promise reject如何进入catch
背景。promise自带catch,外层再使用try-catch。
1、使用async/await:不会进入promise自己的catch。
async function abcd() { try { var p1 = await new Promise((resolve,rej)=>{ console.log('没有resolve') //throw new Error('手动返回错误') rej('失败了') } ) p1.then(data=>{ console.log('data::', data); } , err=>{ console.log('err::', err) } ).catch(res=>{ console.log('catch data::', res) } ) } catch (err) { console.log("12345") } } console.clear() abcd()

2、不使用async/await:会进入promise自己的catch。
分两种情况:
1)then 带有第二个回调方法,会进入then的第二个回调方法,不会进入promise的catch
async function abcd() { try { var p1 = new Promise((resolve,rej)=>{ console.log('没有resolve') //throw new Error('手动返回错误') rej('失败了') } ) p1.then(data=>{ console.log('data::', data); } , err=>{ console.log('err::', err) } ).catch(res=>{ console.log('catch data::', res) } ) } catch (err) { console.log("12345") } } console.clear() abcd()

2)then 不带第二个回调方法,会进入promise的catch。
// console.log("code begin"); // async function f() { // console.log("f") // await new Promise((res, rej) => { // let t = 1000; // setTimeout(() => { // console.log(`setTimeout ${t}ms`); // res(777); // } // , t); // console.log(`promise ${t}`); // }) // .then((result) => { // console.log(`result ${result}`) // } // ); // console.log("f-2") // } // async function tt() { // await f() // console.log("ffffffff") // } // console.log("f1") // tt(); // console.log("code end"); // async function test() { // const a = await 123; // await Promise.reject(12); // console.log("await"); // } // test() async function abc(params) { return await 1; } var a = abc(); console.log(a) a.then((i)=>{ console.log(i) } ) console.log(10) // // async function fun1(params) { // // console.log(await 1) // // } // async function fun1(params) { // var x = await 1; // console.log(x) // } // fun1() // new Promise((res, rej)=>{ // res(2) // }).then((value)=>{ // console.log(value) // }); function funa(params) {} var funb = (x,b,c=10,d,...a)=>{ console.log(a) } console.log("length-----------" + funb.length) const source = { a: 10, set foo(value) { console.log(value); } }; const target2 = {}; Object.defineProperties(target2, Object.getOwnPropertyDescriptors(source)); console.log(Object.getOwnPropertyDescriptors(source)); new Date(2022,2,2) var tmp = "a-b-c-2".split("-"); tmp.slice(0, -1).push(Number.parseInt(tmp.slice(-1, tmp.length)) + 1); tmp.join("-") async function abcd() { try { var p1 = new Promise((resolve,rej)=>{ console.log('没有resolve') //throw new Error('手动返回错误') rej('失败了') } ) p1.then(data=>{ console.log('data::', data); } ).catch(res=>{ console.log('catch data::', res) } ) } catch (err) { console.log("12345") } } console.clear() abcd()

- throw new Error 的情况和rej一样,但是他俩只会有一个发生
- 另外,网络异常(比如断网),会直接进入catch而不会进入then的第二个回调**
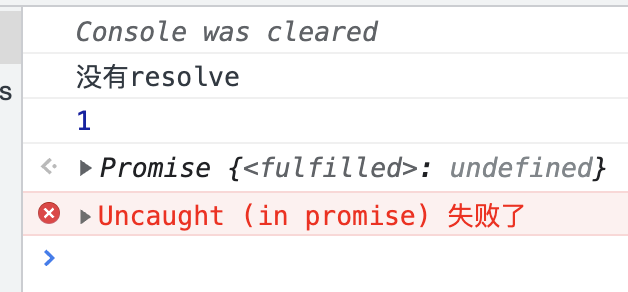
3)既没有then的第二个回调,也没有promise自带的catch。
报错:try/catch也救不了你。
async function abcd() { try { var p1 = new Promise((resolve,rej)=>{ console.log('没有resolve') //throw new Error('手动返回错误') rej('失败了') } ) p1.then(data=>{ console.log('data::', data); } ) } catch (err) { console.log("12345") } } console.clear() abcd()