Orchard运用 - 为评论启用Gravatar头像
在前一篇随笔中我曾分享如何为Orchard特定主题添加独立代码文件, 今儿延续如何把对应代码应用到Views上。
对此我不妨把为评论启用Gravatar头像这一例子来实现。其实很简单, 思路大概就是创建一个Gravatar辅助类,主要处理通过获取Email参数结合Gravatar服务的API来生成对应的头像;同时在当前主题新建一个Parts.Comment.cshtml来覆盖核心的评论呈现。
具体步骤如下:
1. 在当前主题Theme的目录Utils里添加独立代码文件Gravatar.cs。该文件在此可下载。
2. 在当前主题Theme的目录Views下创建一个全新的文件"Parts.Comment.cshtml",记事本打开并添加如下代码:
@using Orchard.Comments.Models
@using Orchard.ContentManagement
@using Orchard.Users.Models
@using Orchard.Simplex.Utils
@functions{
string BuildGravatar(CommentPart comment){
string gravatarEmail = string.Empty;
if (String.IsNullOrWhiteSpace(comment.UserName)) {
gravatarEmail = comment.Email;
}
else {
var cm = WorkContext.Resolve<IContentManager>();
var user = cm.Query<UserPart, UserPartRecord>().Where(x => x.NormalizedUserName == comment.UserName).List().FirstOrDefault();
if (user != null) {
gravatarEmail = user.Email;
}
}
return Url.Gravatar(string.IsNullOrWhiteSpace(gravatarEmail) ? "dummy@foobar.com" : gravatarEmail, 60, "mm", Rating.G);;
}
}
@{
CommentPart comment = Model.ContentPart;
CommentsPart comments = comment.CommentedOnContentItem.As<CommentsPart>();
var children = New.List(Items: Model.Items);
children.Classes.Add("comments");
}
<article class="comment comment-@comment.Id">
<header>
<img class="avatar" src="@BuildGravatar(comment)" alt="@T("Gravatar Image")" />
<h4>
<span class="who">@Display.CommentAuthor(ContentPart: comment)</span>
<span class="when">@Display.CommentMetadata(ContentPart: comment)</span>
@if (comments.ThreadedComments) {
<span class="reply">@Display.CommentReplyButton(ContentPart: comment)</span>
}
</h4>
</header>
@Display.CommentText(ContentPart: Model.ContentPart, ContentItem: Model.ContentItem)
@Display(children)
</article>
代码解释:可看出新建一个方法BuildGravatar负责生成头像, 并在代码调用生成图像标签。
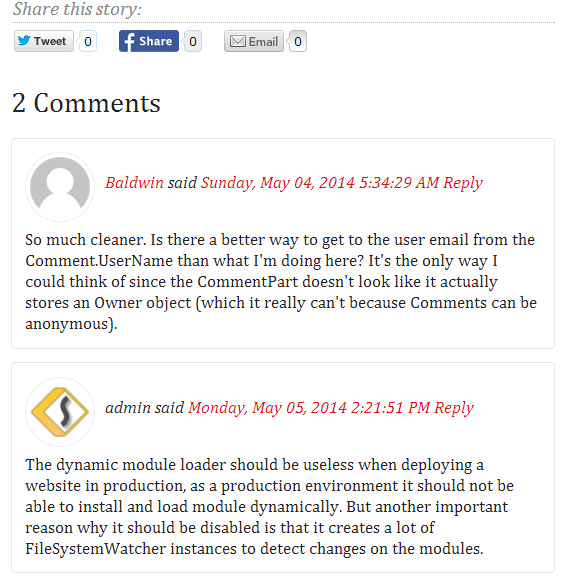
整合后效果如下:

题外话:其实有一现成模块Webmoco.Gravatar可以使用,不过貌似在Orchard 1.8下没法使用,所以只好自力更生有了以上的解决方案了。

