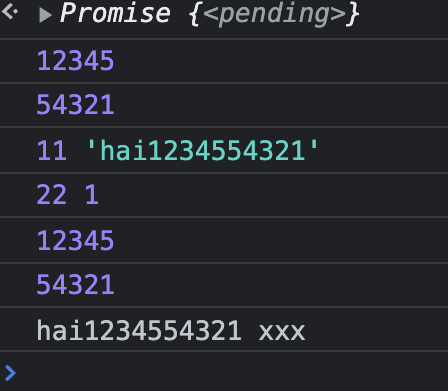
return不能中断promise的then的执行
在第一个then已经使用了return,但是第二个then还是执行了。
function hai() { return new Promise((reslove,reject)=>{ setTimeout(()=>{ reslove('hai') } , 1000) } ).then((x)=>{ console.log(12345) return x + 12345 } ).then((x)=>{ console.log(54321) return x + 54321 } ); } async function waitMe() { let a = await hai() let b = await 1 hai().then((x)=>{ console.log(x, "xxx") return } ) console.log(11, a) console.log(22, b) } waitMe()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构