Jumony入门(四)无缝体验
首先介绍一下Jumony是什么,Jumony是一个.NET的开源项目,项目主页位于:http://jumony.codeplex.com/,采用LGPL协议发布。
Jumony试图提供在传统Web开发模型中许多难以解决问题的解决方案。一言蔽之,Jumony的一切基础建立在服务器端的HTML DOM之上。在服务器端将HTML(文件或动态网页技术的输出)按照客户端浏览器的处理方式解析为HTML DOM。操纵和处理HTML DOM,就像我们在客户端用JavaScript干的那些事情一样,不同的是,Jumony可以使你依托强大的.NET Framework,来解决以前用脚本和服务器端技术都难以解决的事情。
系列目录:
这是系列文章的第四篇,这个系列尝试一步步从一些最简单的例子开始了解怎么玩转Jumony。建议先从第一篇开始学习搭建Jumony环境,在本文的开始的时候,假设大家已经完成了前三篇的示例。
在这一篇开始之前,先告诉大家一个好消息,Jumony入门系列的所有的源代码都已经上传到了Codeplex。这样大家就可以直接下载源代码对照着文章来实验,而不需要从截图中抄代码,避免了眼花和出错。
项目的网页是:http://JumonyGuide.codeplex.com。最新的源代码可以直接用SVN客户端下载,下载地址是:https://JumonyGuide.svn.codeplex.com/svn/trunk/。
当您看到这篇文章的时候,这篇文章所出现的所有示例代码应该已经上传到SVN服务器了。
如果您没有SVN客户端,或者还不清楚使用或者嫌SVN麻烦,可以直接在如下地址下载打包好的源代码:
http://jumonyguide.codeplex.com/SourceControl/list/changesets
点击如下图中所示的Download链接,即可下载最新版本的源代码包。
在这一篇里面,我会来谈谈Jumony与现有技术的结合,以及带来的无缝的体验。在前面的文章中,我们见识了Jumony种种神奇的功能,它可以拦截一个HTML文件的请求,解析文件成为DOM,用选择器找出我们感兴趣的地方,并用简单的方法来绑定数据。这些看起来很酷,但做网站需要的不是一个看起来很酷的技术,如何与现有的成果兼容,如何利用现有的经验和积累,也是非常重要的问题。
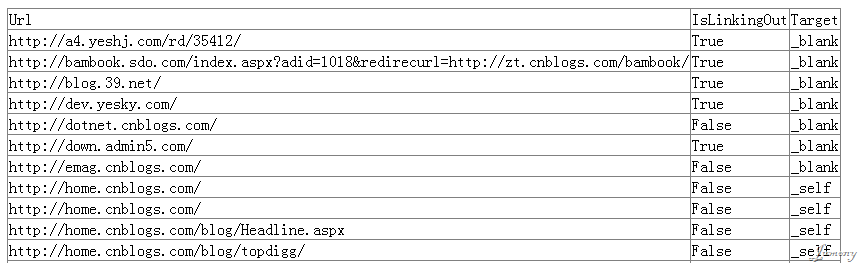
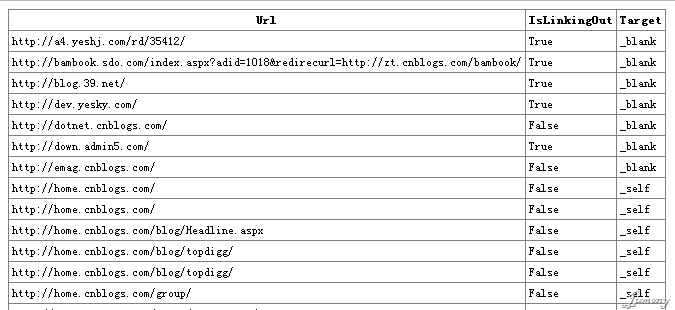
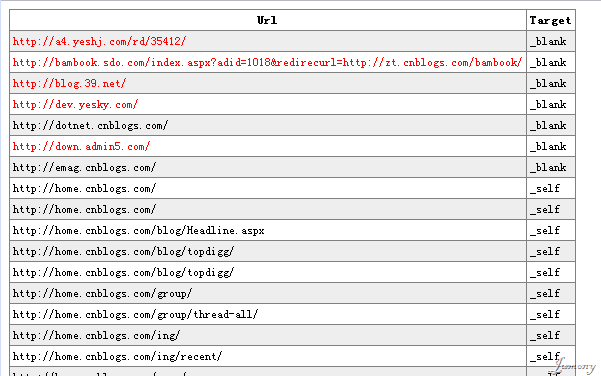
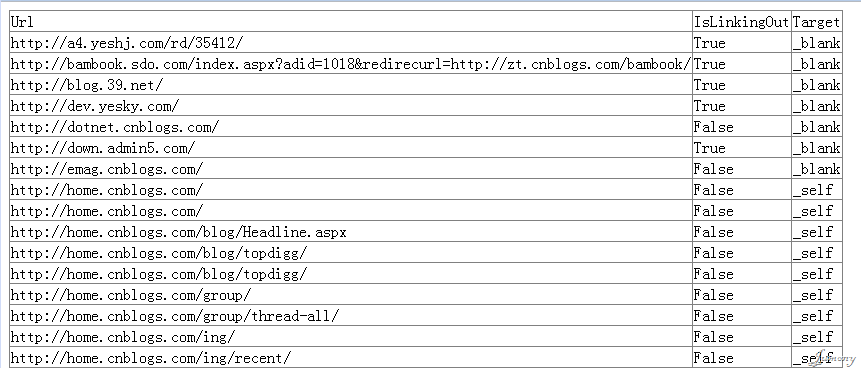
在上一篇文章中,我们使用aspx文件的DataGrid控件呈现了互联网上某个页面的链接分析结果,如下图所示:
显然,这太丑了。我们来把它弄漂亮点,你一定会说这用CSS很容易,也可以改改DataGrid的样式属性什么的。但这一次我不打算用这些简单的方法,尽管这听起来有点儿愚蠢。但是我们不妨假设一下场景,这是一个很糟糕的系统中的一个页面,由于源代码管理的混乱,我们已经很难找到这个页面的源代码。源代码中逻辑复杂而又纠结,页面结构也是乱七八糟,除了这个表格是DataGrid的输出所以较为标准外,其余的部分都是使用一些完全不考虑后期维护的做法,样式引用混乱不堪。而且糟糕的是这个aspx文件已经被预编译成DLL事实上我们连页面都改不了。。。。
当然实际情况并不一定像上面说的这样糟糕。但实际上有一个现实的问题是Jumony并不是对于所有的页面和应用场景都有最佳的解决方案(尽管我希望是这样),或者说我们不可避免的要面对一个问题:Jumony可以帮助到WebForm或者现有技术驱动的页面吗?
当然可以,而且,So easy!
从这个系列的第一篇文章中我们学到,Jumony要求首先有一个静态的html文件,然后新建一个文件名前段与其完全一致的一般处理程序(ashx文件),这样,就可以在ashx文件中对静态的html文件进行各种处理了。同样的道理,如果我们将静态的HTML文件换成aspx文件,Jumony一样能处理!
那么我这边用作示范的aspx文件就是在上一篇中所使用的links.aspx,我们假设他就是那个悲惨的改不了的页面了,但老板现在要看到一个漂漂的版本。
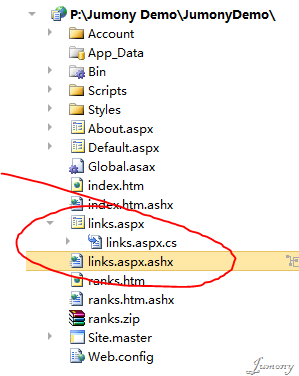
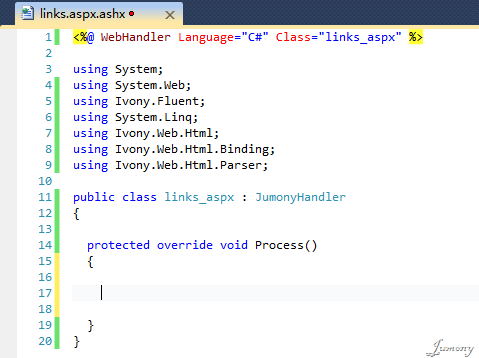
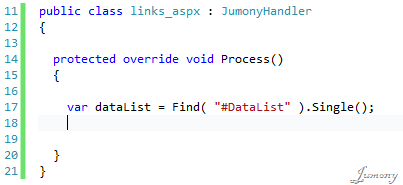
首先,创建一个links.aspx.ashx文件:
注意这里为了避免名称冲突(事实上在网站项目里面不会冲突),我把类名改成了links_aspx。
那么事实上这和处理静态HTML文件是一样的,Jumony引擎会自动截获aspx文件的输出,并解析成DOM供我们操纵。
第一件事,我们先要找出这个表格,由于DataGrid控件的ID是"DataList",所以生成的表格的ID也就是"DataList"了,直接用ID选择器来选择之:
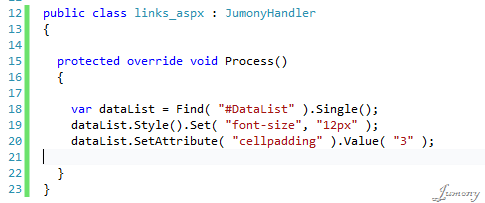
接下来,设置一些基本的样式:
然后我们为首行,也就是标题行,设置一些样式:
Tips: Elements方法看起来和XLINQ的Element方法效果差不多,都是选择指定名称的元素,但Jumony的Elements方法要比XLINQ的强大许多。因为它是支持CSS元素选择器的(不支持层叠选择器)。事实上很多Jumony的这种方法都支持选择器哦,大家慢慢去发现吧。
看看效果是不是好多了:
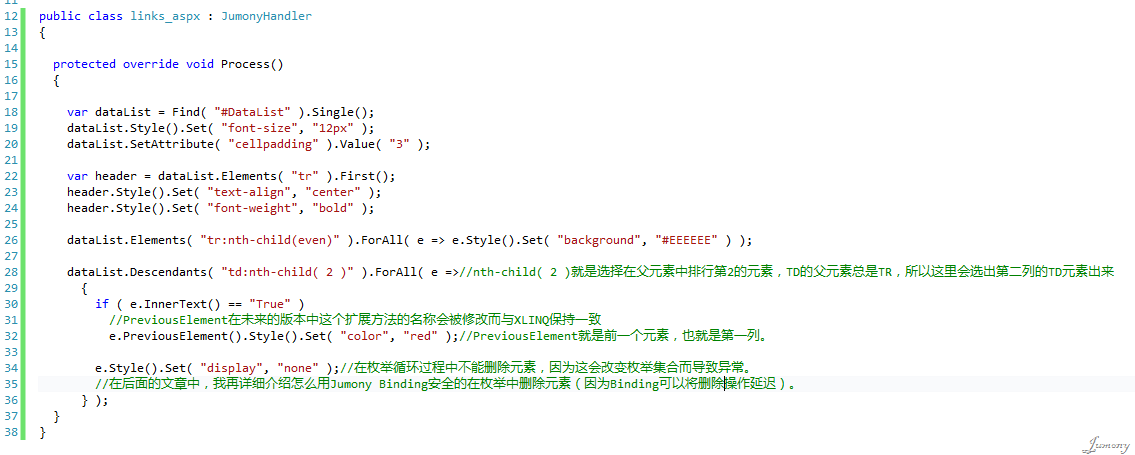
非常不错,接下来我来做一个隔行变色的效果,这可以用一个循环来实现,但更简单的办法是用CSS的nth伪类:
呵呵,Elements真的是支持选择器的哦,使用Elements而不是Find方法可以将查找范围限定为自己的直接子集而不是所有子代元素。这些技巧在一些特殊需求中可以派上大用场。
关于nth系列伪类的用途和语法,网上有很多的文章,在这里我不赘述。
然后我觉得认为IsLiningOut这一列纯属多余,我把这一列隐藏掉,对于外链的URL,我将字体设置为红色来表示:
Tips:细心的你可能又发现一个支持选择器的方法了。
最终的效果:
对比还是很明显的吧。
可以看得出来,Jumony可以与现有的几乎任何WebForm的技术无缝集成,最大限度的保护了现有的劳动成果,您可以使用Jumony技术来解决一些问题,而无需放弃任何你所熟悉或是喜欢的技术。
谢谢大家。。。
周末陪老婆旅游,所以下一篇,可能会要让大家等的稍微久一点点。
您想用Jumony来构建什么?您对Jumony有什么建议?您对Jumony有什么疑惑?您希望Jumony增加一个怎样的很酷的功能?
那么欢迎来Jumony群畅所欲言:45510432。