ES6—Generator的next()方法传参
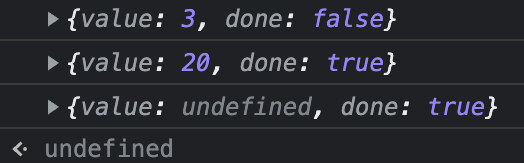
1.带参数(10),需使用return。并且下一次调用next没有用了。
function* gen(x) { for (var x of [1,2,3,4,5]){ var y = yield (x + 2); return y+10; } } var g = gen(1); console.log(g.next())
console.log(g.next(10))
console.log(g.next(10))

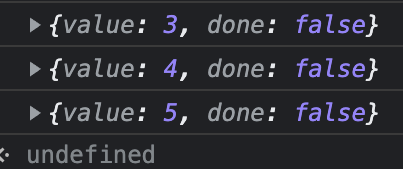
2 没有return, 带参数与否,都是正常输出。
for (var x of [1,2,3,4,5]){ var y = yield (x + 2); // return y+10; } } var g = gen(1); console.log(g.next()) console.log(g.next(10)) console.log(g.next(10))

参考:


