[原创]ASP.NET对数据进行HTML编码将其绑定到DrowdownList并解码的解决方案
声明:本文系作者原创,转载请声明转自http://home.cnblogs.com/u/sunt2012/ 谢谢合作
1、 问题背景
在Web开发过程中,需要对用户输入的数据进行验证和过滤,以防止注入攻击,其中有比较常用的方式就是过滤和编码。
过滤,就是在过滤用户输入的敏感字符,可以采用限制用户输入敏感字符和自动删除敏感字符,限制用户输入就会引发用户的不满,这也不能输那也不能输,而自动删除密码字符呢,就会改变用户如入的内容,可能用户体验更差,甚至会发生意义的改变,两种方式在非严格输入的场合,如财务系统,crm等都不是最佳选择。
编码方式,就是对用户输入的内容进行编码,然后存入数据库,然后直接显示在HTML页面,或者解码后显示在文本框内,既没有严格的限制,也不会改变用户输入的内容。
但是在ASP.NET数据绑定时,就出现了问题。
ASP.NET数据绑定,只需几行,即
1 dropDownList.DataSource = datasource;
2
3 dropDownList.DataTextField = textField;
4
5 dropDownList.DataValueField = valueField;
6
7 dropDownList.DataBind();
2
3 dropDownList.DataTextField = textField;
4
5 dropDownList.DataValueField = valueField;
6
7 dropDownList.DataBind();
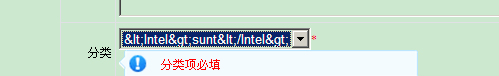
但是对于编码后的数据源,就会出现如下问题,
有如下图一个分类

但是绑定到DrondownList应用是出现了如下问题:

2、 解决方案
对绑定的数据项进行HTML解码,即重写DataBound时间,本文采用匿名委托来实现
dropDownList.DataBound += delegate(object sender, EventArgs e)
{
int i = 0;
ListControl list = sender as ListControl;
foreach (ListItem l in list.Items)
{
l.Text = l.Text.ToHtmlDecode();
i++;
}
};
{
int i = 0;
ListControl list = sender as ListControl;
foreach (ListItem l in list.Items)
{
l.Text = l.Text.ToHtmlDecode();
i++;
}
};


