vue2的混入mixin使用
前言
vue3中不再推荐使用mixins !
在 Vue 2 中,mixins 是创建可重用组件逻辑的主要方式。尽管在 Vue 3 中保留了 mixins 支持,但对于组件间的逻辑复用,使用组合式 API 的组合式函数是现在更推荐的方式。
参考文档:
混入的优点
可复用性强,方便提高组件代码复用,不用传递状态,可以修改一个地方引起全局都被修改的效果。
混入的缺点
- 不清晰的数据来源:当使用了多个 mixin 时,实例上的数据属性来自哪个 mixin 变得不清晰,这使追溯实现和理解组件行为变得困难。这也是推荐在组合式函数中使用 ref + 解构模式的理由:让属性的来源在消费组件时一目了然。
- 命名空间冲突:多个来自不同作者的 mixin 可能会注册相同的属性名,造成命名冲突。若使用组合式函数,你可以通过在解构变量时对变量进行重命名来避免相同的键名。
- 隐式的跨 mixin 交流:多个 mixin 需要依赖共享的属性名来进行相互作用,这使得它们隐性地耦合在一起。而一个组合式函数的返回值可以作为另一个组合式函数的参数被传入,像普通函数那样。
mixin 使用方法
下面开始介绍混入的使用方法。
1. 在src下新建mixins文件夹,然后新建一个空白js文件

2. .vue文件的结构如下,把其中的script部分复制出来,放到刚才的testMixin.js中
test.vue
<template> <div> <h1>Mixins</h1> </div> </template> <script> export default { components: {}, data() { return{} }, mounted() { }, computed: {}, methods: { }, } </script> <style scoped></style>
testMixin.js
export default {
data() {
return {};
},
mounted() {},
computed: {},
methods: {},
};
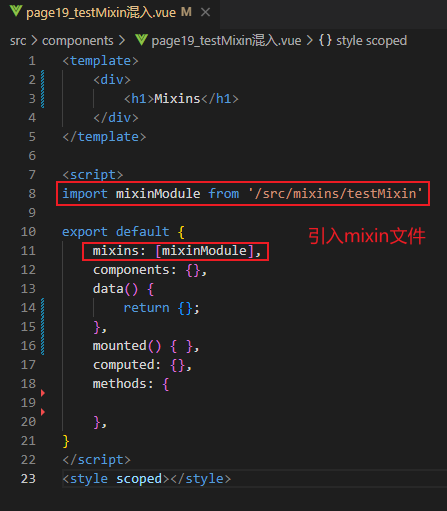
3. 在test.vue中引入mixins文件

此时我们就可以使用testMixin.js中的内容了。当然现在mixin中的内容都是空的,所以下一步是增加testMixin.js中的内容。
Mixins特性:
- 生命周期方法重复时合并执行,但混入对象的钩子将在组件自身钩子之前调用。
- 变量和方法发生冲突时,优先用组件内部的变量/方法(组件的data、methods、filters会覆盖mixins里的同名data、methods、filters)
- mixin可以定义公用的变量或方法,但是mixin中的数据是独立不共享的,即每个组件中的mixin实例都不一样,是单独存在的个体,不存在相互影响;
- 不同mixin里的同名方法,按照引进的顺序,最后的覆盖前面的同名方法。
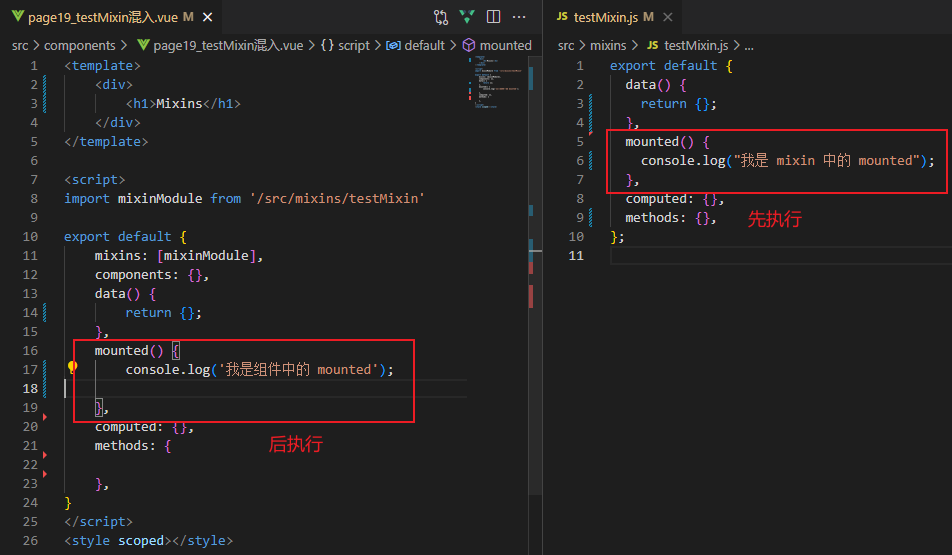
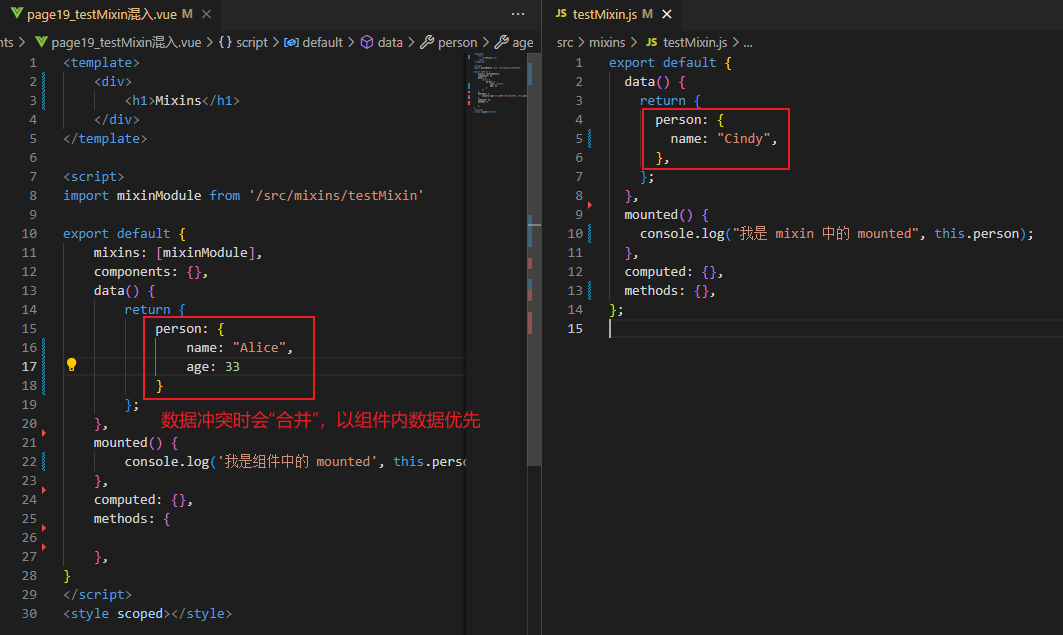
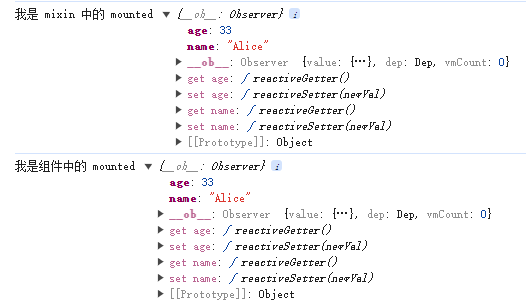
特性1:生命周期方法重复时合并执行,但混入对象的钩子将在组件自身钩子之前调用。

执行结果:

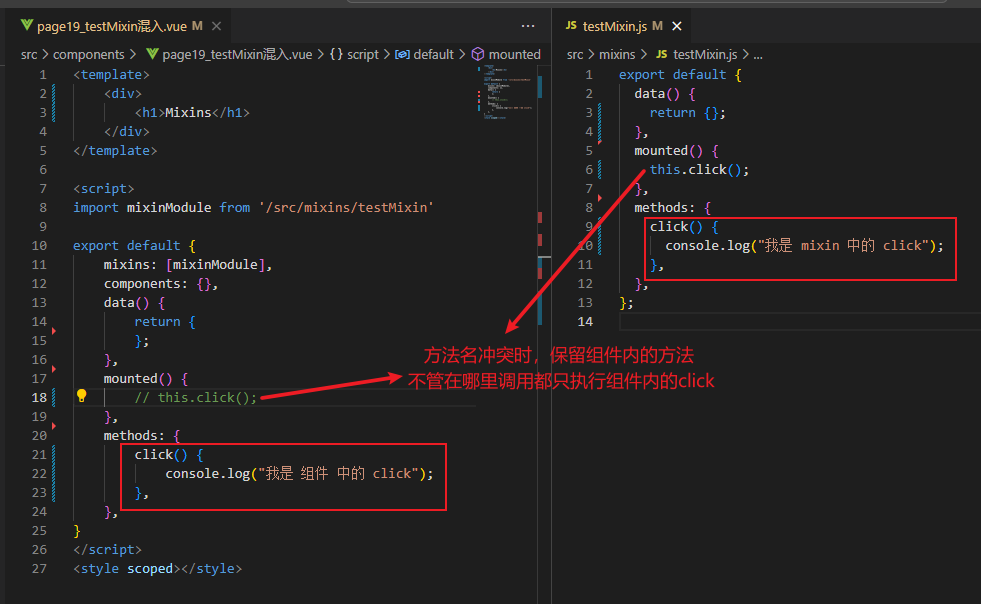
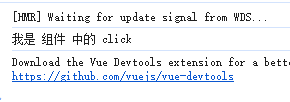
特性2:变量和方法发生冲突时,优先用组件内部的变量/方法,(组件的data、methods、filters会覆盖mixins里的同名data、methods、filters)

运行结果:



分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!