ControlPanel研究系列二:简单Ajax模式的ControlPanel(SimplAjax)
自从上次写了点关于ControlPanel的一些简单介绍后,由于懒惰的原因,一直没有在提笔写ControlPanel的研究心得了,惭愧啊!
请参看ControlPanel研究系列一:简单引入控制窗格(ControlPanel)
现在DNN已经升级到了4.4.0版本了,我只能奋起直追了,大家都知道,DNN在引入了asp.net 2.0框架后已经优化了很多,自然
功能及其相关的业务更是有所完善了,ClientAPI的重写更是可以让DNN注入了最热火的Ajax技术的应用。经过对ClientAPI的略为研究,我也不免手痒痒了,于是我最先入手就是尝试ControlPanel的修改,使其支持Ajax的应用。
我把原先的classic.ascx进行修改,现把其文件名改为SimplAjax,这是必然的, :)
首先声明,此版本只针对4.3.5以上的DNN框架。当然你也可以修改符合你的DNN版本,下载中含有源代码。
为了支持dnn的Ajax应用,必须实现接口IClientAPICallbackEventHandler,该接口需要实现函数
Public Function RaiseClientAPICallbackEvent(ByVal eventArgument As String) As String Implements DotNetNuke.UI.Utilities.IClientAPICallbackEventHandler.RaiseClientAPICallbackEvent
'TO DO Somthings
End Function
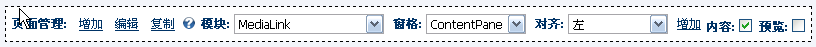
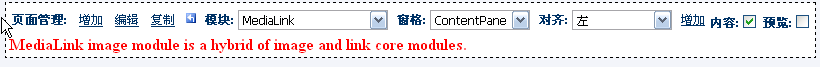
接下来,就是考虑你需要实现怎样的功能了,在此因为classic.ascx就是一个DNN自带最为简单方便的ControlPanel,所具有的功能就是添加模块,编辑页面等相关操作,其中具有当你在下拉框选中需要模块时,你可查看该模块的一些描述信息以便知道其具体功能应用。只是每次你查看时都需要刷新页面一次,而现在我就想把这次页面刷新页面给免了,让DNN的Ajax来实现。'TO DO Somthings
End Function
好,现在开始来实现我们需要的业务代码。主要有注册脚本和激发回传信息事件,具体代码如下:
''' <summary>
''' 注册脚本
''' </summary>
''' <remarks></remarks>
Private Sub RegisterScript()
'these won't be necessary in next release after 3.2.0
If ClientAPI.BrowserSupportsFunctionality(ClientAPI.ClientFunctionality.XMLHTTP) _
AndAlso ClientAPI.BrowserSupportsFunctionality(ClientAPI.ClientFunctionality.XML) Then
ClientAPI.RegisterClientReference(Me.Page, ClientAPI.ClientNamespaceReferences.dnn_xml)
ClientAPI.RegisterClientReference(Me.Page, ClientAPI.ClientNamespaceReferences.dnn_xmlhttp)
'Only this line will be necessary after 3.2
Dim cbReference As String = ClientAPI.GetCallbackEventReference(Me, "arg", "successFunc", "ctx", "errorFunc")
Dim callbackScript As StringBuilder = New StringBuilder
callbackScript.Append(" function StartAsynCall(arg,ctx) ")
callbackScript.Append(" { ")
callbackScript.Append(cbReference)
callbackScript.Append(" } ")
Page.ClientScript.RegisterClientScriptBlock(Me.GetType(), "CallServer", callbackScript.ToString, True)
Me.imgHelpShow.Attributes.Add("onclick", "AsynCallProcess('" & Me.ClientID & "')")
Me.cboDesktopModules.Attributes.Add("onchange", "javascript:toggleInfos();")
ClientAPI.RegisterClientVariable(Page, "ctx", Me.ClientID, True)
ClientAPI.RegisterClientVariable(Page, "appPath", Me.ClientID, True)
End If
End Sub
''' <summary>
''' 激发回传信息事件
''' </summary>
''' <param name="eventArgument"></param>
''' <returns></returns>
''' <remarks></remarks>
Public Function RaiseClientAPICallbackEvent(ByVal eventArgument As String) As String Implements DotNetNuke.UI.Utilities.IClientAPICallbackEventHandler.RaiseClientAPICallbackEvent
Return GetModuleInfos(eventArgument)
End Function
不知你是否注意到在实现接口函数RaiseClientAPICallbackEvent时调用的GetModuleInfos(eventArgument)?该函数就是进行回传服务器信息(即获取的模块信息)到客户端,而在客户端,通过已注册的脚本函数successFunc进行处理所回传的信息。''' 注册脚本
''' </summary>
''' <remarks></remarks>
Private Sub RegisterScript()
'these won't be necessary in next release after 3.2.0
If ClientAPI.BrowserSupportsFunctionality(ClientAPI.ClientFunctionality.XMLHTTP) _
AndAlso ClientAPI.BrowserSupportsFunctionality(ClientAPI.ClientFunctionality.XML) Then
ClientAPI.RegisterClientReference(Me.Page, ClientAPI.ClientNamespaceReferences.dnn_xml)
ClientAPI.RegisterClientReference(Me.Page, ClientAPI.ClientNamespaceReferences.dnn_xmlhttp)
'Only this line will be necessary after 3.2
Dim cbReference As String = ClientAPI.GetCallbackEventReference(Me, "arg", "successFunc", "ctx", "errorFunc")
Dim callbackScript As StringBuilder = New StringBuilder
callbackScript.Append(" function StartAsynCall(arg,ctx) ")
callbackScript.Append(" { ")
callbackScript.Append(cbReference)
callbackScript.Append(" } ")
Page.ClientScript.RegisterClientScriptBlock(Me.GetType(), "CallServer", callbackScript.ToString, True)
Me.imgHelpShow.Attributes.Add("onclick", "AsynCallProcess('" & Me.ClientID & "')")
Me.cboDesktopModules.Attributes.Add("onchange", "javascript:toggleInfos();")
ClientAPI.RegisterClientVariable(Page, "ctx", Me.ClientID, True)
ClientAPI.RegisterClientVariable(Page, "appPath", Me.ClientID, True)
End If
End Sub
''' <summary>
''' 激发回传信息事件
''' </summary>
''' <param name="eventArgument"></param>
''' <returns></returns>
''' <remarks></remarks>
Public Function RaiseClientAPICallbackEvent(ByVal eventArgument As String) As String Implements DotNetNuke.UI.Utilities.IClientAPICallbackEventHandler.RaiseClientAPICallbackEvent
Return GetModuleInfos(eventArgument)
End Function
''' <summary>
''' 获取模块的简单描述信息
''' </summary>
''' <param name="sModuleId">模块Id</param>
''' <returns></returns>
''' <remarks></remarks>
Private Function GetModuleInfos(ByVal sModuleId As String) As String
Dim modulesInfo As String = ""
Try
Dim objDesktopModules As New DesktopModuleController
Dim objDesktopModule As DesktopModuleInfo
objDesktopModule = objDesktopModules.GetDesktopModule(Int32.Parse(sModuleId))
If Not objDesktopModule Is Nothing Then
modulesInfo = objDesktopModule.Description
End If
Catch exc As Exception 'Module failed to load
ProcessModuleLoadException(Me, exc)
End Try
Return modulesInfo
End Function
''' 获取模块的简单描述信息
''' </summary>
''' <param name="sModuleId">模块Id</param>
''' <returns></returns>
''' <remarks></remarks>
Private Function GetModuleInfos(ByVal sModuleId As String) As String
Dim modulesInfo As String = ""
Try
Dim objDesktopModules As New DesktopModuleController
Dim objDesktopModule As DesktopModuleInfo
objDesktopModule = objDesktopModules.GetDesktopModule(Int32.Parse(sModuleId))
If Not objDesktopModule Is Nothing Then
modulesInfo = objDesktopModule.Description
End If
Catch exc As Exception 'Module failed to load
ProcessModuleLoadException(Me, exc)
End Try
Return modulesInfo
End Function
function successFunc(result, ctx)
{
var oDiv = dnn.dom.getById('divDescription');
if (oDiv.style.display == 'none') {
oDiv.style.display = 'block';
}
var oInfo = dnn.dom.getById(ctx + '_lblDescription');
oInfo.innerHTML = result;
dnn.dom.getById(ctx + '_imgHelpShow').src = "/dnndev/images/reset.gif";
}
到此,整个回调过程就算结束了。{
var oDiv = dnn.dom.getById('divDescription');
if (oDiv.style.display == 'none') {
oDiv.style.display = 'block';
}
var oInfo = dnn.dom.getById(ctx + '_lblDescription');
oInfo.innerHTML = result;
dnn.dom.getById(ctx + '_imgHelpShow').src = "/dnndev/images/reset.gif";
}
demo:
回调前:

后调后:

当然,这只是我的一个简单在DNN使用ClientAPI的尝试。我还将开发出全新的ControlPanel,现在还在测试中,demo:

下载地址:http://www.dnnsun.com/FreeDownload/tabid/59/Default.aspx
这是简单的安装步骤:
1 把SimpleAjax.ascx.vb SimpleAjax.ascx SimpleAjax.js SimpleAjax.css四个文件拷贝到$yourDNNRoot\Website\admin\ControlPanel文件下
2 把SimpleAjax.ascx.resx SimpleAjax.ascx.zh-CN.resx拷贝到$yourDNNRoot\Website\admin\ControlPanel、App_LocalResources文件下
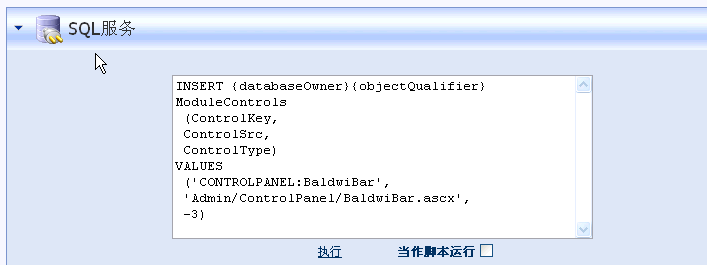
3 以host用户登录,在主机管理(Host)下选择SQL服务(SQL),将下边代码拷贝并粘贴到框内,把当作脚本运行选项打勾,点击执行。
INSERT {databaseOwner}{objectQualifier}ModuleControls
(ControlKey,
ControlSrc,
ControlType)
VALUES
('CONTROLPANEL:BaldwiBar',
'Admin/ControlPanel/BaldwiBar.ascx',
-3)
如图:

注意:把当作脚本运行选项打勾。 :)
4 在主机管理(Host)下选择主机管理,再选择高级设置下的其他设置,其中有控制窗格选项,在其下拉菜单下选择SimpleAjax,最后更新即可

如有不清楚之处,请告知.....


