vue——动态控制表格列的显示和隐藏

如图,为要实现的需求,即右键table的表头弹出菜单栏,通过勾选多选框的内容来控制表格列的显示和隐藏。
1. HTML部分(elemen-ui):
<el-table :data="list" border fit @header-contextmenu="contextmenu"> <el-table-column v-if="colData[0].istrue" label="放射源ID" align="center" /> <el-table-column v-if="colData[1].istrue" label="源自编号" align="center" /> <el-table-column v-if="colData[2].istrue" label="类型" align="center" /> <el-table-column v-if="colData[3].istrue" label="强度" align="center" /> <el-table-column v-if="colData[4].istrue" label="还源人" align="center" /> </el-table> <!--右键弹出的菜单内容--> <!--动态计算菜单出现的位置--> <div v-show="menuVisible" :style="{top:top+ "px",left:left+ "px"}" class="menu1"> <el-checkbox-group v-model="colOptions"> <el-checkbox v-for="item in colSelect" :key="item" :label="item" /> </el-checkbox-group> </div> ———————————————— 原文链接:https://blog.csdn.net/qq_44450612/article/details/99715181/
(1) 通过v-if="colData[0].istrue",来判断表格列的状态
(2) @header-contextmenu是element-ui的table组件提供的事件,当表格表头被右键点击时触发该事件
2. Data部分:
data() {
return{
menuVisible: false, //右键菜单的显示与隐藏
top: 0, //右键菜单的位置
left: 0,
colOptions: ['放射源ID', '源自编号', '类型', '强度', '还源人'], //多选框的选择项
colSelect: ['放射源ID', '源自编号', '类型', '强度', '还源人'], //多选框已选择的内容,即表格中显示的列
// istrue属性存放列的状态
colData: [
{ title: '放射源ID', istrue: true },
{ title: '源自编号', istrue: true },
{ title: '类型', istrue: true },
{ title: '强度', istrue: true },
{ title: '还源人', istrue: true }
]
}
}
3. Js部分:
(1) 在watch部分监听选中项的变化
<script> watch: { colOptions(newVal, oldVal) { if (newVal) { //如果有值发生变化,即多选框的已选项变化 var arr = this.colSelect.filter(i => newVal.indexOf(i) < 0) // 未选中 this.colData.filter(i => { if (arr.indexOf(i.title) !== -1) { i.istrue = false } else { i.istrue = true } }) } } }, </script>
(2)
methods: {
contextmenu(row, event) {
//先把菜单关闭,目的是第二次或者第n次右键鼠标的时候 它默认的是true
this.menuVisible = false
// 显示菜单
this.menuVisible = true
window.event.returnValue = false //阻止浏览器自带的右键菜单弹出
//给整个document绑定click监听事件, 左键单击任何位置执行foo方法
document.addEventListener('click', this.foo)
//event对应的是鼠标事件,找到鼠标点击位置的坐标,给菜单定位
this.top = event.clientY
this.left = event.clientX
},
foo() {
this.menuVisible = false //关闭菜单栏
document.removeEventListener('click', this.foo) //解绑click监听,很重要,具体原因可以看另外一篇博文
}
}
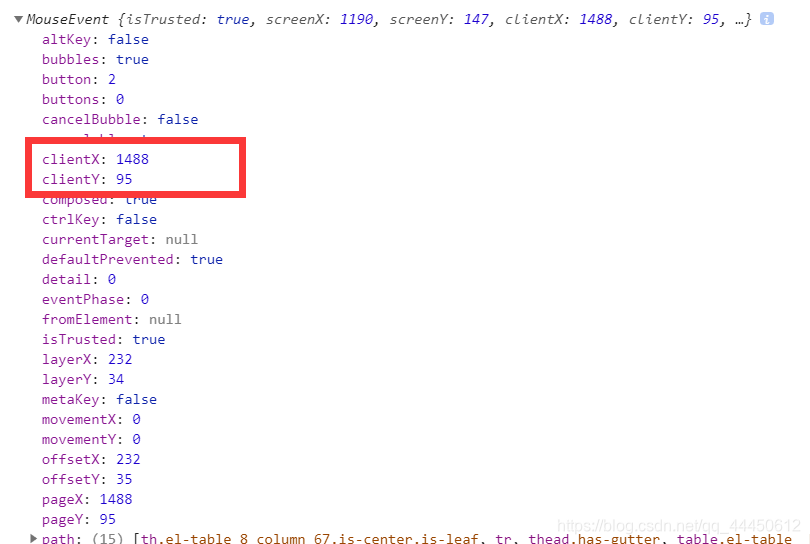
其中鼠标事件的返回值具体如下

这里调用的clientX和clientY(鼠标点击位置相对于浏览器的坐标)来给菜单定位
4. CSS部分:
简单设置了一下菜单的样式,具体可以看情况修改
.menu1{
position:fixed;
height:auto;
width:231px;
border-radius: 3px;
border: 1px solid #999999;
background-color: #f4f4f4;
padding: 10px;
z-index: 1000
}
.el-checkbox{
display:block;
height:20px;
line-height:20px;
padding:0 5px;
margin-right:0;
font-size:12px;
border: 1px solid transparent;
}
.el-checkbox:hover{
border-radius: 3px;
border: 1px solid #999999;
}
2019-9-25更新:
实际开发中一般表格列比较多的时候才会用到动态显隐。如果还是一条一条写el-table-column反而太过复杂,因此尝试了使用v-for来循环,亲测可用,具体代码如下~
<el-table border :data="list" highlight-current-row @header-contextmenu="contextmenu" > <el-table-column v-for="(item,index) in tableHeader" v-if="colData[index].istrue" :key="item.key" show-overflow-tooltip :label="item.label" :prop="item.key" > <template slot-scope="scope"> <span v-if="(item.key==='qyrq'||item.key==='ccrq'||item.key==='zcsj')&&scope.row[item.key]">{{ scope.row.qyrq|parseTime() }}</span> <span v-else>{{ scope.row[item.key] }} </span> </template> </el-table-column> </el-table>
dara() {
return{
tableHeader: [
{ label: '放射源ID', key: 'id' },
{ label: '源自编号', key: 'zbh' },
{ label: '类型', key: 'kind' },
{ label: '强度', key: 'qd' },
{ label: '还源人', key: 'user' },
]
}}
需要注意的是,这里的tableHeader、colOptions、colSelect、colData中列的顺序需要一一对应不可错乱!
参考博文如下: (1)vue:遇到的坑之-----动态控制表格列的显隐(element-ui):https://blog.csdn.net/weixin_43551840/article/details/92804040 (2)element+vue鼠标右键显示菜单:https://blog.csdn.net/z2014ypd/article/details/90510377




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 记一次 .NET某旅行社酒店管理系统 卡死分析
· 长文讲解 MCP 和案例实战
· Hangfire Redis 实现秒级定时任务,使用 CQRS 实现动态执行代码
· Android编译时动态插入代码原理与实践
· 解锁.NET 9性能优化黑科技:从内存管理到Web性能的最全指南
· 一天 Star 破万的开源项目「GitHub 热点速览」
· 瞧瞧别人家的日期处理,那叫一个优雅!
· 使用TypeScript开发微信小程序(云开发)-入门篇
· 没几个人需要了解的JDK知识,我却花了3天时间研究
· 定时任务稳定性解决方案-healthchecks监控系统