转自:https://blog.csdn.net/eson_15/article/details/51373403
前面我们利用EasyUI和SSH搭建好了后台的基本框架,做好了后台的基本功能,包括对商品类别的管理和商品的管理等,这一节我们开始搭建前台页面。
做首页的思路:假设现在商品的业务逻辑都有了,首先我们需要创建一个监听器,在项目启动时将首页的数据查询出来放到application里,即在监听器里调用后台商品业务逻辑的方法。
1. 首页商品显示逻辑
在首页,我们只显示商品热点类别中的前几个商品,比如热点类别有儿童休闲类,女性休闲类,男性休闲类,那我们会有三个板块来显示不同的商品类,每个类别里再显示几个具体的商品。如果要实现这样的首页的话,我们需要将哪些数据查询出来呢?首先肯定是热点类别,即在数据库中查询类别是热点的项,然后再从数据库中根据热点类别级联查询该类别的商品,这样我们所要的数据就都有了。下面我们先在后台完成这些查询业务:
1 //CategoryService接口
2 public interface CategoryService extends BaseService<Category> {
3 //省略其他方法……
4 //根据boelen值查询热点或非热点类别
5 public List<Category> queryByHot(boolean hot);
6 }
7
8 @SuppressWarnings("unchecked")
9 @Service("categoryService")
10 public class CategoryServiceImpl extends BaseServiceImpl<Category> implements CategoryService {
11
12 //省略其他方法……
13
14 @Override
15 public List<Category> queryByHot(boolean hot) {
16 String hql = "from Category c where c.hot=:hot";
17 return getSession().createQuery(hql)
18 .setBoolean("hot", hot)
19 .list();
20 }
21 }
1 //ProductService接口
2 public interface ProductService extends BaseService<Product> {
3
4 //省略其他方法……
5 //根据热点类别查询推荐商品(仅仅查询前4个)
6 public List<Product> querByCategoryId(int cid);
7 }
8
9 @SuppressWarnings("unchecked")
10 @Service("productService")
11 public class ProductServiceImpl extends BaseServiceImpl<Product> implements ProductService {
12
13 //省略其他方法……
14
15 @Override
16 public List<Product> querByCategoryId(int cid) {
17 String hql = "from Product p join fetch p.category "
18 + "where p.commend=true and p.open=true and p.category.id=:cid order by p.date desc";
19 return getSession().createQuery(hql)
20 .setInteger("cid", cid)
21 .setFirstResult(0)
22 .setMaxResults(4)
23 .list();
24 }
25
26 }
2. 创建InitDataListener获取首页数据
后台完成了商品的显示逻辑业务,下面我们开始获取所需要的数据了。首先创建一个监听器InitDataListener继承ServletContextListener,关于监听器如何获取Spring配置文件,请参考这篇博文:监听器如何获取Spring配置文件
1 //@Component //监听器是web层的组件,它是tomcat实例化的,不是Spring实例化的。不能放到Spring中
2 public class InitDataListener implements ServletContextListener {
3
4 private ProductService productService = null;
5 private CategoryService categoryService = null;
6 private ApplicationContext context = null;
7
8 @Override
9 public void contextDestroyed(ServletContextEvent event) {
10 // TODO Auto-generated method stub
11
12 }
13
14 @Override
15 public void contextInitialized(ServletContextEvent event) {
16
17 context = WebApplicationContextUtils.getWebApplicationContext(event.getServletContext());
18 categoryService = (CategoryService) context.getBean("categoryService");//加载类别信息
19 productService = (ProductService) context.getBean("productService");//加载商品信息
20
21 List<List<Product>> bigList = new ArrayList<List<Product>>(); //bigList中存放一个装有Category类的list
22 // 1. 查询出热点类别
23 for(Category category : categoryService.queryByHot(true)) {
24 //根据热点类别id获取推荐商品信息
25 List<Product> lst = productService.querByCategoryId(category.getId());
26 bigList.add(lst); //将装有category的list放到bigList中
27 }
28 // 2. 把查询的bigList交给application内置对象
29 event.getServletContext().setAttribute("bigList", bigList);
30 }
31
32 }
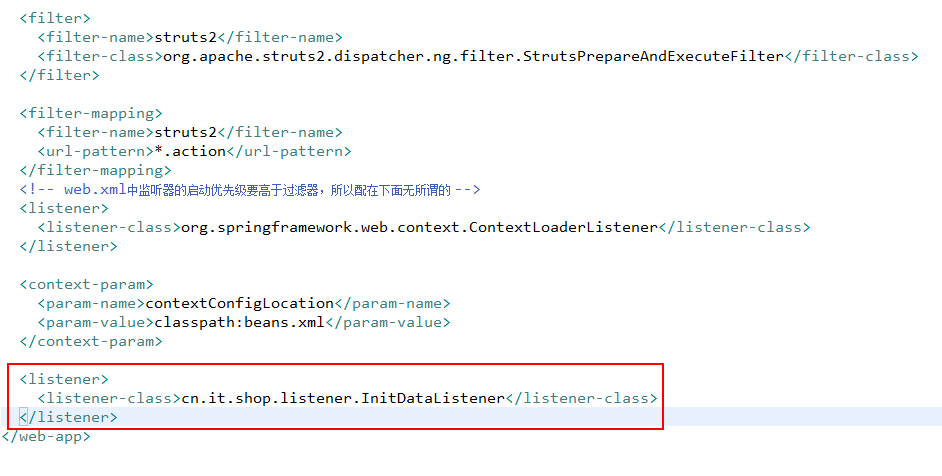
并在web.xml中配置该监听器:

好了,现在数据全都放到bigList这个集合中了。
3.首页UI页面设计
UI首页我们会从美工那拿到模板,这个模板是html,我们要做的就是将其改成我们的jsp,然后将bigList集合中的数据显示在首页上。首先我们将模板所需要的图片和css拷贝到WebRoot目录下,然后在WebRoot/public/head.jspf中将这两个文件引入即可,因为head.jspf是其他页面都要包含进来的公共头:
然后将模板中的html嵌到前台首页index.jsp中去,使用jstl标签修改一下显示内容,如下所示(只截图显示商品那一部分):

现在我们进入之前做好的后台添加商品页面,在女性休闲类添加几个商品,然后启动tomcat,运行一下首页index.jsp,效果如下:





