bootstrap table 前端分页的问题
之前一直都是使用bootstrap table的后端分页,后来有一次不是服务器端分页写的,又比较懒,不想改后端接口太多。
考虑到数据量不算多,顶多一千条数据,就改成前端分页,后端可以不用改什么,就配合改一下数据格式。
设置参数sidePagination: "client",client是客户端分页,server是服务端分页,自不用说,其他参数选项按需使用就行。
搜索网上的使用方法,一直都无法显示数据,直到查看bootstrap table的数据流转源码,才发现数据格式有问题。
网上都说数据格式是:
{
"total": 数字,
"rows": 数组
}
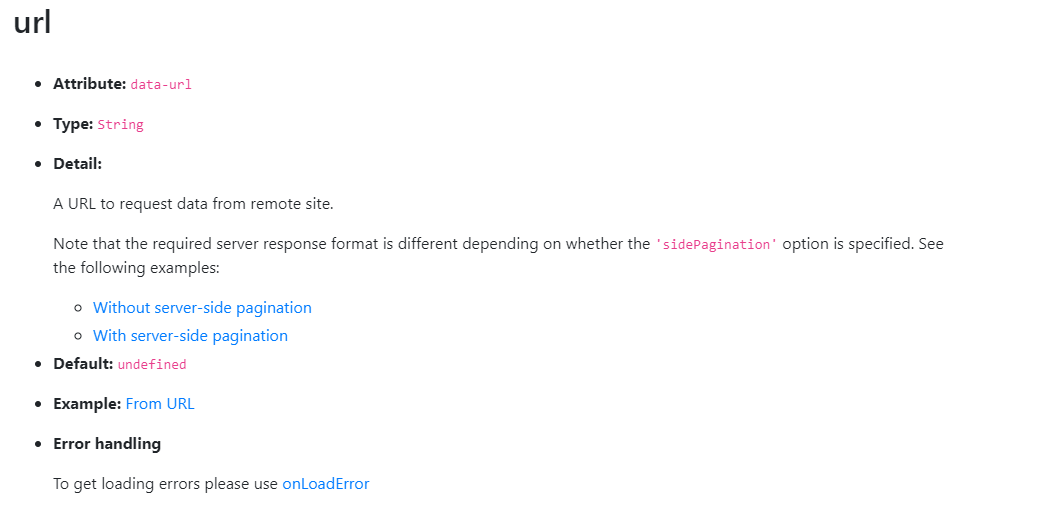
查看bootstrap table官网,建议的数据格式其实是分两种(https://bootstrap-table.com/docs/api/table-options/#data),如下图,使用服务器端分页和不使用服务器端分页。

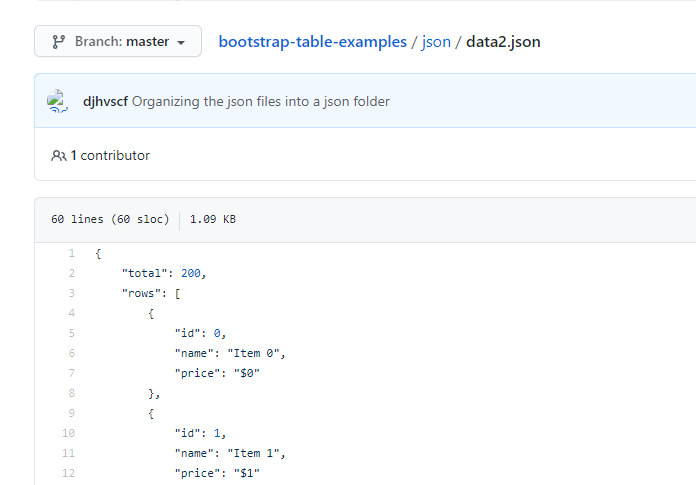
按照官网建议,使用服务器端的数据格式是如上面所写的那种数据格式,下图为官网建议形式:

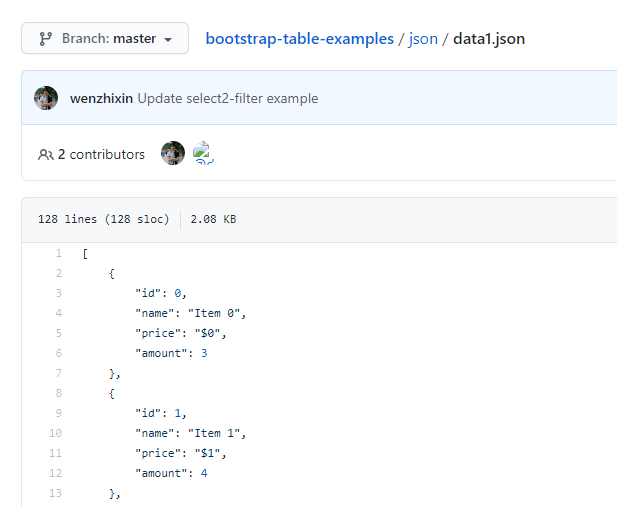
不使用服务器分页是直接将数据以数组的形式返回,下图为官网建议形式:

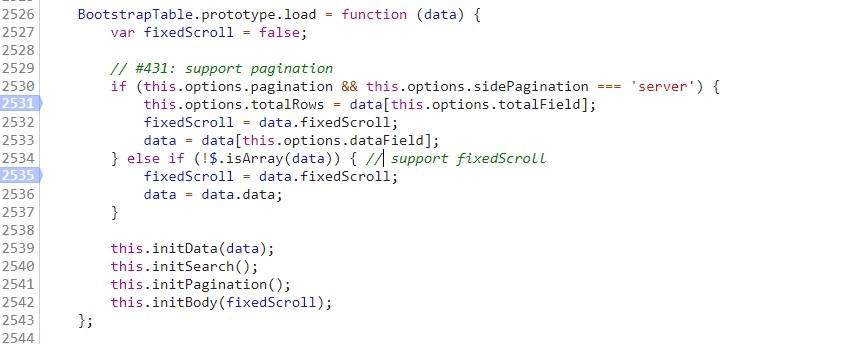
我不太记得当时是不是实验了官网建议的直接使用数组的形式返回,我是通过查看源码的方式,发现数据的流转识别的是名为【data】的数据,如下图:

我将返回的数据,改数据key为“data”,即可解决问题,成功实现前端分页。
当然因为bootstrap table的包有很多版本,不一定所有人都会遇到一样的问题,下面是我所用的包版本:

希望对大家排障有所帮助,反正之前我一直找不出来为什么显示不出来数据的原因,挺浪费时间的,本来想少改东西,反倒是更费时间了。




