Orchard运用 - 整合多说评论插件
曾经我在一随笔讲述如何整合第三方Disqus评论插件,不过这一插件不是本土,对中国客户毕竟有点别扭。比如这一随笔就提到为啥要选择多说 - 另外一个国内比较知名的评论插件。
今天跟大家分享如何用最简单的方式集成多说。这一次也是在主题theme的级别上做最简单的集成。
1. 首先需要修改当前主题Theme的Placement.info, 添加新的Wrapper, 代码如下:
<Match DisplayType="Detail">
...其他设置
<Place Parts_ListOfComments="Content:after.2;Wrapper=DuoshuoWrapper" />
<Place Parts_CommentForm="-" />
</Match>
也就是这个Wrapper将充当一个全新的封装评论,原先的核心评论列表将被替换,包括评论表单。
2. 在当前主题目录的文件夹Views里新建一个文件"DuoshuoWrapper.cshtml",记事本打开并添加如下代码:
@using Orchard.ContentManagement
@{
ContentItem item = (ContentItem)Model.ContentPart.ContentItem;
var permalink = (new Uri(HttpContext.Current.Request.Url, Url.ItemDisplayUrl(item))).ToString();
var title = Html.ItemDisplayText(item);
var slug = "Blog_Posts";
var uniqueId = string.Format("{0}_{1}", slug, item.Id);
var shortName = "你的网站名";
}
<div id="comments">
<h2>Story comments:</h2>
<!-- 多说评论框 start -->
<div class="ds-thread" data-thread-key="@uniqueId" data-title="@title" data-url="@permalink"></div>
</div>
<!-- 多说评论框 end -->
<!-- 多说公共JS代码 start (一个网页只需插入一次) -->
<script type="text/javascript">
var duoshuoQuery = {short_name:'@shortName'};
(function() {
var ds = document.createElement('script');
ds.type = 'text/javascript';ds.async = true;
ds.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//static.duoshuo.com/embed.js';
ds.charset = 'UTF-8';
(document.getElementsByTagName('head')[0]
|| document.getElementsByTagName('body')[0]).appendChild(ds);
})();
</script>
<!-- 多说公共JS代码 end -->
注意: "你的网站名"需要你具有多说帐号并新建一个站点所对应的站点名称。
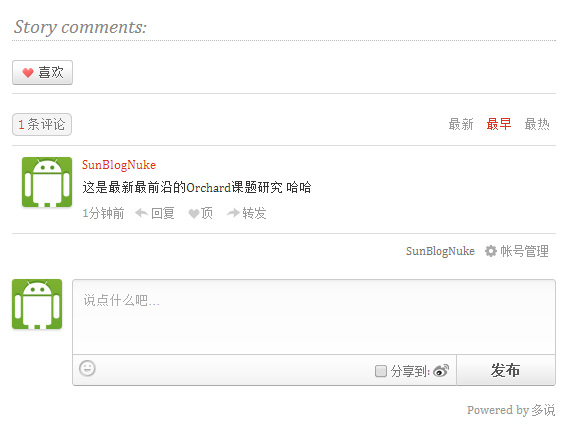
当你完成以上两步,再次访问随笔详细页面,你即可看到多说已无缝集成到博客随笔页面底部了。效果如下图: