vue2 使用echarts实现地图点击进入下一层级+点击空白处回退
先验知识:
vue2中echarts的安装和显示中国地图:https://www.cnblogs.com/sunshine233/p/16140522.html
echarts.getMap():https://echarts.apache.org/zh/api.html#echarts.getMap
npm 安装 echarts4.9(全局引入不支持5.0)

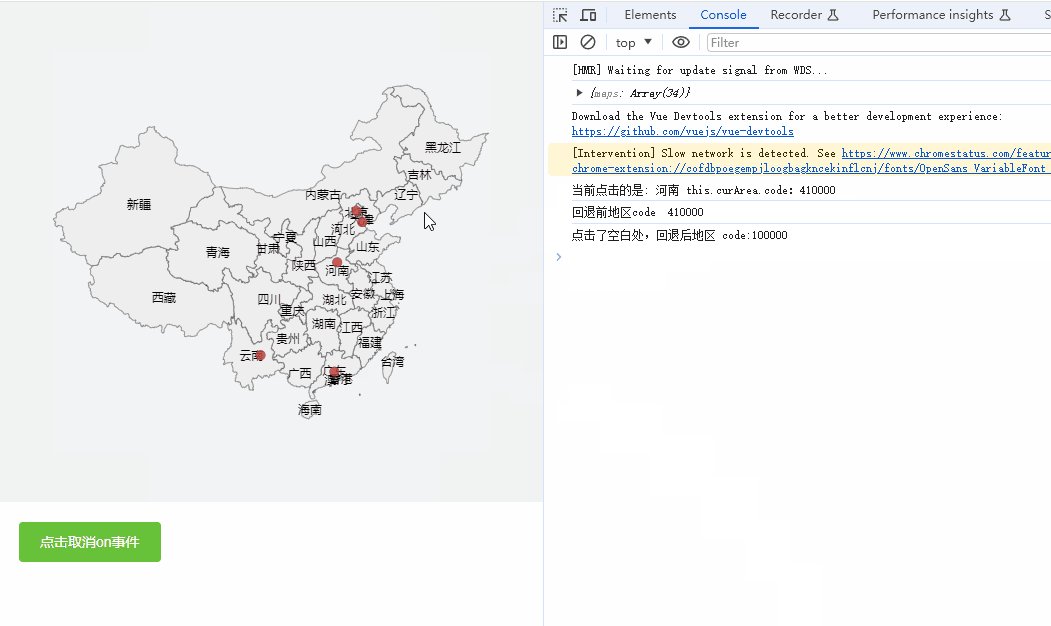
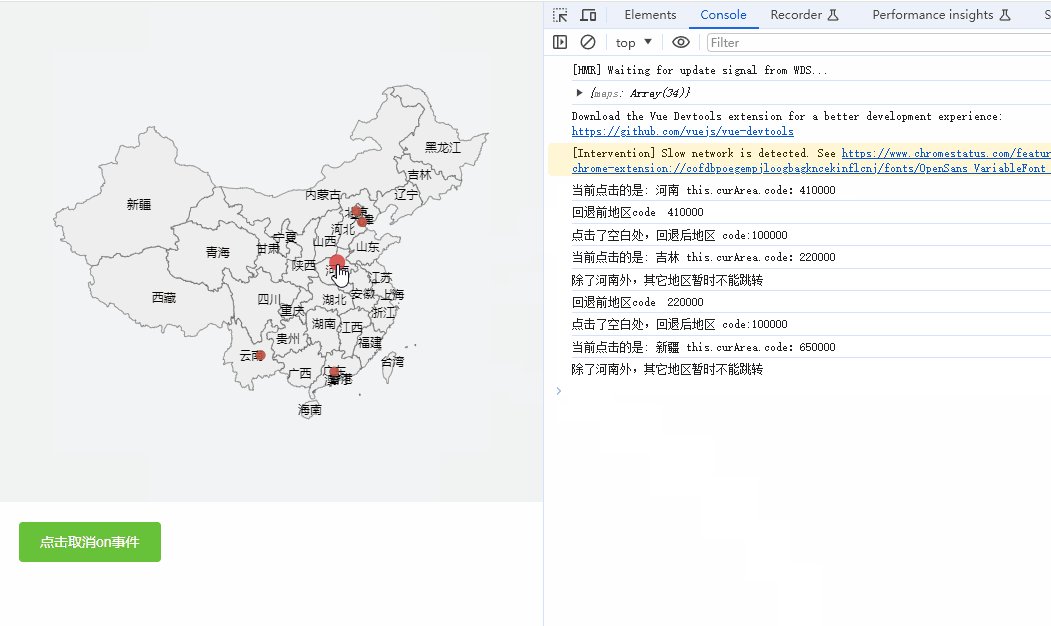
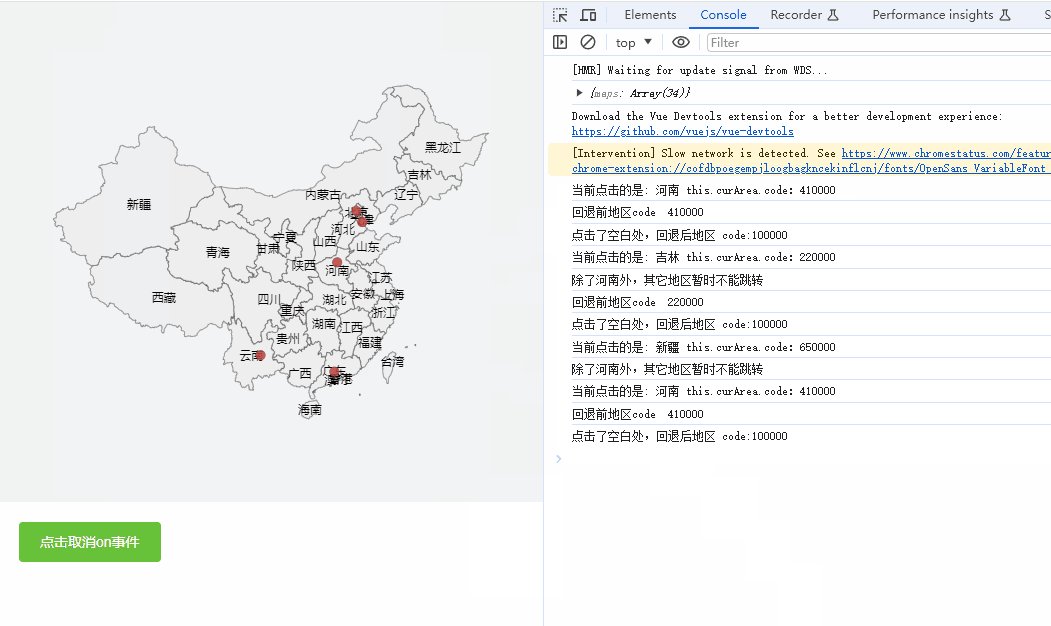
运行效果(只做了河南的点击和后退):

实现思路:
1. 引入地图并显示
// 1. 基于准备好的dom,初始化echarts实例 this.myChart = this.$echarts.init(this.$refs.myChart); // 2. 引入要显示的地图 json 文件(json文件可以是echart自带的,也可以是自己下载的) this.mapJson = require("echarts/map/json/china.json"); // 3. 注册可用的地图 registerMap("自定义的名字,要和option中map:''对应",注册的地图指向的json文件) this.$echarts.registerMap("mapJson", this.mapJson); // 4. 指定图表的配置项和数据 this.option = { geo: { type: "map", map: "mapJson",//这里的数据会变,"这里是引入的存储json文件的变量名" label: { normal: { color: "#000000", show: true, //显示省份名称 }, }, }, series: [ { name: "在地图中显示散点图", type: "scatter", coordinateSystem: "geo", //设置坐标系为 geo data: [ //这里放标注点的坐标[{name: "北京",value: [116.46, 39.92]}] ], }, ], }; // 5. 设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过 setOption 完成,ECharts 会合并新的参数和数据,然后刷新图表。 this.myChart.setOption(this.option);
2. 地图显示的是“中国”还是“省”还是“市区”主要就是靠引入的json文件区分,
也就是 this.mapJson = require("echarts/map/json/china.json"); 的mapJson,
然后 this.$echarts.registerMap("mapJson", this.mapJson); 注册一下修改后的文件,
this.myChart.setOption(this.option); 地图即可重新显示新的地区。
3. 怎么确定 this.mapJson 引入的哪个文件呢? 添加地图的监听事件后,可以获取一个code值,用这个code值判断应该引入哪个省市的文件。点击空白处回退同理,只需要确定应该回退层级的code值,就可以由此判断应该回退到哪个层级页面了。
全部代码如下:
<template>
<div id="app">
<div id="myChart" ref="myChart"></div>
<el-button type="success" @click="cancelEchartsEvent">点击取消on事件</el-button>
</div>
</template>
<script>
export default {
data() {
return {
myChart: null,
mapJson: null,
option: {},
curArea: {
code: -1,
name: ""
},
};
},
mounted() {
this.initEchartParams();
this.addMouseClick();//开启 echarts 事件监听
},
beforeDestroy() {
this.cancelEchartsEvent();
},
methods: {
cancelEchartsEvent() {
console.log("页面卸载前,取消 echarts 的事件监听");
this.myChart.off("click");
},
initEchartParams() {
// 1. 基于准备好的dom,初始化echarts实例
this.myChart = this.$echarts.init(this.$refs.myChart);
// 2. 引入要显示的地图 json 文件(json文件可以是echart自带的,也可以是自己下载的)
this.mapJson = require("echarts/map/json/china.json");
// 3. 注册可用的地图 registerMap("自定义的名字,要和option中map:''对应",注册的地图指向的json文件)
this.$echarts.registerMap("mapJson", this.mapJson);
// 4. 指定图表的配置项和数据
this.option = {
geo: {
type: "map",
map: "mapJson",//这里的数据会变,"这里是引入的存储json文件的变量名"
label: {
normal: {
color: "#000000",
show: true, //显示省份名称
},
},
},
series: [
{
name: "在地图中显示散点图",
type: "scatter",
coordinateSystem: "geo", //设置坐标系为 geo
data: [
//这里放标注点的坐标[{name: "北京",value: [116.46, 39.92]}]
{ name: "郑州", value: [113.665412, 34.757975] },
{ name: "北京", value: [116.41995, 40.18994] },
{ name: "天津", value: [117.205126, 39.034933] },
{ name: "昆明", value: [102.81844, 24.906231] },
{ name: "广州", value: [113.26453, 23.155008] },
],
},
],
};
// 5. 设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过 setOption 完成,ECharts 会合并新的参数和数据,然后刷新图表。
this.myChart.setOption(this.option);
},
addMouseClick() {
this.addClickInMap();
this.addClickInBlank();
},
// 点击了地图非空白处
addClickInMap() {
// echarts.getMap 获取已注册的地图
const maps = this.$echarts.getMap("mapJson").geoJson.features;
console.log({ maps });
this.myChart.on("click", (res) => {
let clickArea = maps.find(map => map.properties.name == res.name);
// console.log({ clickArea });
if (!clickArea) {
// 如果点的不是地图,而是地图上的散点,什么也不做
return;
}
this.curArea.code = clickArea.id;
this.curArea.name = res.name;
console.log("当前点击的是: " + this.curArea.name + " this.curArea.code:" + this.curArea.code);
// 修改 mapJson 的数值
this.configGeoMap(this.curArea.code);
});
},
// 点击了地图空白处
addClickInBlank() {
this.myChart.getZr().on('click', (event) => {
// !event.target 不存在 证明点击的地方是地图空白处
if (!event.target) {
let preCode = -1;
const curAreaCode = this.curArea.code;
console.log("回退前地区code ", curAreaCode);
if (curAreaCode == "100000") {//当前在中国,不回退
console.log("当前地图已经是 china, 不可回退!");
return;
} else if (curAreaCode % 10000 == 0) {//说明当前在省,回退到 china
preCode = 100000;
} else if (curAreaCode % 100 == 0) {////说明当前在 郑州市,回退到 河南省
preCode = curAreaCode - curAreaCode % 10000;
} else {
preCode = curAreaCode - curAreaCode % 100; //回退到city
}
// 回退后,当前显示地图的code就是preCode
this.curArea.code = preCode;
console.log('点击了空白处,回退后地区 code:' + preCode);
this.configGeoMap(preCode);
}
});
},
// 修改 mapJson 的数值
configGeoMap(code) {
// 这里要根据code值找到对应的json文件,如果是从服务器获取,也是找到对应的json文件即可
// 这里我用的是 用npm安装echarts@4.9.0 时自动下载的文件
if (code == "100000") {
this.mapJson = require("echarts/map/json/china.json");
} else if (code == "410000") {
this.mapJson = require("echarts/map/json/province/henan.json");
} else {
console.log('除了河南外,其它地区暂时不能跳转');
}
this.$echarts.registerMap("mapJson", this.mapJson);
this.myChart.setOption(this.option);
}
}
}
</script>
<style scoped>
#myChart {
width: 100%;
height: 500px;
background-color: #f1f3f4;
}
button {
margin: 20px;
}
</style>





