selenium 方法记录
当前窗口的标题栏 文本
webdriver.title
最大等待时间,等待期间循环查询(0.5s)
webdriver.implicitly_wait() //()填写最大等待时间单位s
保存当前窗口的句柄
mainWindow = wd.current_window_handle //mainWindow变量保存当前窗口的句柄,在其他窗口可根据变量跳转到保存的窗口
获取所有窗口句柄
wd.window_handles //获取所有窗口的句柄,调用 wd.switch_to.window(handle) 方法,切入到每个窗口根据窗口属性判断是否是需要切换的窗口,再用 break 跳出循环
循环语句:
for handle in wd.window_handles:
# 先切换到该窗口
wd.switch_to.window(handle)
# 得到该窗口的标题栏字符串,判断是不是我们要操作的那个窗口
if 'Bing' in wd.title:
# 如果是(Bing)根据需要填写判断条件,那么这时候WebDriver对象就是对应的该该窗口,正好,跳出循环,
break
获取元素信息
获取元素的文本内容
通过WebElement对象的 text 属性,可以获取元素 展示在界面上的 文本内容。
element = wd.find_element_by_id('animal')
print(element.text)
获取元素属性
通过WebElement对象的 get_attribute 方法来获取元素的属性值,
比如要获取元素属性class的值,就可以使用 element.get_attribute('class')
element = wd.find_element_by_id('input_name')
print(element.get_attribute('class'))
获取整个元素对应的HTML
要获取整个元素对应的HTML文本内容,可以使用 element.get_attribute('outerHTML')
如果,只是想获取某个元素 内部 的HTML文本内容,可以使用 element.get_attribute('innerHTML')
获取输入框里面的文字
对于input输入框的元素,要获取里面的输入文本,用text属性是不行的,这时可以使用 element.get_attribute('value')
element = wd.find_element_by_id("input1")
print(element.get_attribute('value')) # 获取输入框中的文本
获取元素文本内容2
通过WebElement对象的 text 属性,可以获取元素 展示在界面上的 文本内容。
但是,有时候,元素的文本内容没有展示在界面上,或者没有完全完全展示在界面上。 这时,用WebElement对象的text属性,获取文本内容,就会有问题。
出现这种情况,可以尝试使用 element.get_attribute('innerText') ,或者 element.get_attribute('textContent')
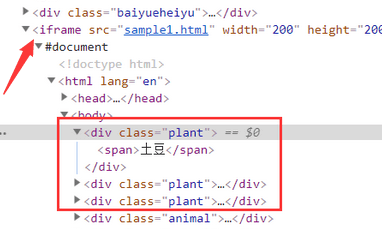
切换到frame
frame 元素 或者iframe元素的内部 会包含一个 被嵌入的 另一份html文档。
要 操作 被嵌入的 html 文档 中的元素, 就必须 切换操作范围 到 被嵌入的文档中
使用 WebDriver 对象的 switch_to 属性:
wd.switch_to.frame(frame_reference) //frame_reference 可以是 frame 元素的属性 name 或者 ID

例如:
wd.switch_to.frame('frame1')
wd.switch_to.frame('innerFrame')
也可以填写frame 所对应的 WebElement 对象
wd.switch_to.frame(wd.find_element_by_tag_name("iframe"))
切回主html(我们把最外部的html称之为主html)
wd.switch_to.default_content()
选择框
常见的选择框包括: radio框、checkbox框、select框
radio框
radio框选择选项,直接用WebElement的click方法,模拟用户点击就可以
- 先打印当前选中的老师名字
- 再选择 小雷老师
<div id="s_radio">
<input type="radio" name="teacher" value="小江老师">小江老师<br>
<input type="radio" name="teacher" value="小雷老师">小雷老师<br>
<input type="radio" name="teacher" value="小凯老师" checked="checked">小凯老师
</div>
代码如下:
# 获取当前选中的元素
element = wd.find_element_by_css_selector(
'#s_radio input[checked=checked]')
print('当前选中的是: ' + element.get_attribute('value'))
# 点选 小雷老师
wd.find_element_by_css_selector(
'#s_radio input[value="小雷老师"]').click()
checkbox框
对checkbox进行选择,也是直接用 WebElement 的 click 方法,模拟用户点击选择。
要选中checkbox的一个选项,必须 先获取当前该复选框的状态 ,如果该选项已经勾选了,就不能再点击。否则反而会取消选择。
- 先把 已经选中的选项全部点击一下,确保都是未选状态
- 再点击 小雷老师
代码如下:
# 先把 已经选中的选项全部点击一下
elements = wd.find_elements_by_css_selector(
'#s_checkbox input[checked="checked"]')
for element in elements:
element.click()
# 再点击 小雷老师
wd.find_element_by_css_selector(
"#s_checkbox input[value='小雷老师']").click()
select框
radio框及checkbox框都是input元素,只是里面的type不同而已。select框 则是一个新的select标签
Selenium 专门提供了一个 Select类 进行操作。
Select类 提供了如下的方法
- select_by_value
根据选项的 value属性值 ,选择元素。
比如,下面的HTML,
<option value="foo">Bar</option>
就可以根据 foo 这个值选择该选项,
s.select_by_value('foo')
- select_by_index
根据选项的 次序 (从0开始),选择元素
- select_by_visible_text
根据选项的 可见文本 ,选择元素。
比如,下面的HTML,
<option value="foo">Bar</option>
就可以根据 Bar 这个内容,选择该选项
s.select_by_visible_text('Bar')
- deselect_by_value
根据选项的value属性值, 去除 选中元素
- deselect_by_index
根据选项的次序,去除 选中元素
- deselect_by_visible_text
根据选项的可见文本,去除 选中元素
- deselect_all
去除 选中所有元素
Select单选框
对于 select单选框,不管原来选的是什么,直接用Select方法选择即可。
# 导入Select类
from selenium.webdriver.support.ui import Select
# 创建Select对象
select = Select(wd.find_element_by_id("ss_single"))
# 通过 Select 对象选中小雷老师
select.select_by_visible_text("小雷老师")
Select多选框
对于select多选框,要选中某几个选项,要注意去掉原来已经选中的选项。
用select类 的deselect_all方法,清除所有 已经选中 的选项。
再通过 select_by_visible_text方法 选择 小雷老师 和 小凯老师。
# 导入Select类
from selenium.webdriver.support.ui import Select
# 创建Select对象
select = Select(wd.find_element_by_id("ss_multi"))
# 清除所有 已经选中 的选项
select.deselect_all()
# 选择小雷老师 和 小凯老师
select.select_by_visible_text("小雷老师")
select.select_by_visible_text("小凯老师")
鼠标操作
Selenium 提供的 ActionChains 类来实现
鼠标右键点击、双击、移动鼠标到某个元素、鼠标拖拽等。
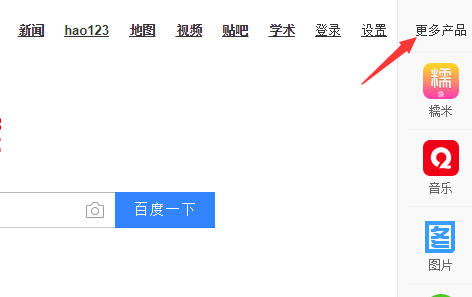
百度首页的右上角,有个 更多产品 选项,如下图所示

如果我们把鼠标放在上边,就会弹出 下面的 糯米、音乐、图片 等图标。
使用 ActionChains 来 模拟鼠标移动 操作的代码如下:
from selenium import webdriver
driver = webdriver.Chrome(r'f:\chromedriver.exe')
driver.implicitly_wait(5)
driver.get('https://www.baidu.com/')
from selenium.webdriver.common.action_chains import ActionChains
ac = ActionChains(driver)
# 鼠标移动到 元素上
ac.move_to_element(
driver.find_element_by_css_selector('[name="tj_briicon"]')
).perform()
直接执行javascript
可以直接让浏览器运行一段javascript代码,并且得到返回值,如下
# 直接执行 javascript,里面可以直接用return返回我们需要的数据
nextPageButtonDisabled = driver.execute_script(
'''
ele = document.querySelector('.soupager > button:last-of-type');
return ele.getAttribute('disabled')
''')
# 返回的数据转化为Python中的数据对象进行后续处理
if nextPageButtonDisabled == 'disabled': # 是最后一页
return True
else: # 不是最后一页
return False
冻结界面
在 开发者工具栏 console 里面执行如下js代码
setTimeout(function(){debugger}, 5000) //表示在 5000毫秒后,执行 debugger 命令
弹出对话框
弹出的对话框有三种类型,分别是 Alert(警告信息)、confirm(确认信息)和prompt(提示输入)
Alert
Alert 弹出框,目的就是显示通知信息,只需用户看完信息后,点击 OK(确定) 就可以
driver.switch_to.alert.accept() //如果不去点击它,页面的其它元素是不能操作的
如果程序要获取弹出对话框中的信息内容
driver.switch_to.alert.text
示例代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(5)
driver.get('http://cdn1.python3.vip/files/selenium/test4.html')
# --- alert ---
driver.find_element_by_id('b1').click()
# 打印 弹出框 提示信息
print(driver.switch_to.alert.text)
# 点击 OK 按钮
driver.switch_to.alert.accept()
Confirm
Confirm弹出框,主要是让用户确认是否要进行某个操作。
Confirm弹出框 有两个选择供用户选择,分别是 OK 和 Cancel, 分别代表 确定 和 取消 操作。
如果我们想点击 OK 按钮, 还是用 accept方法
driver.switch_to.alert.accept()
如果我们想点击 Cancel 按钮, 可以用 dismiss方法
driver.switch_to.alert.dismiss()
示例代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(5)
driver.get('http://cdn1.python3.vip/files/selenium/test4.html')
# --- confirm ---
driver.find_element_by_id('b2').click()
# 打印 弹出框 提示信息
print(driver.switch_to.alert.text)
# 点击 OK 按钮
driver.switch_to.alert.accept()
driver.find_element_by_id('b2').click()
# 点击 取消 按钮
driver.switch_to.alert.dismiss()
Prompt
出现 Prompt 弹出框 是需要用户输入一些信息,提交上去。
调用方法:
driver.switch_to.alert.send_keys()
示例代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(5)
driver.get('http://cdn1.python3.vip/files/selenium/test4.html')
# --- prompt ---
driver.find_element_by_id('b3').click()
# 获取 alert 对象
alert = driver.switch_to.alert
# 打印 弹出框 提示信息
print(alert.text)
# 输入信息,并且点击 OK 按钮 提交
alert.send_keys('web自动化 - selenium')
alert.accept()
# 点击 Cancel 按钮 取消
driver.find_element_by_id('b3').click()
alert = driver.switch_to.alert
alert.dismiss()
注意 : 有些弹窗并非浏览器的alert 窗口,而是html元素,这种对话框,只需要通过之前介绍的选择器选中并进行相应的操作就可以了。
窗口大小
获取窗口的属性和相应的信息,并对窗口进行控制
- 获取窗口大小
driver.get_window_size()
- 改变窗口大小
driver.set_window_size(x, y)
获取当前窗口URL地址
driver.current_url
截屏
使用 WebDriver 的 get_screenshot_as_file方法来截屏并保存为图片
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(5)
# 打开网站
driver.get('https://www.baidu.com/')
# 截屏保存为图片文件
driver.get_screenshot_as_file('1.png')
手机模式
通过 desired_capabilities 参数,指定以手机模式打开chrome浏览器
参考代码:
from selenium import webdriver
mobile_emulation = { "deviceName": "Nexus 5" }
chrome_options = webdriver.ChromeOptions()
chrome_options.add_experimental_option("mobileEmulation", mobile_emulation)
driver = webdriver.Chrome( desired_capabilities = chrome_options.to_capabilities())
driver.get('http://www.baidu.com')
input()
driver.quit()
上传文件
有时候,网站操作需要上传文件。
通过 type 属性 为 file 的 HTML input 元素实现
如下所示:
<input type="file" multiple="multiple">
使用selenium自动化上传文件,我们只需要定位到该input元素,然后通过 send_keys 方法传入要上传的文件路径即可。
如下所示:
# 先定位到上传文件的 input 元素
ele = wd.find_element_by_css_selector('input[type=file]')
# 再调用 WebElement 对象的 send_keys 方法
ele.send_keys(r'h:\g02.png')
如果需要上传多个文件,可以多次调用send_keys
ele = wd.find_element_by_css_selector('input[type=file]')
ele.send_keys(r'h:\g01.png')
ele.send_keys(r'h:\g02.png')
下载不弹窗和默认下载地址
options = webdriver.ChromeOptions()
prefs = {'profile.default_content_settings.popups': 0, 'download.default_directory': 'd:\\'}
options.add_experimental_option('prefs', prefs)
这个办法已经失效了。(chrome版本68.0.3440.106,chromedriver版本2.39)
from selenium.webdriver.chrome.options import Options
……
#实例化一个Options
chrome_options = Options()
#用于定义下载不弹窗和默认下载地址(默认下载地址还要再后面的commands里启动,默认是不开启的)
prefs = {"download.default_directory": "E:\download","download.prompt_for_download": False,}
chrome_options.add_experimental_option("prefs", prefs)
#无头模式(就是不打开浏览器)
chrome_options.add_argument("--headless")
browser = webdriver.Chrome(chrome_options=chrome_options)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号