使用jquery+layui 做一个输入搜索下拉 类似lay-search
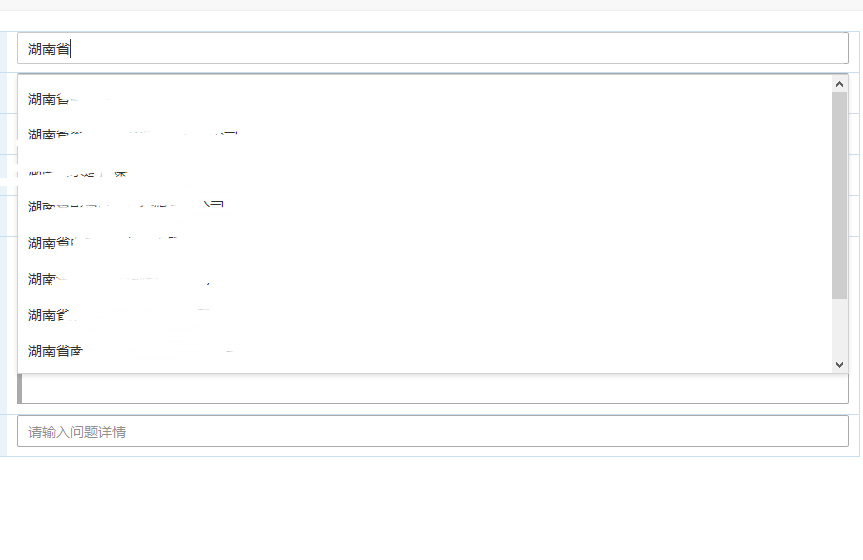
效 果:

因为需要做一个搜索出现下拉然后点击 自动填装input 内容的 东西。
一开始使用lay-search 的控件去弄。 但是无法控制里面的内容。所以用了一些笨方法去弄
废话不说了,
html部分:
<div >
<input type="text" name="HandoverCompany" id="HandoverCompany" onchange="checkInputValueLow(this)" class="layui-input" placeholder="请输入检查单位" style="position:absolute;z-index:2;width: 78%;border-right: 0px;" lay-verify="required" value="" onkeyup="search()" autocomplete="off">
<select type="text" id="hc_select" lay-filter="hc_select" autocomplete="off" placeholder="移交单位全称" lay-verify="required" class="layui-select" lay-search>
</select>
</div>
css部分:
.border-left-st{
border-left:1px solid red;
}
.border-top-st{
border-top:1px solid red;
}
.border-bottom-st{
border-bottom:1px solid red;
}
.borderRed{
border:1px solid red;
}
js+layui部分:
layui.use(['form', 'layedit', 'laydate'], function(){
var form = layui.form
,layer = layui.layer
,layedit = layui.layedit
,laydate = layui.laydate;
form.on('select(hc_select)', function (data) { //选择移交单位 赋值给input框
console.log(data);
console.log(optionValue[data.value].regAddress);
$("#HandoverCompany").val(optionValue[data.value].enterpriseName);
$("#enterpriseAddress").val(optionValue[data.value].regAddress);
$("#enterpriseId").val(optionValue[data.value].enterpriseId);
$("#hc_select").next().find("dl").css({ "display": "none" });
form.render();
});
window.search = function () {
var value = $("#HandoverCompany").val();
$("#hc_select").val(value);
console.log(value)
form.render();
$("#hc_select").next().find("dl").css({ "display": "block" });
var dl = $("#hc_select").next().find("dl").children();
var j = -1;
for (var i = 0; i < dl.length; i++) {
if (dl[i].innerHTML.indexOf(value) <= -1) {
dl[i].style.display = "none";
j++;
}
if (j == dl.length-1) {
$("#hc_select").next().find("dl").css({ "display": "none" });
}
}
}
//一定要用延迟 不然会选取不到内容
$("#HandoverCompany").blur(function(){
setTimeout(
function(){$("#hc_select").next().find("dl").css({ "display": "none" });},100
)
});
$("#HandoverCompany").focus(function(){
$("#hc_select").next().find("dl").css({ "display": "block" });
});
});
控制显示等部分
function addProblemCol(){
$("#problemTable").append('<tr><td onclick="cutProblemCol(this)" class="cutPotiner">移除问题</td><td><input type="text" name="problemInfo" id="problemInfo" lay-verify="problemInfo" autocomplete="off" placeholder="请输入问题详情" class="layui-input addProblemCount" maxlength="60" ></td</tr>')
}
function cutProblemCol(obj){
$(obj).parent().remove();
}
function checkInputValue(obj){
if($(obj).val()!='')
{
$(obj).removeClass("borderRed");
}
}
function checkInputValueLow(obj){
$(obj).removeClass("border-left-st");
$(obj).removeClass("border-bottom-st");
$(obj).removeClass("border-top-st");
$("input").each(function(index,element){
if(index ==1)
{
//$(element).attr("border","none");
}
})
}
$("#HandoverCompany").on('compositionstart',function(){
keyFlag = false;
})
$('#HandoverCompany').on('compositionend',function(){
keyFlag = true;
})
判断输入状态调取后台部分
var optionValue = [];
$("#HandoverCompany").on('input',function(){
var value = $("#HandoverCompany").val();
console.log("123123123");
if(value.length>2 && keyFlag )
{
console.log(value.length)
console.log(keyFlag)
$.ajax({
type:"post",
url:"写入自己后台的地址",
cache:false,
async:true,
data:{你的参数},
success:function(data){
$("#hc_select").empty();
optionValue=[];
$(data).each(function(index,element){
optionValue.push(element);
$("#hc_select").append('<option value='+index+'>'+element.enterpriseName+'</option>');
});
}
});
}
});
提交判断看情况。 因为这里是使用的parent.xxx.open,弹窗在最上层 , 常规判断 不变就是提示的部分改了
if($(enterpriseName).val()==null || $(enterpriseName).val().trim()=='')
{
parent.layer.msg("请输入被检查单位名称");
//非主流写法 不可再用... 需要确定input的位置不会变
$(inputTag).each(function(index,element){
if(index == 0)
{
$(element).addClass("border-left-st");
$(element).addClass("border-top-st");
$(element).addClass("border-bottom-st");
}
if(index==1)
{
$(element).addClass("borderRed");
}
});
return false;
}



