前端试题-两列等高布局
我们经常会见到一些小微网站上,左边是导航,右边是内容,无论是左边导航高度高还是右边内容高度高,两边始终以最高的来自适应等高显示。
这里的布局主要是把两边元素同时设两个比较大的padding-bottom,然后设置相等值的负的margin-bottom,最后给父元素加一个overflow:hidden.
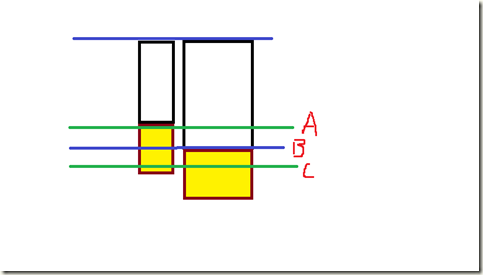
比如上图有两列,一列高一列低,这里我们假设给左右都加上黄色部分高度padding-bottom:500px,如果不做其他处理的话,左边仍然没有右边高,分别加上不同背景色,左边和右边还是有差值,左边仍然会存在背景色填不到最下面难看画面。
如果两边设置margin-bottom:-500px,同时父元素设置overflow:hidden,这里margin会抵消paading带来的影响,页面会以子元素最高撑开,这里页面会在B线截止,而左边的背景色会填充到最下面B线为止,这样就达到两边自适应等高的目的。
我们如果设置margin-bottom:-300px,页面底部会在C线位置。
我们如果设置margin-bottom:-700px,页面底部会在A线位置。
这也是为什么我们选择相等的负margin值的原因。