解决 html2canvas 前端 vue html生成图片遇到的坑
基础用法
html2canvas(this.$refs.heihie, {
backgroundColor: '#9A91F8', //背景色
useCORS: true //允许图片跨域
}).then(canvas => {
//生成base64图片
this.imgData = canvas.toDataURL("image/jpeg");
})
注意:
1 . 需下载以下版本 "html2canvas": "1.0.0-rc.4", 否则ios低版本系统会有bug,版本过高的降下来吧 别给自己留bug
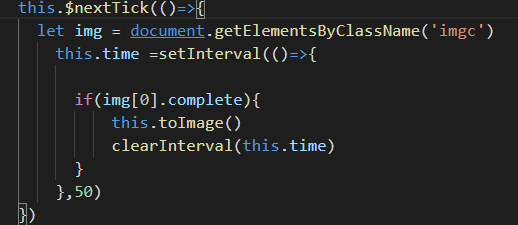
2. 如果需要绘制图像,需要监听这张图片加载完成之后在进行截取,否则ios部分机型无法截取到图像。
解决办法:利用img标签的complete属性 true为图片加载完毕