uni-forms的使用-1.4.10版本:基础使用和用v-for和动态绑定展示数据
【注意版本】
uni-forms 1.4.0 版本以后,很多用法和原来不一样。我使用的版本是 1.4.10 。

导入组件后:
- 使用<uni-forms>包裹<uni-forms-item>,<uni-forms-item>包裹其她组件,如 uni-easyinput、uni-data-select 和
uni-app内置的表单组件; - 每个要校验的表单项,不管input还是checkbox,都必须放在
<uni-forms-item>组件中,且一个<uni-forms-item>组件只能放置一个表单项。 - required 只负责显示 * ,不负责校验。必填项需要在校验rules中写 { required: true, errorMessage: '请输入title', }
uni-forms用model属性绑定对象,rules 属性绑定校验规则,如 <uni-forms ref="form" :model="formData" :rules="rules"></uni-forms>uni-forms-item需要设置name属性为当前字段名,name的值需要和内部组件绑定的属性值相同,如 <uni-forms-item label="学校" name="school" :label-width="100" required> <uni-easyinput v-model="formData.school" /> </uni-forms-item>
https://blog.csdn.net/qq_44792224/article/details/135771630-
rules 是对象,用 uni-form-item上绑定的name值(如school)定义一个新对象,属性为 {rules:[ {检验规则} ] } ,如 formRules: { school: { rules: [ { format: "string", errorMessage: '类型必须是 string', }, ] } }
- 表单校验时机:
uni-forms 1.4.0后,只有uni-forms上可以配置validateTrigger,不再支持单独控制每个子表单的校验时机 <uni-forms ref="form" :model="formData" :rules="formRules" validate-trigger="bind"></uni-forms>
一个简单的使用例子如下:
<template> <view> <view class="info-container" v-for="item in formData">{{ item }}</view> <!-- ----------------------------------------------------------------------- --> <view class="form-container"> <uni-forms ref="form" :model="formData" :rules="formRules" validate-trigger="bind"> <uni-forms-item label="姓名" name="name" label-width="100px" required> <uni-easyinput v-model="formData.name" /> </uni-forms-item> <uni-forms-item label="年龄" name="age" :label-width="100" required> <uni-easyinput v-model="formData.age" /> </uni-forms-item> <uni-forms-item label="学校" name="school" :label-width="100" required> <uni-easyinput v-model="formData.school" /> </uni-forms-item> </uni-forms> </view> </view> </template> <script> export default { data() { return { formData: { name: "姜南", age: 28, school: "清华大学" }, formRules: { name: { rules: [ { required: true, errorMessage: '请输入title', }, { minLength: 1, maxLength: 5, errorMessage: '{label}长度在 {minLength} 到 {maxLength} 个字符', }, ], }, age: { rules: [ { required: true, errorMessage: '请输入age', }, { format: "number", errorMessage: '类型必须是 number', }, { minimum: 1, maximum: 100, errorMessage: '年龄必须在 {minimum} 到 {maximum} 之间', }, ] }, school: { rules: [ { required: true, errorMessage: '请输入school', }, ] } }, } }, methods: { } } </script> <style > .info-container { display: inline-block; width: 30%; text-align: center; background-color: antiquewhite; } .form-container { padding: 10rpx; margin: 10rpx; border: 1rpx solid green; } /* 有scoped这里不生效 */ .uni-forms-item { background-color: yellow; } </style>
运行结果:

在 uni-forms-item 中使用动态绑定数据时:
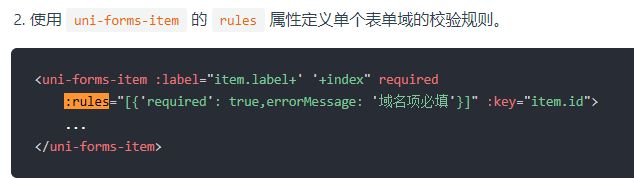
- 在 uni-forms-item 上动态绑定 rules

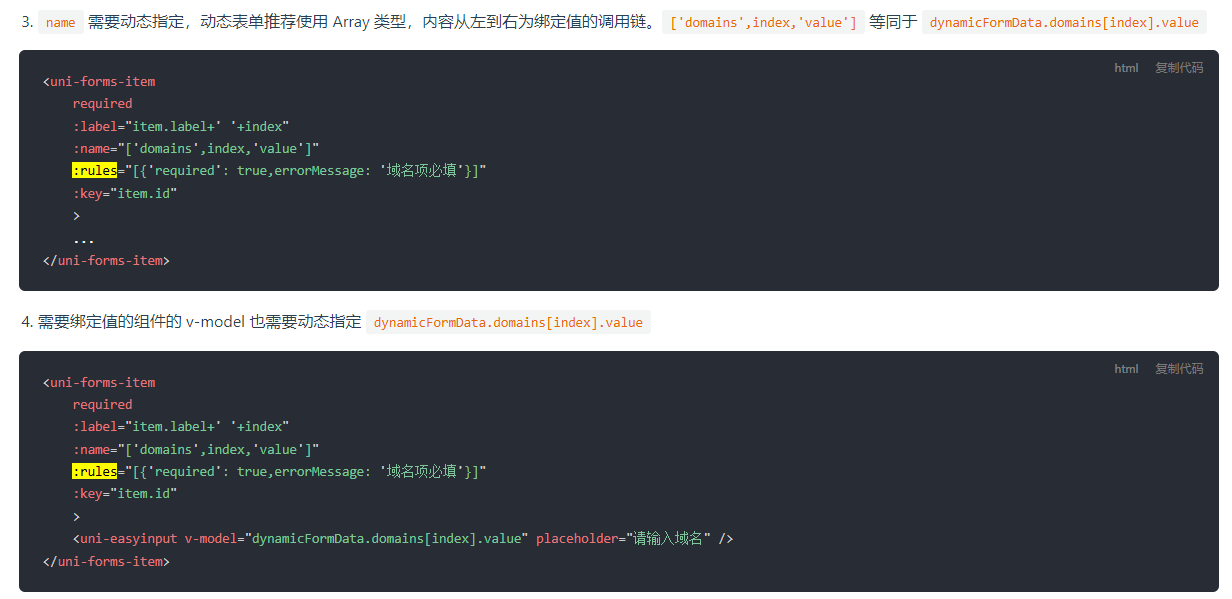
- name 需要动态指定,动态表单推荐使用 Array 类型,内容从左到右为绑定值的调用链。['domains',index,'value'] 等同于 dynamicFormData.domains[index].value
需要绑定值的组件的 v-model 也需要动态指定 dynamicFormData.domains[index].value

动态绑定+for循环时使用的数据如下:
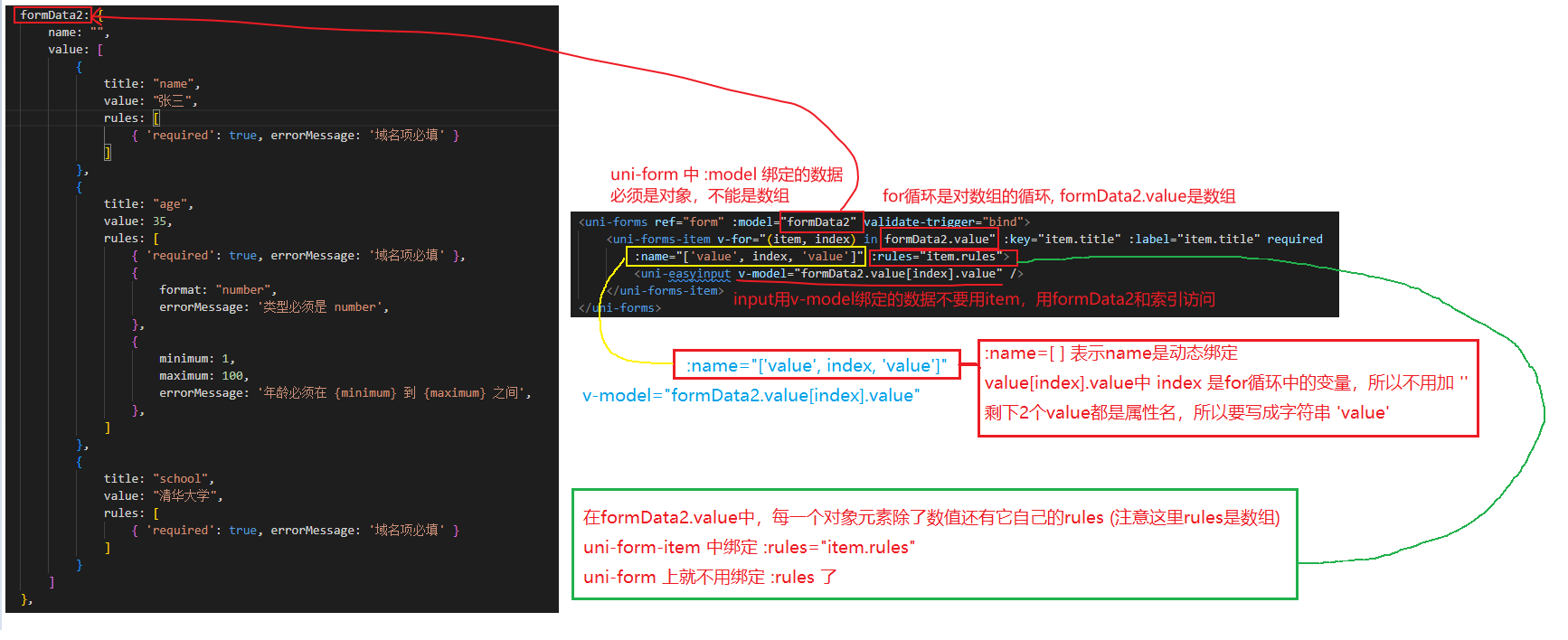
formData2: { name: "", value: [ { title: "name", value: "张三", rules: [ { 'required': true, errorMessage: '域名项必填' } ] }, { title: "age", value: 35, rules: [ { 'required': true, errorMessage: '域名项必填' }, { format: "number", errorMessage: '类型必须是 number', }, { minimum: 1, maximum: 100, errorMessage: '年龄必须在 {minimum} 到 {maximum} 之间', }, ] }, { title: "school", value: "清华大学", rules: [ { 'required': true, errorMessage: '域名项必填' } ] } ] }
<uni-forms ref="form" :model="formData2" validate-trigger="bind"> <uni-forms-item v-for="(item, index) in formData2.value" :key="item.title" :label="item.title" required :name="['value', index, 'value']" :rules="item.rules"> <uni-easyinput v-model="formData2.value[index].value" /> </uni-forms-item> </uni-forms>
要注意 uni-forms 绑定的对象名和 uni-forms-item 适应的属性名、:name 的顺序、uni-easyinput 使用的属性名!

全部代码如下:
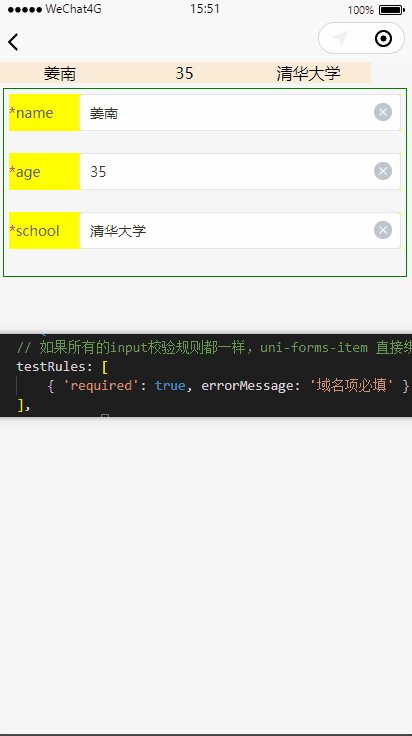
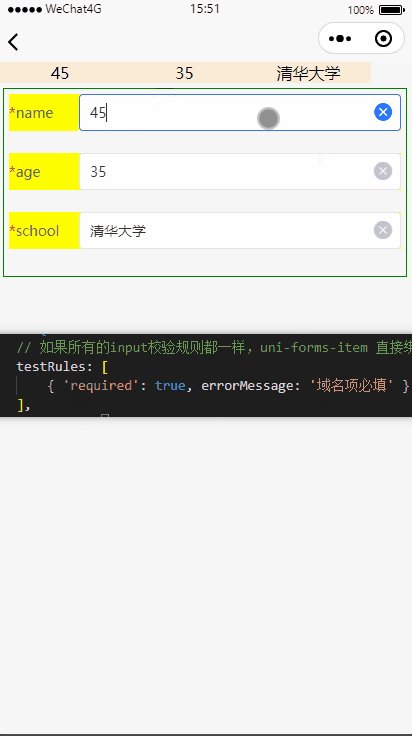
<template> <view> <view class="info-container" v-for="item in formData2.value">{{ item.value }}</view> <view class="form-container"> <!-- 注意 :model="formData2" 绑定的必须是对象,不能是数组 --> <uni-forms ref="form" :model="formData2" validate-trigger="bind"> <!-- 注意v-for绑定的是 formData2.value --> <uni-forms-item v-for="(item, index) in formData2.value" :key="item.title" :label="item.title" required :name="['value', index, 'value']" :rules="item.rules"> <!-- 注意 v-model不是从item读取的,是从formData2.value用index读取的,因为要和上层 :name=[] 中的属性对应 --> <uni-easyinput v-model="formData2.value[index].value" /> </uni-forms-item> </uni-forms> </view> </view> </template> <script> export default { data() { return { // 如果所有的input校验规则都一样,uni-forms-item 直接绑定这个rules也可以,用 :rules=testRules 替换 :rules="item.rules" testRules: [ { 'required': true, errorMessage: '域名项必填' } ], formData2: { name: "", value: [ { title: "name", value: "姜南", rules: [ { 'required': true, errorMessage: '域名项必填' } ] }, { title: "age", value: 35, // 这里的rules直接从数组层开始写 rules: [ { 'required': true, errorMessage: '域名项必填' }, { format: "number", errorMessage: '类型必须是 number', }, { minimum: 1, maximum: 100, errorMessage: '年龄必须在 {minimum} 到 {maximum} 之间', }, ] }, { title: "school", value: "清华大学", rules: [ { 'required': true, errorMessage: '域名项必填' } ] } ] }, } }, methods: { } } </script> <style> .info-container { display: inline-block; width: 30%; text-align: center; background-color: antiquewhite; } .form-container { padding: 10rpx; margin: 10rpx; border: 1rpx solid green; } .uni-forms-item { background-color: yellow; } </style>
运行结果如下:

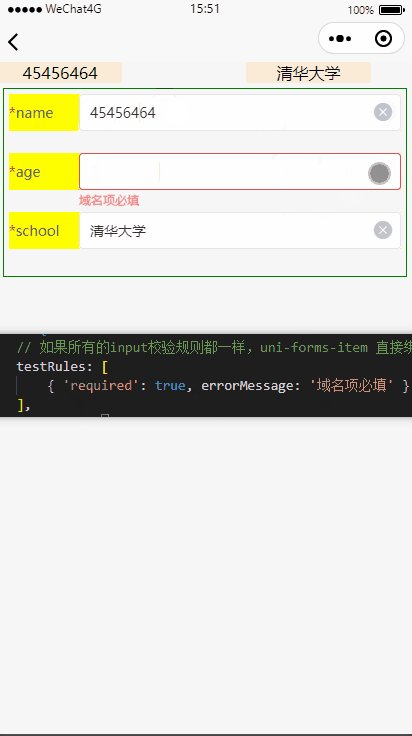
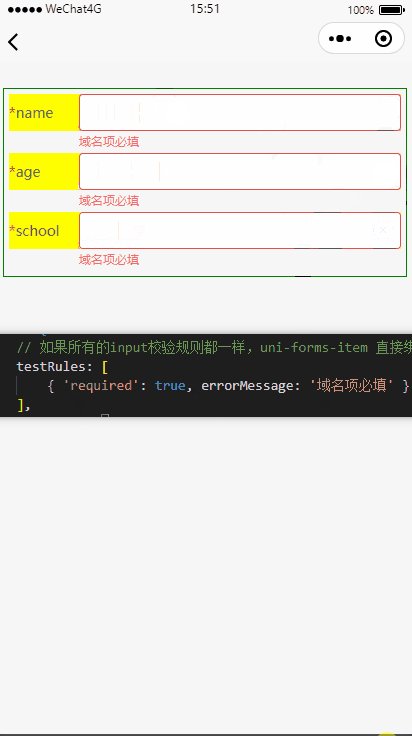
假设所有的数据都是必填,除此之外没有别的校验,则可以用一个rules:
testRules: [ { 'required': true, errorMessage: '域名项必填' } ] <uni-forms ref="form" :model="formData2" validate-trigger="bind"> <uni-forms-item v-for="(item, index) in formData2.value" :key="item.title" :label="item.title" required :name="['value', index, 'value']" :rules="testRules"> <uni-easyinput v-model="formData2.value[index].value" /> </uni-forms-item> </uni-forms>
运行结果如下: