项目-开发手机app
一. 安装Hbuilder,和夜神安卓模拟器
注:夜神模拟器,如过windows中安装了hyper-v,需要卸载,不然会死机
二. Hbuilder简介
文档:http://dev.dcloud.net.cn/mui/
1. 创建移动app : http://dev.dcloud.net.cn/mui/getting-started/
2. 页面框架架构
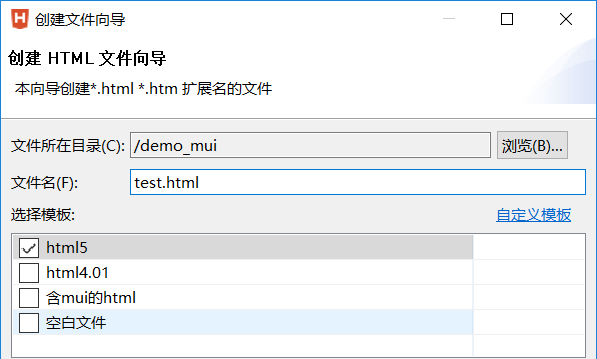
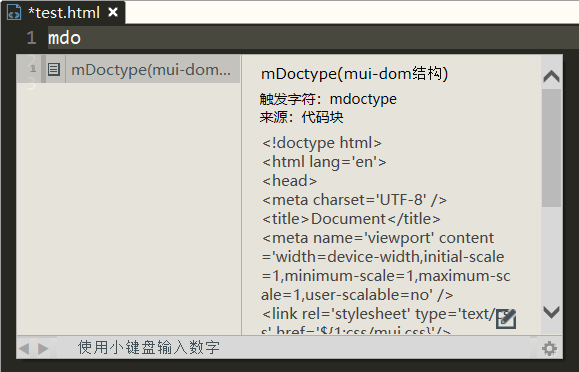
2.1 、建立一个html的空模板,将内容全部删掉,通过mdo快速创建页面



2.2、一定要指定body,不然容易将主页index覆盖,注所有的页面都是入口文件index.html的子页面
代码块快捷键:http://dev.dcloud.net.cn/mui/snippet/
mdo 生成html框架html
mhe 生成页首标题header
mbo 生成主体body
mta 生成底部
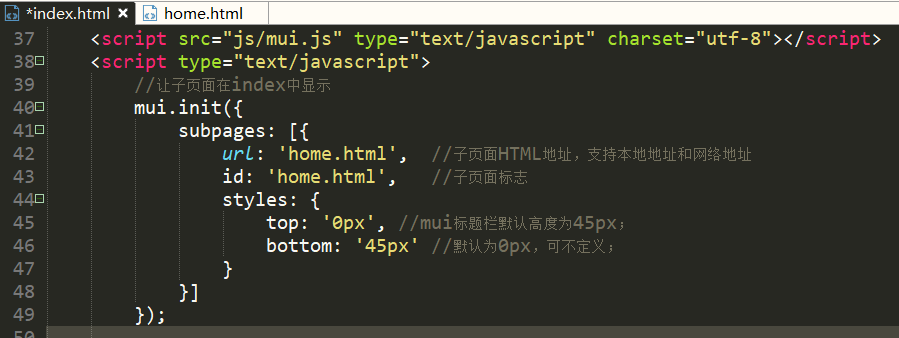
2.3. 创建子页面,一般都是定义好入口文件index.html的底部,然后让子页面在主页显示,如下例,让home.html页面,在index.html中显示!
官网模板:http://dev.dcloud.net.cn/mui/window/#pageinit
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | mui.init({ subpages:[{ url:your-subpage-url,//子页面HTML地址,支持本地地址和网络地址 id:your-subpage-id,//子页面标志 styles:{ top:subpage-top-position,//子页面顶部位置 bottom:subpage-bottom-position,//子页面底部位置 width:subpage-width,//子页面宽度,默认为100% height:subpage-height,//子页面高度,默认为100% ...... }, extras:{}//额外扩展参数 }] }); |
应用:

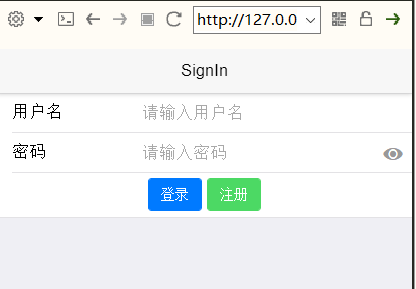
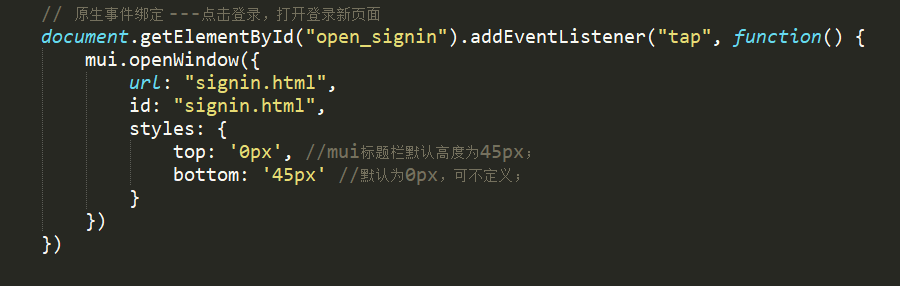
2.4. 打开新页面,如点击按键,打开登录页面



官网模板打开新页面:http://dev.dcloud.net.cn/mui/window/#openwindow
1 2 3 4 5 6 7 8 9 10 | mui.openWindow({ url:new-page-url, id:new-page-id, styles:{ top:newpage-top-position,//新页面顶部位置 bottom:newage-bottom-position,//新页面底部位置 width:newpage-width,//新页面宽度,默认为100% height:newpage-height,//新页面高度,默认为100% ...... }, |
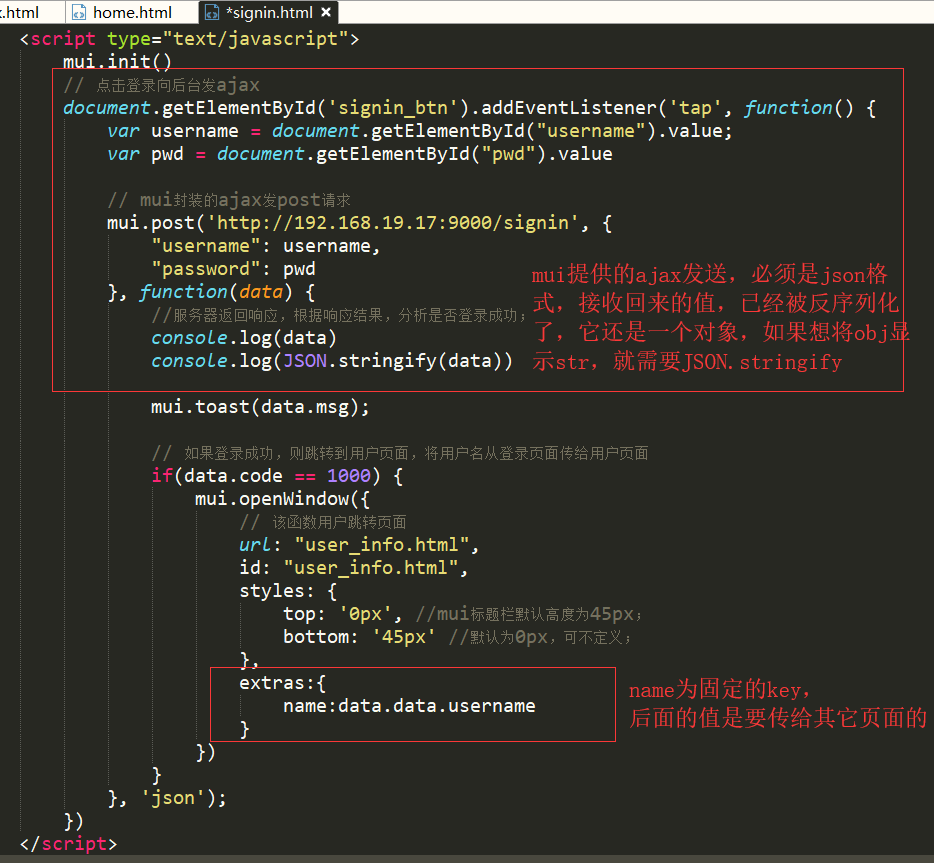
2.5、页面间传值:http://ask.dcloud.net.cn/article/63,用的也是mui.openWindow函数,用的是参数extras
需求: signin.html 向 user_info.html页面发送消息
发送方通过mui.openWindow函数中的extras传递

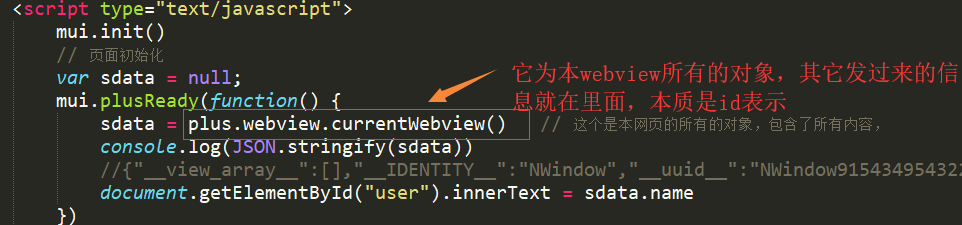
接收方:通过sdata = plus.webview.currentWebview()
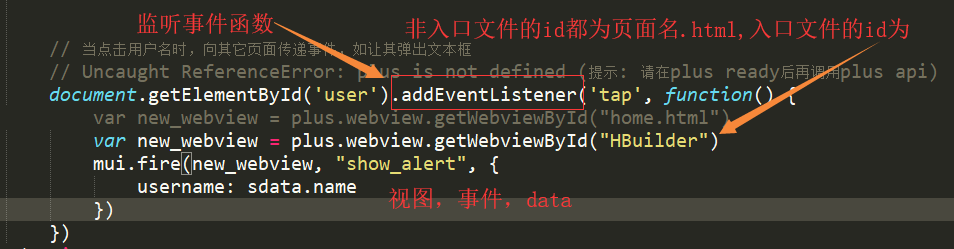
2.6 页面间传递事件通过mui.fire(),如点击用户页面用户名,让主页弹出对话框,并将用户名打出来
发送方:user_info.html


接收方:一旦监听到定义的那个show_alert事件,就执行相应操作

智能语音项目
一、产品定位
让玩具成为父母沟通的媒介,建立沟通的桥梁
让玩具陪伴孩子成长,教会孩子知识
二、产品面向客户对象
主要外出打工的父母,无法将孩子带在身边教育的留守儿童,
当父母想自己的孩子时,可以通过玩具进行沟通。
三、项目组织架构
1、 人力行政财务综合部:1人
2、硬件部:江总、硬件工程师1人
3、软件部:严总、app前端工程师2人 + me
4、产品部:李总、Ui美女工程师1人
5、营销部:张总、运营1人
四、项目需求
1、玩具可以和孩子之间互动沟通
2、玩具可以帮助孩子学习成长
3、一定要实时可以和父母沟通
五、技术实现
1. 数据采集
打开官网,点播放查看网络


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具