uni-forms 和 uni-data-select 嵌套使用并校验
原来的方法步骤太繁琐,已经更新!
使用 uni-forms-item 和 uni-data-select 嵌套时,首先要注意:
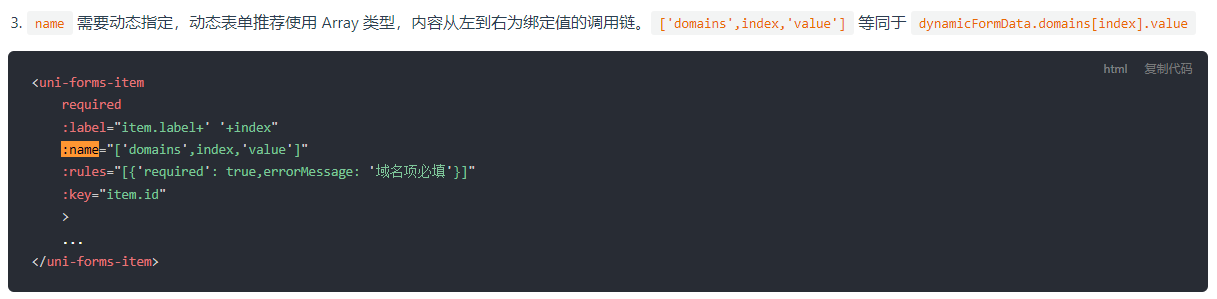
- :name=[ ] 属性必须使用动态绑定,而且数组中的字符串必须和 v-model 的属性完全相同,如

:name="[index, 'value']" v-model="formData[index].value" - :rules 绑定在 uni-forms-item上
<uni-forms-item v-for="(item, index) in formData " :label="item.label" :required="item.isRequired" :label-width="110" :name="[index, 'value']" :rules="item.rules">
下面就来看代码(v-model绑定值时必须用 formData[index].value,且name必须为 :name="[index,'value']", 其她的可以用item访问属性)
<template> <view class="form-container"> <uni-forms ref="form" :model="formData" validate-trigger="bind"> <uni-forms-item v-for="(item, index) in formData " :label="item.label" :required="item.isRequired" :label-width="110" :name="[index, 'value']" :rules="item.rules"> <uni-data-select v-if="item.type == 'select'" v-model="formData[index].value" :localdata="formData[index].range"> </uni-data-select> <uni-easyinput v-if="item.type == 'input'" v-model="formData[index].value"></uni-easyinput> <switch v-if="item.type == 'switch'" :checked="formData[index].value" @change="changeSwitch" /> </uni-forms-item> </uni-forms> <button @click="submit" type="primary">Submit</button> </view> </template> <script> export default { data() { return { formData: { scale: { label: "规模", type: "select", value: null, //设置为null,第一次进入不选择时才会提示“不能为空” range: [ { text: "8千吨以上", value: "1" }, { text: "5千-8千吨", value: "2" }, { text: "3千-5千吨", value: "3" }, { text: "3千吨以下", value: "4" } ], isRequired: true, rules: [ { 'required': true, errorMessage: '本项不能为空!' }, ] }, brand: { label: "所属品牌", type: "select", value: null, range: [ { text: "中石化", value: "1" }, { text: "中石油", value: "2" }, { text: "中油BP", value: "3" }, { text: "中海油", value: "4" }, { text: "中化石油", value: "5" }, { text: "中油通驿", value: "6" }, { text: "社会油站", value: "7" } ], isRequired: true, rules: [ { 'required': true, errorMessage: '本项不能为空!' }, ] }, age: { label: "年龄", type: "input", value: null, isRequired: true, rules: [ { 'required': true, errorMessage: '本项不能为空!' }, { format: 'number', errorMessage: '只能输入数字' }, { minimum: 0, maximum: 99, errorMessage: '必须在{minimum}~{maximum}之间' } ] }, status: { label: "状态", type: "switch", value: 1, isRequired: false, rules: [] } }, } }, methods: { changeSwitch(e) { console.log('switch 发生 change 事件,携带值为', e.detail.value) let value = e.detail.value; this.formData.status.value = value ? 1 : 0; }, // 触发提交表单 submit() { console.log('this.formData', this.formData); this.$refs.form.validate().then(res => { console.log('表单数据信息:', res); }).catch(err => { console.log('表单错误信息:', err); }); }, } } </script> <style></style>
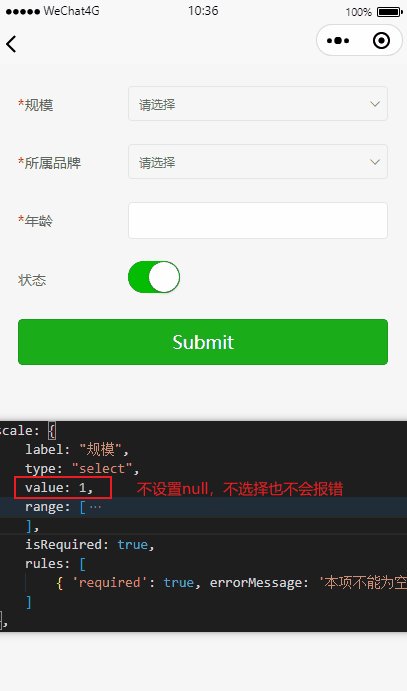
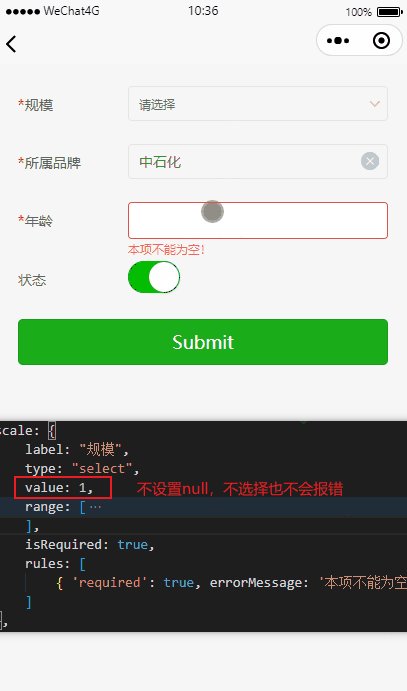
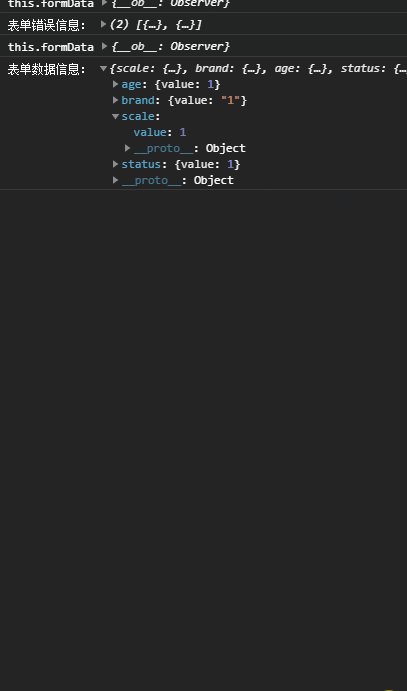
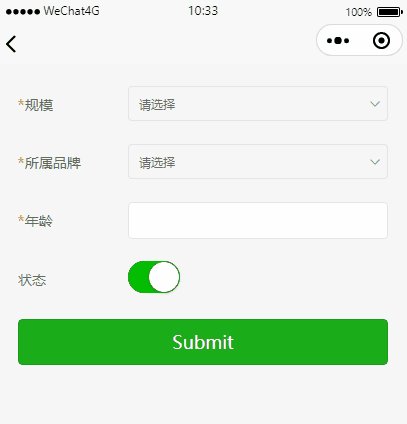
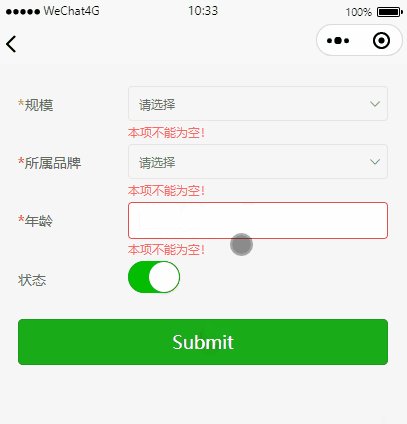
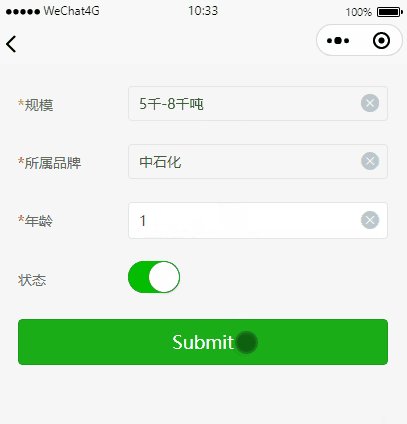
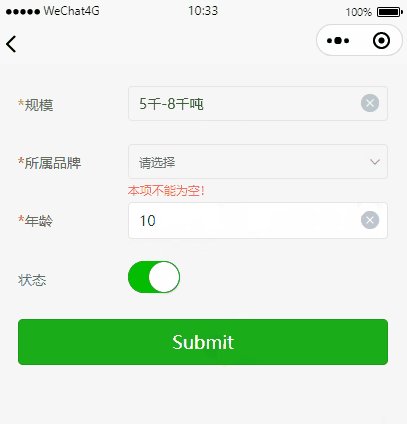
运行结果如下:

【注意】第一次进入页面后,要想select无选择时点提交提示“不能为空”,对应的value值要设为 null,否则第一次不会提示“不能为空”!