在vue中父组件通过 props 给子组件传递数据,然后在 input 通过 v-model 绑定,怎么在 watch 中 进行监听,通过 props 来把传递的 数据 变成 子组件的 初始值
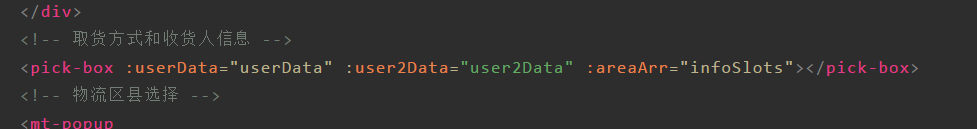
父组件中的内容


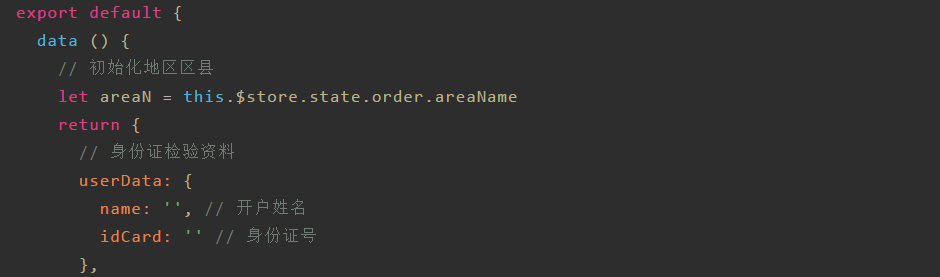
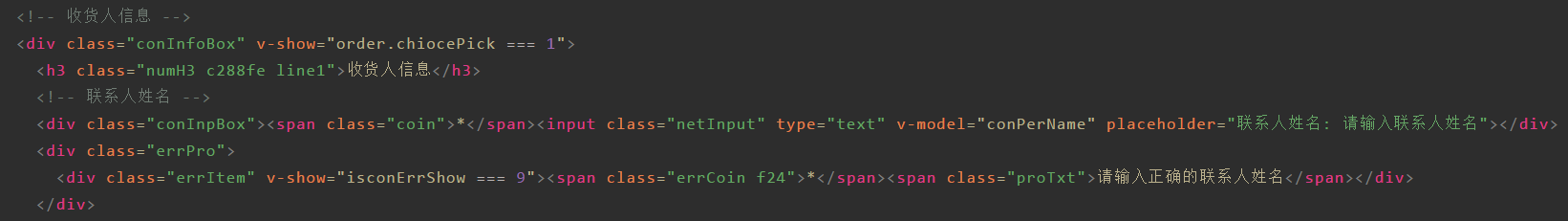
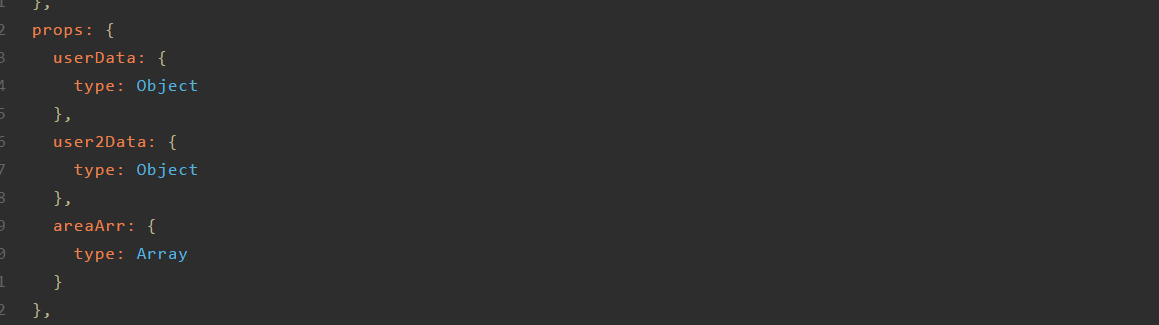
子组件中的内容





可以通过 在 data 里 初始化一个 简单值 ,然后 通过 watch 来 监听 通过 props 来传入值的变化 ,然后 再进行 赋值,然后 就可以 通过 在 watch 里面 来 监听 要 变化的 值 来 进行 处理。
也可以 通过 computed 来 使 props 传递过来的数据 变成 子组件的 初始值,然后在 input 上面 通过 v-model 来进行双向数据绑定,可以 监听 input 的 change 事件 , 来进行 对 输入过程中 进行操作。
posted on 2018-03-06 11:31 道法自然-法力无边 阅读(8420) 评论(0) 编辑 收藏 举报



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步