password:密码类型
*radio:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”)
*checkbox:多选按钮,名字相同的按钮作为一组进行选择。
*checked:将单选按钮或多选按钮默认处于选中状态。当<input>标签的type="radio"时,可以用这个属性。属性值也是checked,可以省略。
hidden:隐藏框,在表单中包含不希望用户看见的信息
*button:普通按钮,结合js代码进行使用。
**submit:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。
value:控件的值既要提交给服务器的数据
name:控件的名称,服务端用
*reset:重置按钮,清空当前表单的内容,并设置为最初的默认值
image:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。
**file:文件选择框。
提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。
*value="内容":文本框里的默认内容(已经被填好了的)
**placeholder="请设置用户名" 文本框中的灰色提示用语,不用清除就可以填写值
size="50":表示文本框内可以显示五十个字符。一个英文或一个中文都算一个字符。
注意size属性值的单位不是像素哦。
readonly:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。
用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。
disabled:文本框只读,不能编辑,光标点不进去。属性值可以不写。
label标签:
任何表单元素都有label属性
让点击单选框/文本框前的文字如男,女也能被选中,通过input中的id和label中的for属性值相同,就把两个标签绑定了
label中的for属性一定跟下面的某个input中id属性值一样
<form>表单控件,向后天发送信息,默认有action行为
<label for="name">姓名:</label>
<input id="name" value="呵呵" >逗比<br>
昵称:<input value="哈哈" readonly=""><br>
名字:<input type="text" value="name" disabled=""><br>
密码:<input type="password" value="pwd" size="50"><br>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</form>
<form>
<input type="button" value="普通按钮"><br>
<input type="submit" value="提交按钮"><br>
<input type="reset" value="重置按钮"><br>
<input type="image" src="images/bojie.jpeg" width="400" value="图片按钮2"><br>
<input type="file" value="文件选择框">
</form>
下拉列表标签:select
块标签,每行由option标签组成,类时ul的li
select标签的属性:
multiple:下拉列表多选,没有值multiple=""
size="num" 默认显示1项,num表示一次显示几个选项
option标签的属性:
selected:预选中,没有属性值
<form>
<select multiple="" size="2">
<option>小学</option>
<option>小1学</option>
<option selected="">小2学</option> # 初始默认选项
</select>
多行文本标签:textare
作用:允许在一个指定的文本中写入多行,到边界自动换行,常见博客回复框
属性:
value:提交给服务器的值。
rows="4":指定文本区域的行数。
cols="20":指定文本区域的列数。
readonly:只读。
<form action="http://127.0.0.1:8080" method="get">
<label for="msg">微博回复框</label>
<textarea rows="5" cols="10" name="msg" id="msg" ></textarea>
<input type="submit" value="提交">
</form>
表单语义化:
<form>
<fieldset>
<legend>必填信息账号信息</legend>
姓名:<input value="呵呵" >逗比<br>
密码:<input type="password" value="pwd" size="50"><br>
</fieldset>
<fieldset>
<legend>非必填信息</legend>
性别:<input type="radio" name="gender" value="male" checked="">男
<input type="radio" name="gender" value="female" >女<br>
爱好:<input type="checkbox" name="love" value="eat">吃饭
<input type="checkbox" name="love" value="sleep">睡觉
<input type="checkbox" name="love" value="bat">打豆豆
</fieldset>
</form>
HTML 块标签,行内标签,行内块标签以及之间的相互转换
+++++++++++++++++++++++++++++++++++++++++
HTML标签分类
行内标签:包含a、span、em、strong、b、i、u、label、br;
特点:可以多个标签存在一行,不能直接设置行内标签的高度、宽度、行高以及顶和底边距,完全靠内容撑开宽高!
a标签:主要用来链接一个其他的网页;
span标签:主要用来对行内的文字进行一些样式以及其他的操作;
em标签:一般用来对文字进行强调,使用斜体体现出来;
strong标签:一般用来对文字进行强调,使用加粗字体体现出来;
img标签:图片引用标签,其中 src属性中写入图片的地址;
var标签:JavaScript中命名变量的标签。
块标签:包含p、div、ul、ol、li、dl、dt、dd、h1~h6、form;
特点:独占一行,对高度、宽度、行高以及顶和底边距都可设置的属性值生效;如果不给宽度,块级元素就默认为浏览器的宽度,即就是100%宽;
p标签:段落标签,段落文字使用,默认格式:段尾进行换行;
div标签:划分块的主要使用标签;
ul标签:无序列表的主标签,后面的标号为圆点(黑色);
ol标签:有序列表的主标签,后面一般跟有序的1,2,3,4,5...;
li标签:列表中的主体使用标签
dl标签:自定义标签的主标签;
dt标签:自定义标签的表头;
dd标签:自定义标签的表头的解释(描述)信息;
h1~h6:6级标题标签、字体的大小依次变小。
行内块标签:img,input,textarea
特点:结合的行内和块级的有点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
+++++++++++++++++++++++++++++++++++++++++
各种标签之间的转换
1、块级标签转换为行内标签:display:inline;
2、行内标签转换为块级标签:display:block;
3、转换为行内块标签:display:inline-block;
各个标签之间的区别
块标签:独自占领一行、可以进行宽高的数值的设定;
行标签:在一行内显示、不可以进行宽高的数值设定;
行内块标签:能和其他元素待在一行,能设置宽高;
嵌套规则
块标签可以套行标签,行标签不可以套块标签。
P标签不要套块属性标签,可以套a,span,文本。。。
嵌套的时候注意代码的缩进。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具