quasar项目中用js调用串口
参考链接:
- Node SerialPort (网站中https://serialport.io/docs/guide-electron提到了Electron Serialport Example,这个项目中涉及到serialport的代码在renderer.js中)
- Web Serial API,web端通过串口与硬件通信
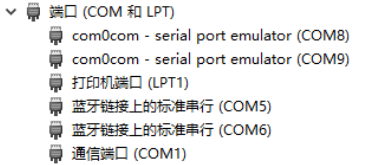
电脑上已有的端口 :(选择“在新标签页中打开图片”查看原图)

看到网页能直接调串口,我本来想直接用网页调用的方式在electron中使用,但electron中没有弹窗,所以后来换成了 Node SerialPort 。
不过在这里还是先看一下网页如何和串口通信: Web Serial API,web端通过串口与硬件通信
- 检查浏览器是否支持
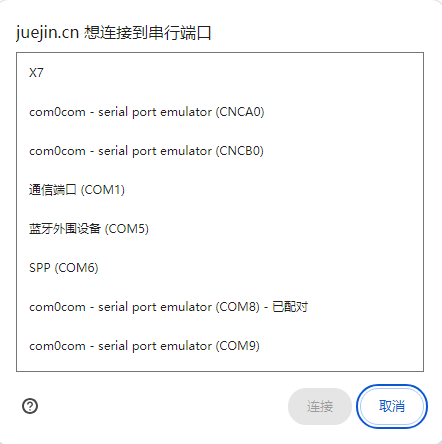
Web Serial API: "serial" in navigator ,true表示支持,再进行下一步 - 控制台输入 const port = await navigator.serial.requestPort(); 浏览器会弹窗电脑上有的串行端口

经过试验,项目打包成electron时这个弹窗出不来。 所以我只能换了方向,使用 Node SerialPort 。
Node SerialPort 使用中也有很多坑,我最后确定的配置是:quasar1+vue2项目、serialport@10.5.0 ,其它版本都不能正常打包成electron并获取串口信息。
以下是步骤:
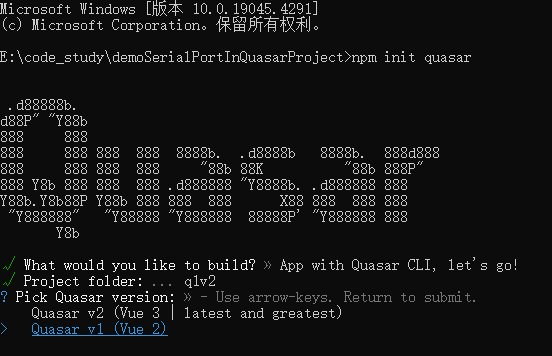
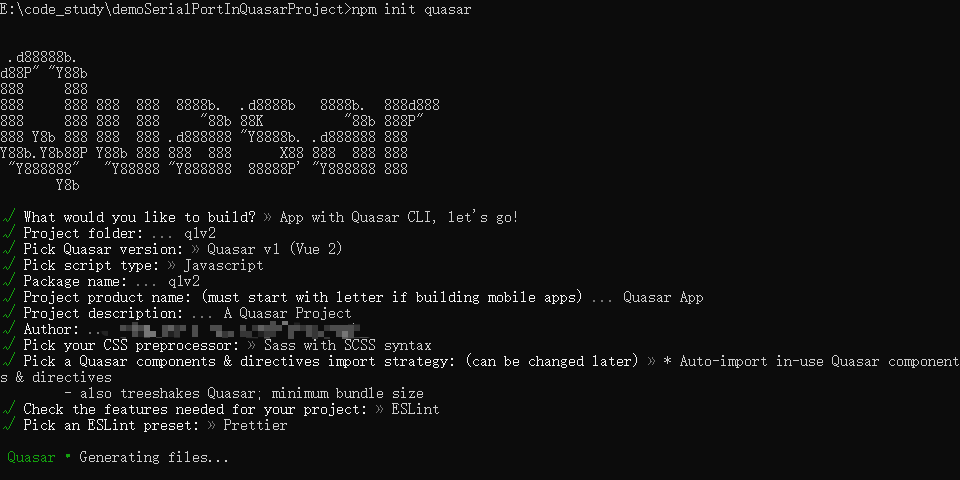
首先创建quasar1+vue2的项目: npm init quasar (用quasar2+vue3会报错 TypeError: Class extends value undefined is not a constructor or null at node_modules/@serialport/parser-byte-length/dist/index.js )
然后选择低版本的 quasar1+vue2

剩下的按默认选择即可:

成功后在vscode中打开项目,现在package.json如下:
"dependencies": { "@quasar/extras": "^1.0.0", "core-js": "^3.6.5", "quasar": "^1.0.0" }, "devDependencies": { "@babel/eslint-parser": "^7.13.14", "eslint": "^8.10.0", "eslint-plugin-vue": "^9.0.0", "eslint-webpack-plugin": "^2.0.0", "eslint-config-prettier": "^8.1.0", "prettier": "^2.5.1", "@quasar/app": "^2.0.0" },
安装 serialport@10.5.0(其它版本也会报错,很多错误) : npm i serialport@10.5.0
"dependencies": { "@quasar/extras": "^1.0.0", "core-js": "^3.6.5", "quasar": "^1.0.0", "serialport": "^10.5.0" }, "devDependencies": { "@babel/eslint-parser": "^7.13.14", "@quasar/app": "^2.0.0", "eslint": "^8.10.0", "eslint-config-prettier": "^8.1.0", "eslint-plugin-vue": "^9.0.0", "eslint-webpack-plugin": "^2.0.0", "prettier": "^2.5.1" },
然后安装electron模式 quasar mode add electron
"dependencies": { "@quasar/extras": "^1.0.0", "core-js": "^3.6.5", "quasar": "^1.0.0", "serialport": "^10.5.0" }, "devDependencies": { "@babel/eslint-parser": "^7.13.14", "@quasar/app": "^2.0.0", "devtron": "^1.4.0", "electron": "^9.4.4", "electron-debug": "^3.2.0", "electron-devtools-installer": "^3.2.0", "eslint": "^8.10.0", "eslint-config-prettier": "^8.1.0", "eslint-plugin-vue": "^9.0.0", "eslint-webpack-plugin": "^2.0.0", "prettier": "^2.5.1" },
这个时候配置已经完成了,把 electron-serialport 中 renderer.js 里的代码拷贝粘贴到 Index.vue 中(其它页面也可以,只是为了保证这段代码运行),改成对应的vue格式
<template>
<div>
<h4>测试串口</h4>
<p v-for="item in myports" :key="item.path">
{{ item }}
</p>
</div>
</template>
<script>
import { SerialPort } from 'serialport'
export default {
data() {
return {
myports: [],
}
},
mounted() {
setInterval(() => {
this.listSerialPorts();
}, 2000);
},
methods: {
async listSerialPorts() {
let self = this;
await SerialPort.list().then((ports, err) => {
if (err) {
console.log('ERROR', err.message);
return
}
if (ports.length === 0) {
console.log('NO PORTS');
}
console.log('ports', ports);
self.myports = ports;
})
}
}
}
</script>
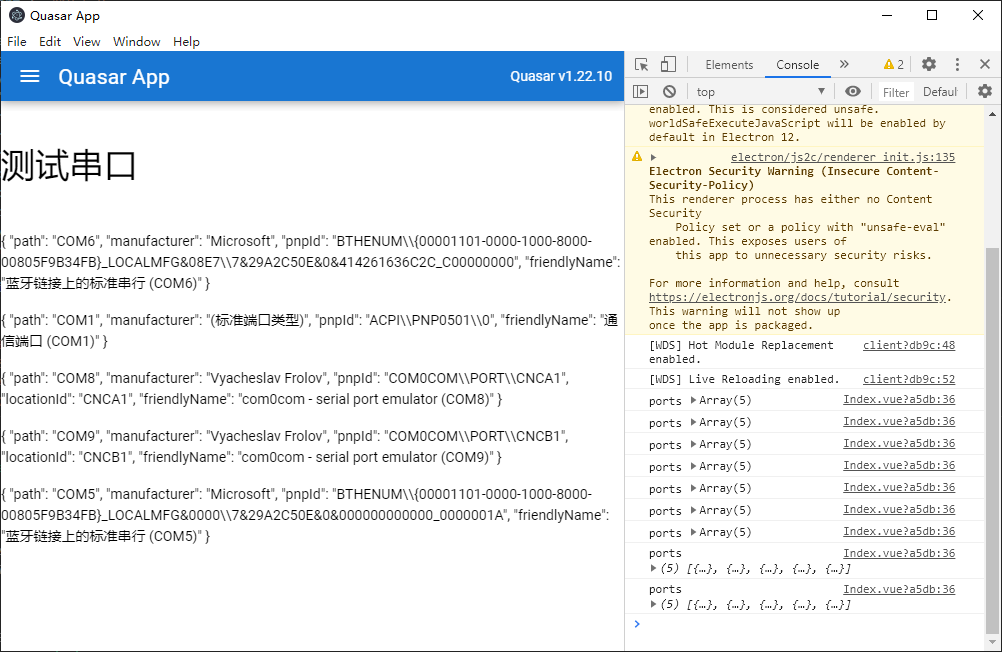
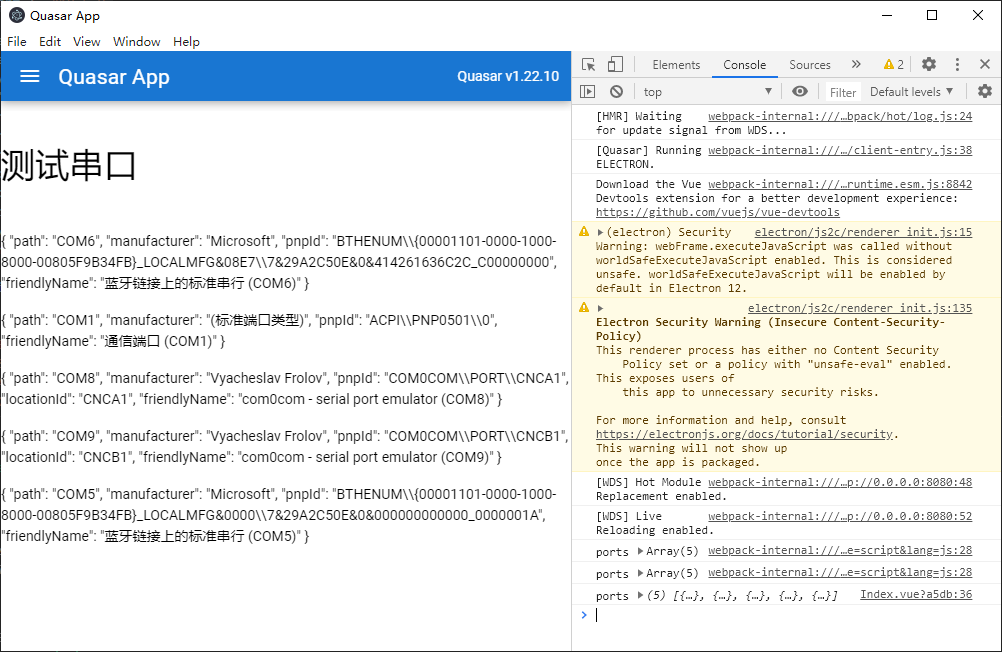
运行项目到electron: quasar dev -m electron
运行结果:

以下是常见问题:
bug1:
ERROR Failed to compile with 12 errors 16:40:54 error in ./node_modules/@serialport/parser-byte-length/dist/index.js Module parse failed: Unexpected token (11:10) File was processed with these loaders: * ./node_modules/@quasar/app/lib/webpack/loader.transform-quasar-imports.js You may need an additional loader to handle the result of these loaders. | */ | class ByteLengthParser extends stream_1.Transform { > length; | position; | buffer; @ ./node_modules/serialport/dist/index.js 17:13-54 @ ./node_modules/@quasar/app/lib/webpack/loader.transform-quasar-imports.js!./node_modules/babel-loader/lib??ref--2-0!./node_modules/@quasar/app/lib/webpack/loader.auto-import-client.js?kebab!./node_modules/vue-loader/lib??vue-loader-options!./src/pages/Index.vue?vue&type=script&lang=js @ ./src/pages/Index.vue?vue&type=script&lang=js @ ./src/pages/Index.vue @ ./src/router/routes.js @ ./src/router/index.js @ ./.quasar/app.js @ ./.quasar/client-entry.js @ multi (webpack)-dev-server/client?http://0.0.0.0:8080 (webpack)/hot/dev-server.js ./.quasar/client-entry.js
原因:serialport版本不对,直接 npm i seralport装的是最新版,如 package.json 中 "serialport": "^12.0.0" (2024/6/21)
解决方法:更换版本 npm i serialport@10.5.0 , package.json 中 "serialport": "^10.5.0"

如果你的中文是乱码,说明serialport版本装成 10.3.0了,换成 10.5.0即可。
bug2:
TypeError: Class extends value undefined is not a constructor or null at node_modules/@serialport/parser-byte-length/dist/index.js
原因:用了Quasar2+Vue3
解决办法:重建项目,选择Quasar1+Vue2
更新:使用 quasar dev -m electron 可以正常运行,但使用 quasar build -m electron 打包后exe运行页面空白......