echarts显示双y轴:折线图+柱状图
先验知识:
yAxis. position
y 轴的位置。
可选:
'left''right'
默认 grid 中的第一个 y 轴在 grid 的左侧('left'),第二个 y 轴视第一个 y 轴的位置放在另一侧。
注:若未将 yAxis.axisLine.onZero 设为 false , 则该项无法生效
number
option = { tooltip: { // 提示框组件,鼠标放上后提示详细数据,tigger饼图用item,柱状图、折线图用axis, trigger: 'axis', }, xAxis: { type: 'category', data: ["广东", "江苏", "河南", "安徽"] }, yAxis: [{ type: 'value', name: '第一个y轴-value', // 默认 grid 中的第一个 y 轴在 grid 的左侧('left'),第二个 y 轴视第一个 y 轴的位置放在另一侧。 position: 'left',// 可以不写 }, { type: 'category', name: '第二个y轴-油品', position: 'right', boundaryGap: false, //坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样 // data: ["","0#","92#","95#","98#"] data: ["0#", "92#", "95#", "98#"] } ], series: [{ data: [820, 932, 901, 934], yAxisIndex: 0,//y轴索引,从0开始, 可以不写 type: 'line', smooth: true }, { data: ["92#", "0#", "98#", "95#"], type: 'bar', yAxisIndex: 1,//这里指定用哪个y轴 } ] }
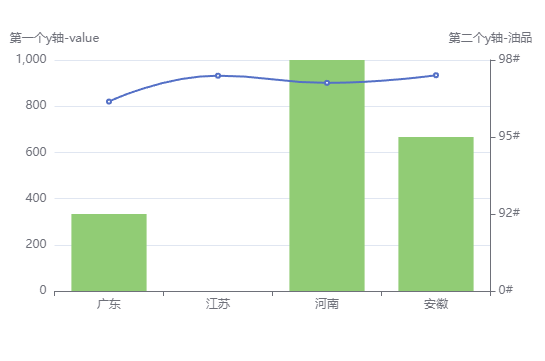
显示结果:

折线图和柱状图都正常显示了,但是由于 0# 在右侧y轴是最底部,当值是0#时完全显示不出来柱子,
所以可以给 data: ["0#", "92#", "95#", "98#"] data[0] 增加一个空字符串,
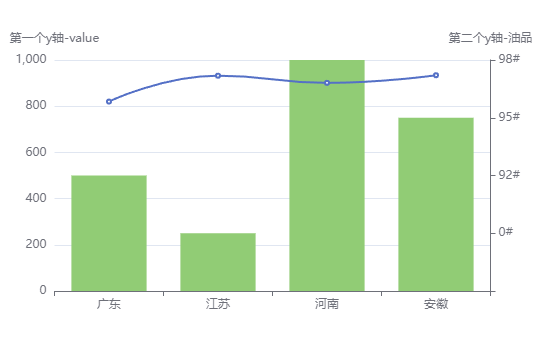
变成 data: ["","0#","92#","95#","98#"]

分类:
echarts







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY