跨端开发:quasar+cordova打包成apk后用手势(back button)无法退出app
在使用quasar+cordova打包成apk时,我遇到了一个问题:进入app后,无法用左滑和右滑的手势退出app,但从底部往上滑(相当于按Home键),可以正常返回到桌面。
我尝试了几种方法都不行,但无意中点到以前的测试软件后,发现可以用返回手势退出app!
然后我看了一下2个app有什么区别:
- 手势能返回app:只有默认的一个页面,没有路由跳转
- 手势不能返回app:有3个页面,点击底部tab跳转到不同的路由
然后我用google搜索 back gesture cannot exit app in quasar cordova ,顺着找到了quasar v1.22的文档,其中Vue Directives | Go Back (Handling Back Button) 明确指出:



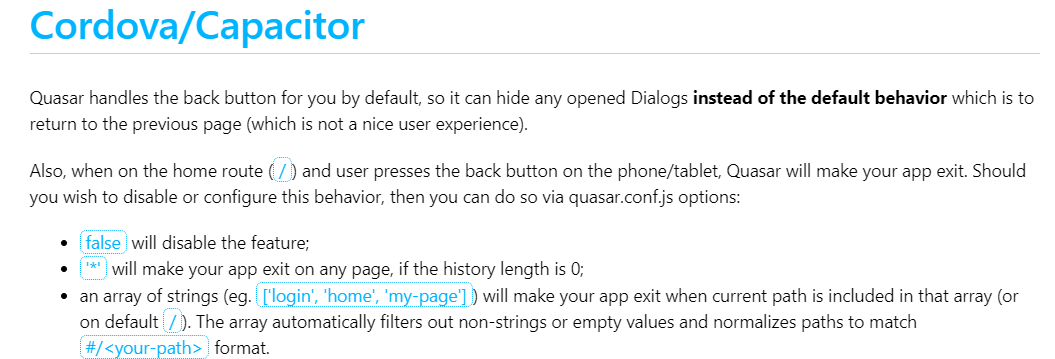
Quasar handles the back button for you by default, so it can hide any opened Dialogs instead of the default behavior which is to return to the previous page (which is not a nice user experience).
Also, when on the home route (/) and user presses the back button on the phone/tablet, Quasar will make your app exit. Should you wish to disable or configure this behavior, then you can do so via quasar.conf.js options:
falsewill disable the feature;'*'will make your app exit on any page, if the history length is 0;- an array of strings (eg.
['login', 'home', 'my-page']) will make your app exit when current path is included in that array (or on default/). The array automatically filters out non-strings or empty values and normalizes paths to match#/<your-path>format.
原来的测试软件由于只有一个页面,也没有配置路由,所以就是默认的 / ,默认情况下路由是 / 时可以用手势返回(或者back键)。
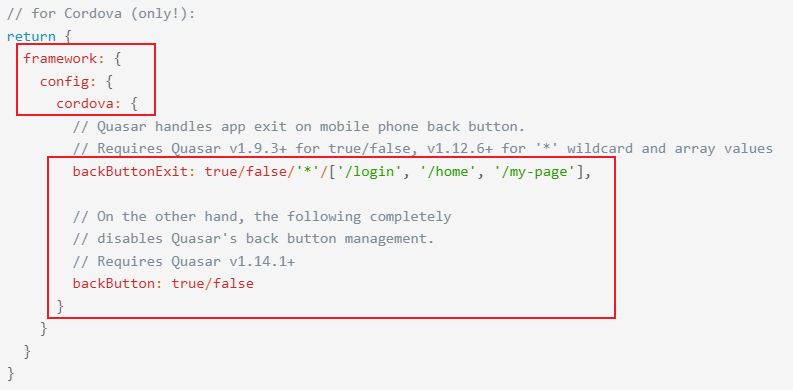
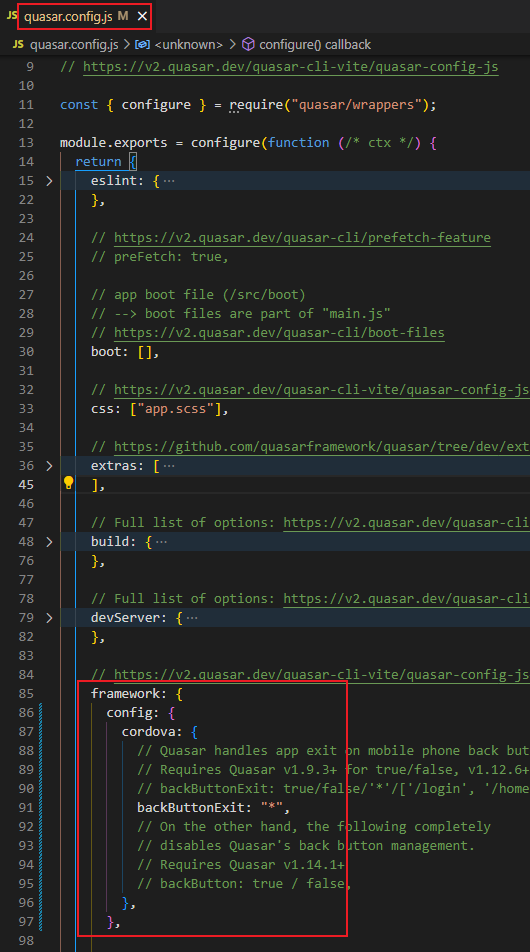
所以我需要在 quasar.config.js 中配置一下cordova的 backButtonExit 属性:
const { configure } = require("quasar/wrappers"); module.exports = configure(function (/* ctx */) { return { // Full list of options: https://v2.quasar.dev/quasar-cli-vite/quasar-config-js#devServer devServer: { // https: true open: true, // opens browser window automatically }, // https://v2.quasar.dev/quasar-cli-vite/quasar-config-js#framework framework: {
// 找到frameword,增加config:{cordova:{}} config: { cordova: { // Quasar handles app exit on mobile phone back button. // Requires Quasar v1.9.3+ for true/false, v1.12.6+ for '*' wildcard and array values // backButtonExit: true/false/'*'/['/login', '/home', '/my-page'], backButtonExit: "*", // On the other hand, the following completely // disables Quasar's back button management. // Requires Quasar v1.14.1+ // backButton: true / false, }, }, // iconSet: 'material-icons', // Quasar icon set // lang: 'en-US', // Quasar language pack // For special cases outside of where the auto-import strategy can have an impact // (like functional components as one of the examples), // you can manually specify Quasar components/directives to be available everywhere: // // components: [], // directives: [], // Quasar plugins plugins: [], }, // Full list of options: https://v2.quasar.dev/quasar-cli/developing-cordova-apps/configuring-cordova cordova: { // noIosLegacyBuildFlag: true, // uncomment only if you know what you are doing }, // Full list of options: https://v2.quasar.dev/quasar-cli/developing-capacitor-apps/configuring-capacitor capacitor: { hideSplashscreen: true, }, }; });

配置完成后重新启动、打包,app就能正常用手势返回退出了(路由跳转router-link记得添加 replace 属性)。





