JS基础-变量
一、语法
1.严格模式:
ES5中增加了严格模式(strict mode)的概念。严格模式是一种不同的JS解析和执行模型,ES3中一些不规范的写法在这种模式下会被处理,对于不安全的活动将抛出错误。 所有现代浏览器都支持严格模式;
启用严格模式,在脚本开头加上一行:"use strict"
二、变量
2.1 var 关键字
var message // 定义一个名为 message 的变量,可以用它保存任何类型的值(不初始化的情况下,变量会保存一个特殊值undefined)
2.1.1 var 声明作用域
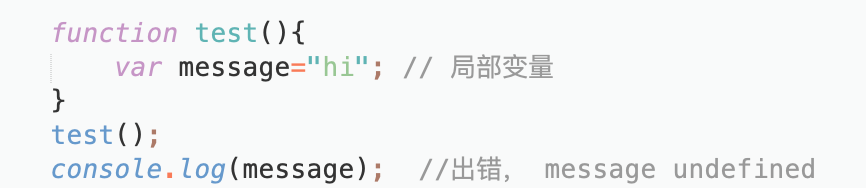
作用域: 使用var 定义的变量会成为包含它的函数的局部变量。在函数内部定义一个变量,意味着该变量在函数退出时被销毁。

在函数内部定义变量省略var操作符,会创建一个全部变量,但不推荐这么使用,会造成很多问题。

2.1.2 var 声明提升
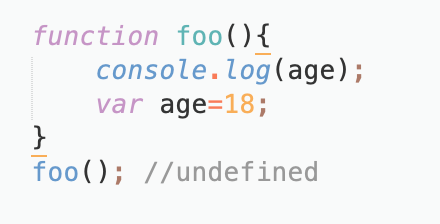
使用var时,下面代码不会报错,因为使用var 声明的变量会自动提升到函数作用域顶部

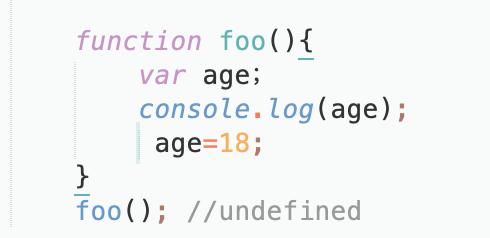
实质上是

2.2 let 声明
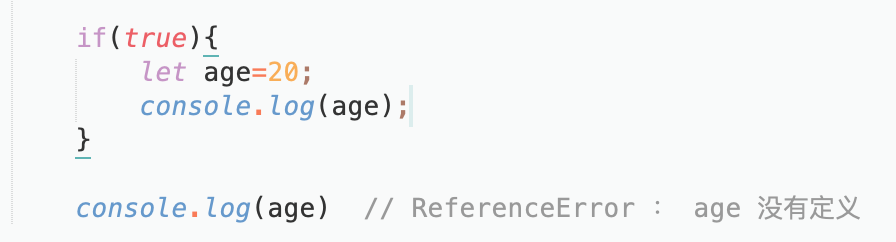
1.let 和var 的最明显的区别是 let声明的范围是块作用域,而var声明的范围是函数作用域。

2.let 不允许同一个块作用域出现冗余声明。
var name;
var name;
let age;
let age; //SyntaxError 标识符age 已经声明过了。
3.let 声明的变量不会在作用域中被提升。
4.与var关键字不同,let 在全局作用域中声明的变量不会成为window对象的属性(var 声明的变量则会)
5. for/for-in/for-of 循环中的let 声明
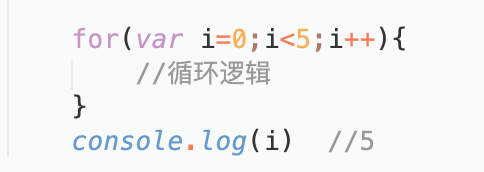
在let出现之前,for循环定义的迭代变量会渗透到循环体外部;

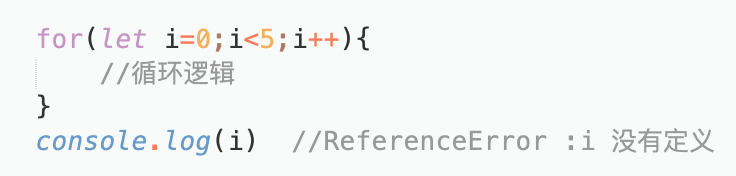
改成使用let之后,这个问题就消失了,因为迭代变量的作用域仅限与for循环内部;

2.3 const声明
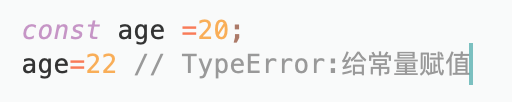
1.const的行为与let基本相同,唯一一个重要区别是用它声明变量必须同时初始化变量,且尝试修改const声明的变量会导致运行时错误。

2.const 也不允许重复声明;
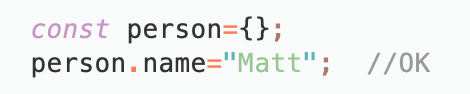
3.const声明的限制只适用于它只指向的变量的引用,换句话说,如果const变量引用的是一个对象,那么修改这个对象内容不的属性并不违反const的限制。

2.4 var、let、const声明的区别和最佳实践
不使用var,使用let 和const 会让变量有明确的作用域,声明位置,以及不变的值。
推荐const 优先,let次之。使用const声明会让浏览器运行时强制保持变量不变,也可以让静态代码分析工具提前发现不合法的赋值操作。



