JavaScript 正则表达式 通俗解释 快速记忆
1、正则表达式中最重要的三个符号:

1.1 B
在正则表达式中B有3种类型的括号:
1.1.1 方括号 “[“。
方括号"["内是需要匹配的字符。中括号括住的内容只匹配一个单一的字符。
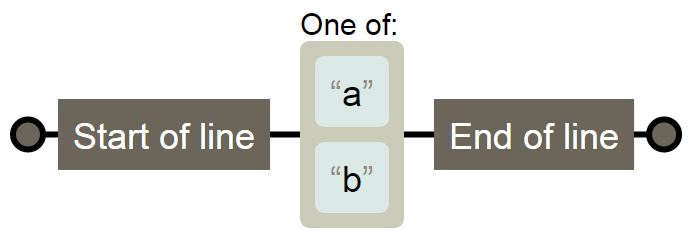
^[ab]$

1.1.2花括号"{"
花括号"{"内是指定匹配字符的数量。
^[ab]{3}$

1.1.3圆括号“(“
圆括号“(“ 则是用来分组的。
^(ab)$

1.2 C
插入符号 “^” 表示正则式的开始。
^a

^用在中括号开头的时候,就表示排除括号里的字符。
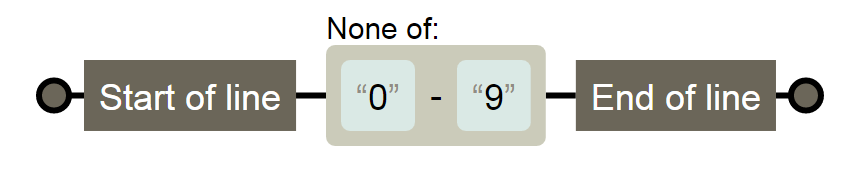
^[^0-9]$

1.3 $
美元符号“$” 表示正则式的结束。
com$

2、正则表达式验证
推荐一个验证正则表达式的网址:https://regexper.com/
2.1 示例
^[0-9]{3,7}$
上面正则表达式为长度最小为3,最大为7的数字。
验证结果为:

2.2 '│'符号相当于OR操作
^(1|2)$

3、快捷命令
3.1 \d 表示数字[0-9] 注意d前有转义字符\
^\d$

大写D:\D表示非数字
^\D$

3.2 下划线的任何单词字符\w
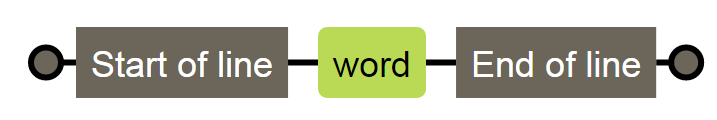
^\w$

大写W :\W表示非单词
^\W$

3.3 0次或多次发生 *
^[0-9]*$

3.4 至少一次发生+
^[0-9]+$

3.5 0次或1次发生?
^[0-9]?$

2017.8.25更新
4. 非贪婪模式
在量词后面直接加上一个问号?就是非贪婪模式
/(<h[2-3].*>.*?<\/h[2-3]>)/ig




