vscode配置和插件
使用Visual Studio Code编写Vue的札记
前言
Visual Studio Code is a lightweight but powerful source code editor which runs on your desktop and is available for Windows, macOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Python, PHP, Go) and runtimes (such as .NET and Unity). Begin your journey with VS Code with these introductory videos.
英文官网:https://code.visualstudio.com/
一、下载并安装VSCode
点击下载: VSCode,并且安装到本地。
二、支持Vue文件的基本语法高亮
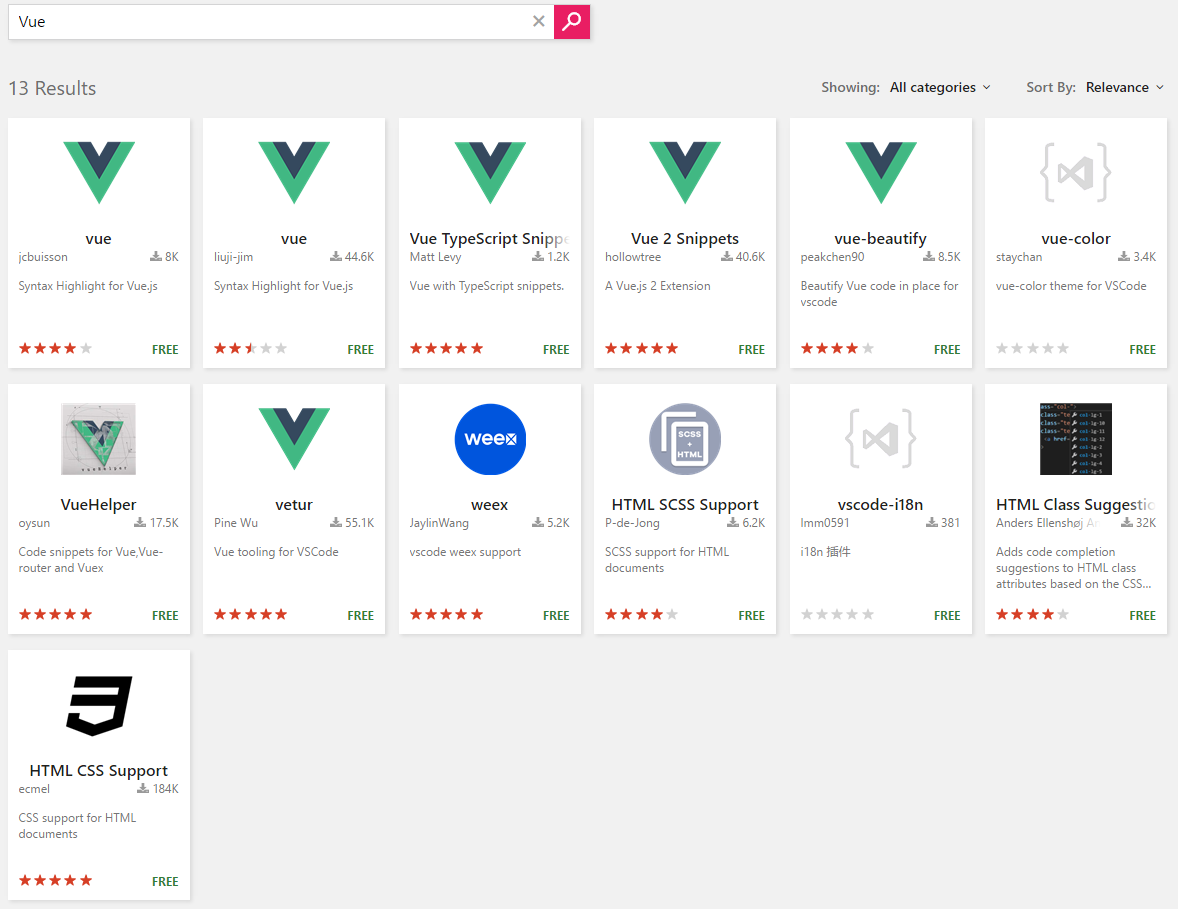
在VSCode Marketplace 搜素Vue 出现关于语法高亮的插件有 vue,vue-beautify,vue-color,VueHelper,vertur等等。比较了下载数量可以了解到,vetur 是目前比较好的语法高亮插件,我们来安装一下吧。

安装插件:Ctrl + P然后输入 ext install vetur 然后回车点安装即可
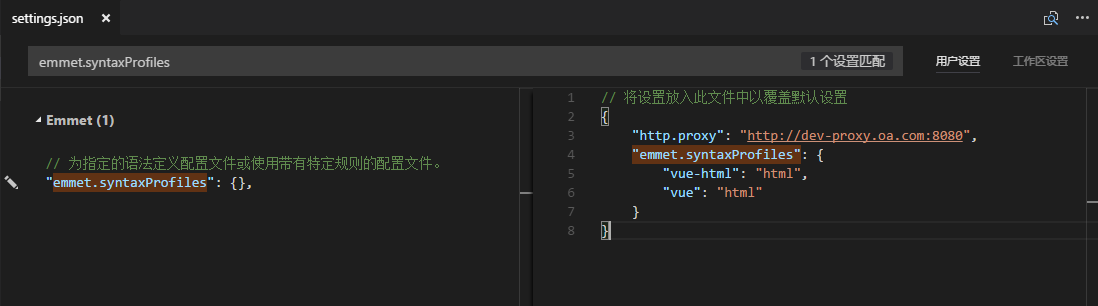
安装vetur之后,还需配置一下:emmet.syntaxProfiles,预防识别错误,不配置也没有太大问题

无语法高亮效果图:

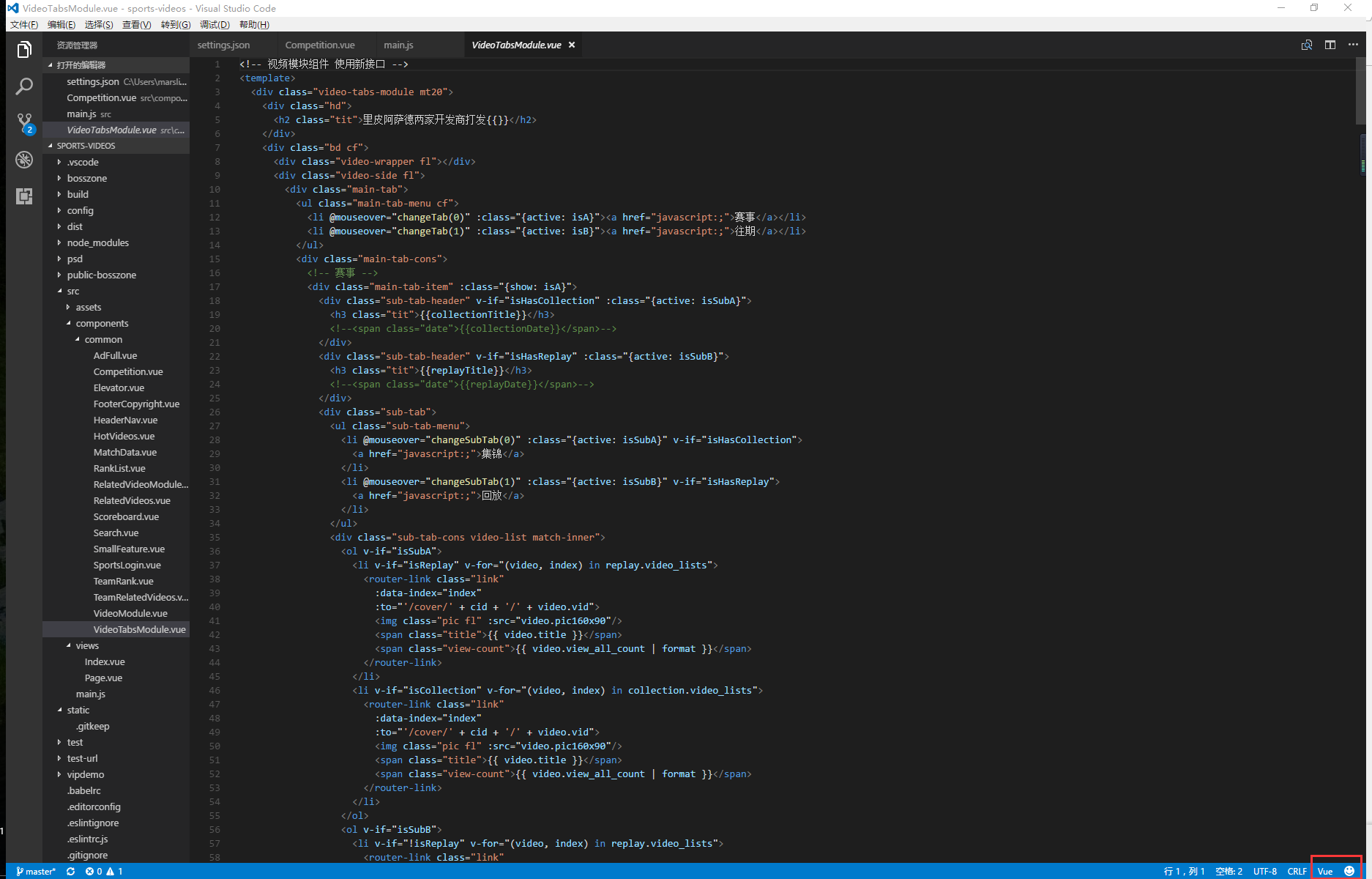
高亮语法效果图:(舒服多了)

三、支持Vue文件的ESLint
安装ESLint可以有效的提示代码的低级错误,初期可能有些不习惯,但是使用时间长了会是很要的帮手。

安装插件:Ctrl + P 然后输入 ext install eslint然后回车点安装即可
ESLint 不是安装后就可以用的,还需要一些环境和配置:
首先,需要全局的 ESLint , 如果没有安装可以使用npm install -g eslint 来安装。
其次,vue文件是类 HTML 的文件,为了支持对 vue 文件的 ESLint ,需要 eslint-plugin-html 这个插件。可以使用 npm install -g eslint-plugin-html 来安装
接着,安装了 HTML 插件后,还需要在 vscode 中配置下 ESLint:
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
},
最后,别忘了在项目根目录下创建 .eslintrc.json , 如果还没创建,还可以使用下面快捷命令来创建。
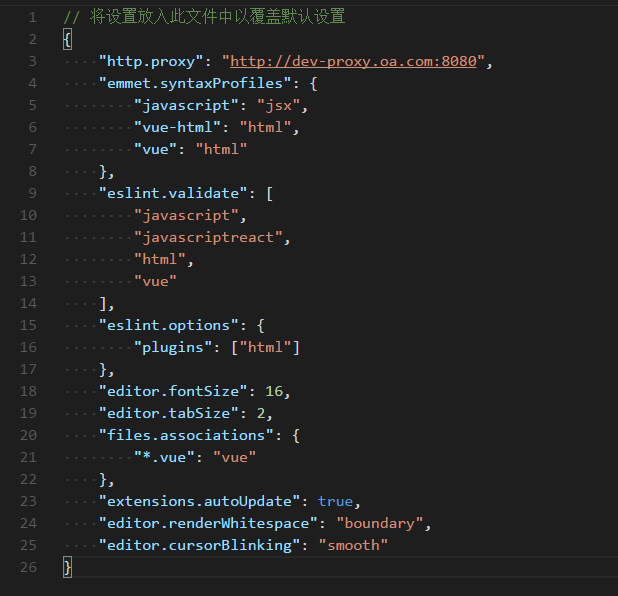
四、个人VSCode首选项配置推荐(可根据自己喜好修改)

五、插件拓展-提高效率有效使用插件
Auto Close Tag 自动闭合HTML标签
Auto Rename Tag 修改HTML标签时,自动修改匹配的标签
Bookmarks添加行书签
Can I Use HTML5、CSS3、SVG的浏览器兼容性检查
Code Runner 运行选中代码段(支持大量语言,包括Node)
CodeBing 在VSCode中弹出浏览器并搜索,可编辑搜索引擎
Color Highlight 颜色值在代码中高亮显示
Color Picker 拾色器
Document This 注释文档生成
EditorConfig for VS Code EditorConfig插件
Emoji 在代码中输入emoji
ESLintESLint插件,高亮提示
File Peek 根据路径字符串,快速定位到文件
Font-awesome codes for html FontAwesome提示代码段
ftp-sync 同步文件到ftp
Git Blame在状态栏显示当前行的Git信息
Git History(git log) 查看git log
GitLens 显示文件最近的commit和作者,显示当前行commit信息
Guides 高亮缩进基准线
Gulp Snippets Gulp代码段
HTML CSS Class Completion CSS class提示
HTML CSS Support css提示(支持vue)
HTMLHintHTML格式提示
Indenticator 缩进高亮
JavaScript (ES6) code snippets ES6语法代码段
language-stylus Stylus语法高亮和提示
Lodash Lodash代码段
markdownlint Markdown格式提示
MochaSnippets Mocha代码段
Node modules resolve 快速导航到Node模块
npm运行npm命令
npm Intellisense 导入模块时,提示已安装模块名称
Output Colorizer彩色输出信息
Partial Diff 对比两段代码或文件
Path Autocomplete路径完成提示
Path Intellisense 另一个路径完成提示
Prettify JSON 格式化JSON
Project Manager快速切换项目
REST Client 发送REST风格的HTTP请求
Settings Sync VSCode设置同步到Gist
String Manipulation 字符串转换处理(驼峰、大写开头、下划线等等)
Test Spec Generator 测试用例生成(支持chai、should、jasmine)
TODO Parser Todo管理
Version Lens package.json文件显示模块当前版本和最新版本
vetur 目前比较好的Vue语法高亮
View Node Package 快速打开选中模块的主页和代码仓库
vscode-icons 文件图标,方便定位文件
VSCode Great Icons 文件图标拓展
VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
六、快捷键使用
全局
Ctrl + Shift + P, F1显示命令面板
-
按一下
Backspace会进入到Ctrl+P模式 -
在
Ctrl+P下输入>可以进入Ctrl+Shift+P模式
Ctrl + P 快速打开
-
直接输入文件名,跳转到文件
-
?列出当前可执行的动作 -
!显示Errors或Warnings,也可以Ctrl+Shift+M -
:跳转到行数,也可以Ctrl+G直接进入 -
@跳转到symbol(搜索变量或者函数),也可以Ctrl+Shift+O直接进入 -
@根据分类跳转symbol,查找属性或函数,也可以Ctrl+Shift+O后输入:进入 -
根据名字查找
symbol,也可以Ctrl+T
Ctrl + Shift + N 打开新窗口
Ctrl + Shift + W 关闭窗口
基本
Ctrl + X 剪切(未选中文本的情况下,剪切光标所在行)
Ctrl + C 复制(未选中文本的情况下,复制光标所在行)
Alt + Up 向上移动行
Alt + Down 向下移动行
Shift + Alt + Up 向上复制行
Shift + Alt + Down 向下复制行
Ctrl + Shift + K 删除行
Ctrl + Enter 下一行插入
Ctrl + Shift + Enter 上一行插入
Ctrl + Shift + \ 跳转到匹配的括号
Ctrl + ] 增加缩进
Ctrl + [ 减少缩进
Home 跳转至行首
End 跳转到行尾
Ctrl + Home 跳转至文件开头
Ctrl + End 跳转至文件结尾
Ctrl + Up 按行向上滚动
Ctrl + Down 按行向下滚动
Alt + PgUp 按屏向上滚动
Alt + PgDown 按屏向下滚动
Ctrl + Shift + [ 折叠代码块
Ctrl + Shift + ] 展开代码块
Ctrl + K Ctrl + [ 折叠全部子代码块
Ctrl + K Ctrl + ] 展开全部子代码块
Ctrl + K Ctrl + 0 折叠全部代码块
Ctrl + K Ctrl + J 展开全部代码块
Ctrl + K Ctrl + C 添加行注释
Ctrl + K Ctrl + U 移除行注释
Ctrl + / 添加、移除行注释
Shift + Alt + A 添加、移除块注释
Alt + Z 自动换行、取消自动换行
多光标与选择
Alt + 点击 插入多个光标
Ctrl + Alt + Up 向上插入光标
Ctrl + Alt + Down 向下插入光标
Ctrl + U 撤销上一个光标操作
Shift + Alt + I 在所选行的行尾插入光标
Ctrl + I 选中当前行
Ctrl + Shift + L 选中所有与当前选中内容相同部分
Ctrl + F2 选中所有与当前选中单词相同的单词
Shift + Alt + Left 折叠选中
Shift + Alt + Right 展开选中
Shift + Alt + 拖动鼠标 选中代码块
Ctrl + Shift + Alt + Up 列选择 向上
Ctrl + Shift + Alt + Down 列选择 向下
Ctrl + Shift + Alt + Left 列选择 向左
Ctrl + Shift + Alt + Right 列选择 向右
Ctrl + Shift + Alt + PgUp 列选择 向上翻页
Ctrl + Shift + Alt + PgDown 列选择 向下翻页
查找替换
Ctrl + F 查找
Ctrl + H 替换
F3 查找下一个
Shift + F3 查找上一个
Alt + Enter 选中所有匹配项
Ctrl + D 向下选中相同内容
Ctrl + K Ctrl + D 移除前一个向下选中相同内容
Alt + C 区分大小写
Alt + R 正则
Alt + W 完整匹配
进阶
Ctrl + Space 打开建议
Ctrl + Shift + Space 参数提示
Tab Emmet插件缩写补全
Shift + Alt + F 格式化
Ctrl + K Ctrl + F 格式化选中内容
F12 跳转到声明位置
Alt + F12 查看具体声明内容
Ctrl + K F12 分屏查看具体声明内容
Ctrl + . 快速修复
Shift + F12 显示引用
F2 重命名符号
Ctrl + Shift + . 替换为上一个值
Ctrl + Shift + , 替换为下一个值
Ctrl + K Ctrl + X 删除行尾多余空格
Ctrl + K M 更改文件语言
导航
Ctrl + T 显示所有符号
Ctrl + G 跳转至某行
Ctrl + P 跳转到某个文件
Ctrl + Shift + O 跳转到某个符号
Ctrl + Shift + M 打开问题面板
F8 下一个错误或警告位置
Shift + F8 上一个错误或警告位置
Ctrl + Shift + Tab 编辑器历史记录
Alt + Left 后退
Alt + Right 前进
Ctrl + M 切换焦点
编辑器管理
Ctrl + F4, Ctrl + W 关闭编辑器
Ctrl + K F 关闭文件夹
Ctrl + \ 编辑器分屏
Ctrl + 1 切换到第一分组
Ctrl + 2 切换到第二分组
Ctrl + 3 切换到第三分组
Ctrl + K Ctrl + Left 切换到上一分组
Ctrl + K Ctrl + Right 切换到下一分组
Ctrl + Shift + PgUp 左移编辑器
Ctrl + Shift + PgDown 右移编辑器
Ctrl + K Left 激活左侧编辑组
Ctrl + K Right 激活右侧编辑组
文件管理
Ctrl + N 新建文件
Ctrl + O 打开文件
Ctrl + S 保存
Ctrl + Shift + S 另存为
Ctrl + K S 全部保存
Ctrl + F4 关闭
Ctrl + K Ctrl + W 全部关闭
Ctrl + Shift + T 重新打开被关闭的编辑器
Ctrl + K Enter 保持打开
Ctrl + Tab 打开下一个
Ctrl + Shift + Tab 打开上一个
Ctrl + K P 复制当前文件路径
Ctrl + K R 在资源管理器中查看当前文件
Ctrl + K O 新窗口打开当前文件
显示
F11 全屏、退出全屏
Shift + Alt + 1 切换编辑器分屏方式(横、竖)
Ctrl + + 放大
Ctrl + - 缩小
Ctrl + B 显示、隐藏侧边栏
Ctrl + Shift + E 显示资源管理器 或 切换焦点
Ctrl + Shift + F 显示搜索框
Ctrl + Shift + G 显示Git面板
Ctrl + Shift + D 显示调试面板
Ctrl + Shift + X 显示插件面板
Ctrl + Shift + H 全局搜索替换
Ctrl + Shift + J 显示、隐藏高级搜索
Ctrl + Shift + C 打开新命令提示符窗口
Ctrl + Shift + U 显示输出面板
Ctrl + Shift + V 显示、隐藏 Markdown预览窗口
Ctrl + K V 分屏显示 Markdown预览窗口
调试
F9 设置 或 取消断点
F5 开始 或 继续
F11 进入
Shift + F11 跳出
F10 跳过
Ctrl + K Ctrl + I 显示悬停信息
集成终端
Ctrl + ` 显示命令提示符窗口
Ctrl + Shift + ` 新建命令提示符窗口
Ctrl + Shift + C 复制所选内容
Ctrl + Shift + V 粘贴所选内容
Ctrl + Up 向上滚动
Ctrl + Down 向下滚动
Shift + PgUp 向上翻页
Shift + PgDown 向下翻页
Ctrl + Home 滚动到顶部
Ctrl + End 滚动到底部
修改默认快捷键
打开默认键盘快捷方式设置:
File -> Preferences -> Keyboard Shortcuts,或者:Alt+F -> p -> k
修改 keybindings.json:
// Place your key bindings in this file to overwrite the defaults
[
// ctrl+space 被切换输入法快捷键占用
{
"key": "ctrl+alt+space",
"command": "editor.action.triggerSuggest",
"when": "editorTextFocus"
},
// ctrl+d 删除一行
{
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "editorTextFocus"
},
// 与删除一行的快捷键互换
{
"key": "ctrl+shift+k",
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
},
// ctrl+shift+/多行注释
{
"key":"ctrl+shift+/",
"command": "editor.action.blockComment",
"when": "editorTextFocus"
},
// 定制与 sublime 相同的大小写转换快捷键,需安装 TextTransform 插件
{
"key": "ctrl+k ctrl+u",
"command": "uppercase",
"when": "editorTextFocus"
},
{
"key": "ctrl+k ctrl+l",
"command": "lowercase",
"when": "editorTextFocus"
}
]请使用手机"扫一扫"x

