mxGraph中线段多次折叠,然后拖动cell至线上,出现放置错误与连接线错误连接的情况修复
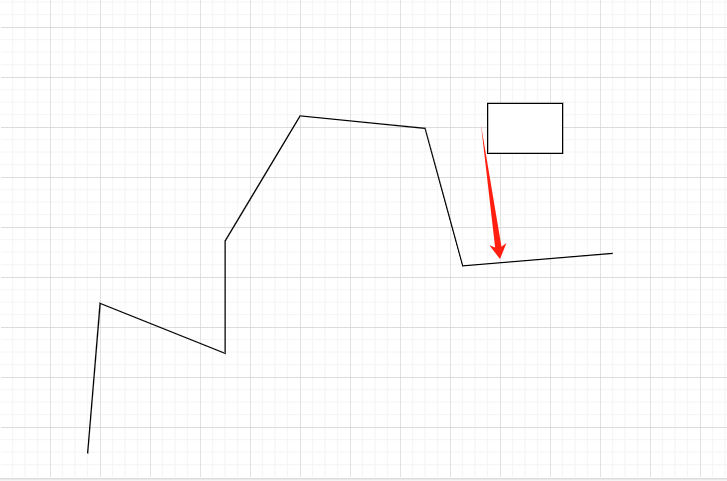
当线段如下折叠后,拖动一个cell到线上
 出现问题如下
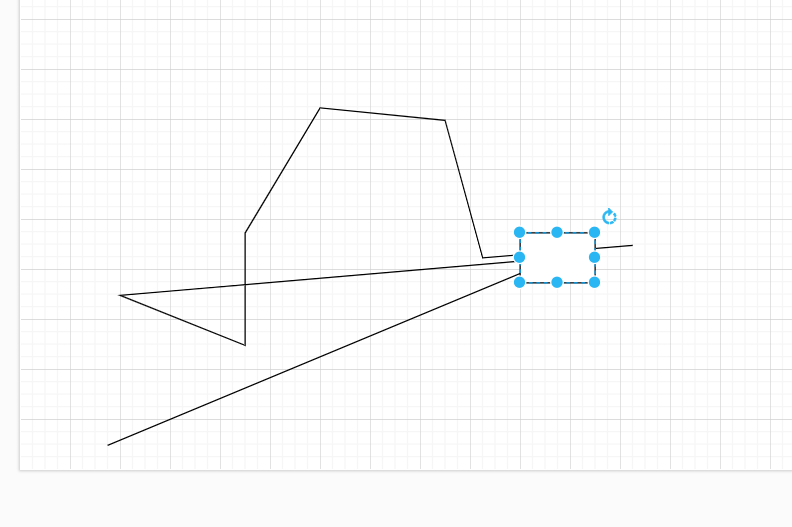
出现问题如下 
通过阅读源码,发现他的计算或者传递有误,一直返回的是0
src\view\mxGraph.js 文件中的
mxGraph.prototype.splitEdge = function(edge, cells, newEdge, dx, dy, x, y, parent) { //....
//下面的 mxUtils.findNearestSegment 计算结果一直为0
var idx = mxUtils.findNearestSegment(state, (dx + t.x) * s, (dy + t.y) * s);
//....
};
为了不影响其他功能,临时修改成下面内容。
//var idx = mxUtils.findNearestSegment(state, (dx + t.x) * s, (dy + t.y) * s); var idx = 0; if(cells!=null && cells.length >0){ var pointX = cells[0].geometry.x + dx var pointY = cells[0].geometry.y + dy idx = mxUtils.myFindNearestSegment(state, (dx + t.x) * s, (dy + t.y) * s); }
mxUtils.js添加下面的内容
myFindNearestSegment: function(edge, x, y) { if( edge.geometry!=null && edge.geometry.sourcePoint!=null && edge.geometry.targetPoint !=null ){ if( edge.geometry.points!=null && edge.geometry.points.length > 0){ var lineList = [] var startPoint = { x2: edge.geometry.sourcePoint.x, x3: edge.geometry.points[0].x, y2: edge.geometry.sourcePoint.y, x3: edge.geometry.points[0].y } lineList.push(startPoint) for(var i = 0; i<edge.geometry.points.length -1 ; i++){ var middlePoint = { x2: edge.geometry.points[i].x, x3: edge.geometry.points[i+1].x, y2: edge.geometry.points[i].y, x3: edge.geometry.points[i+1].y } lineList.push(middlePoint) } var endPoint = { x2: edge.geometry.points[edge.geometry.points.length-1].x, x3: edge.geometry.targetPoint.x, y2: edge.geometry.points[edge.geometry.points-1].y, x3: edge.geometry.targetPoint.y } lineList.push(endPoint) var distance = null; var pointIndex = 0; for(var index = 0; index<lineList.length ; index ++ ){ var line = lineList[index] var diff = this.pointToLineDisTance(x,y,line.x2,line.y2,line.x3,line.y3) if(distance ==null || distance > diff){ distance = diff pointIndex = index } } return pointIndex; } }else{ return 0 } }, pointToLineDistance: function (x1, y1, x2, y2, x3, y3) { // 计算直线 (x2, y2) 到 (x3, y3) 的方向向量 var numerator = Math.abs((y3 - y2) * x1 - (x3 - x2) * y1 + x3 * y2 - y3 * x2); var denominator = Math.sqrt(Math.pow(y3 - y2, 2) + Math.pow(x3 - x2, 2)); return numerator / denominator; },



