uniapp 使用 uni.createAnimation 旋转动画模拟抽奖
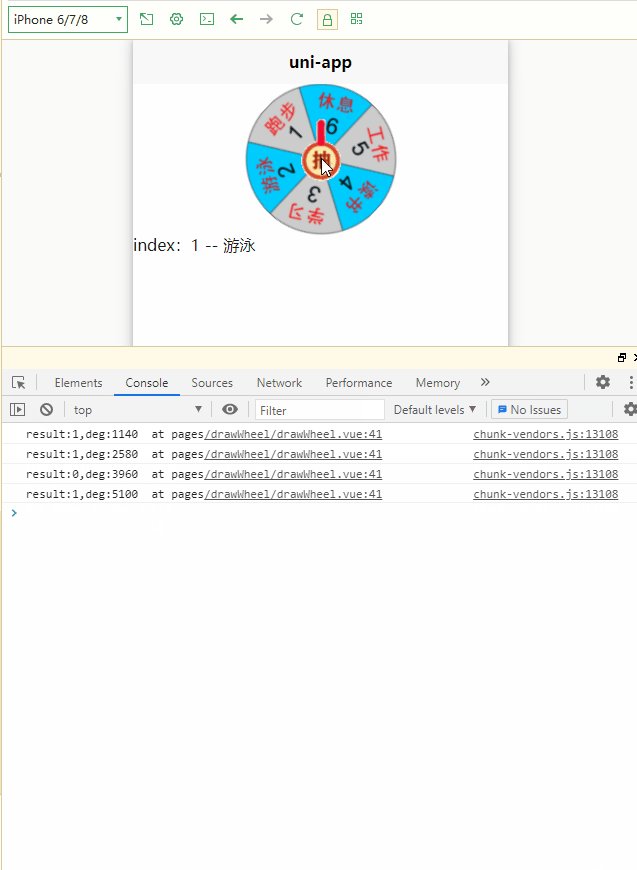
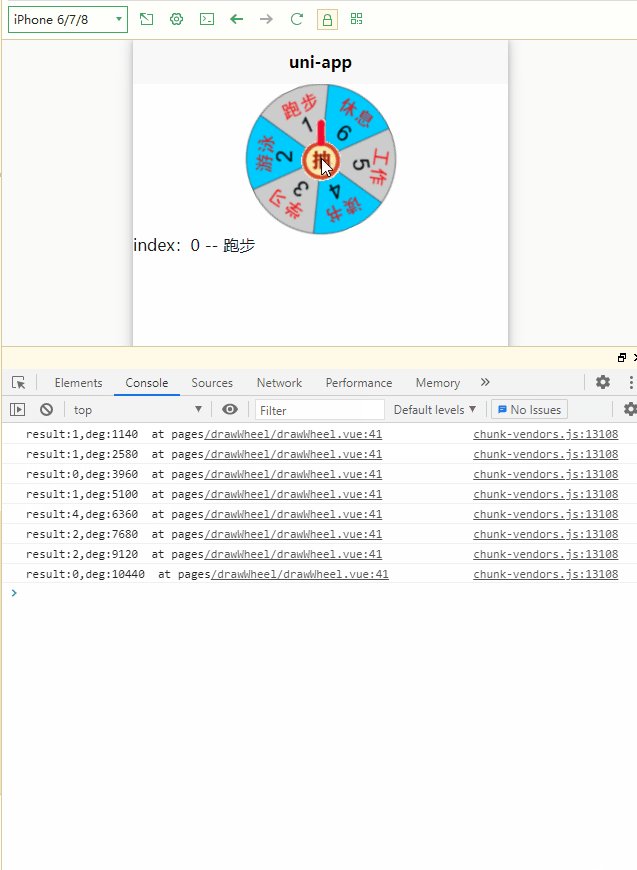
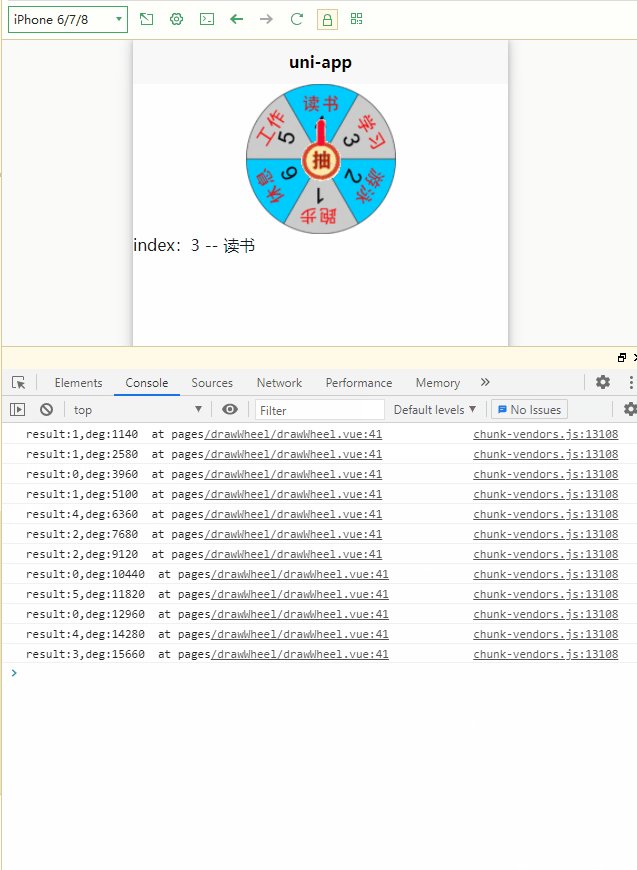
效果图如下:

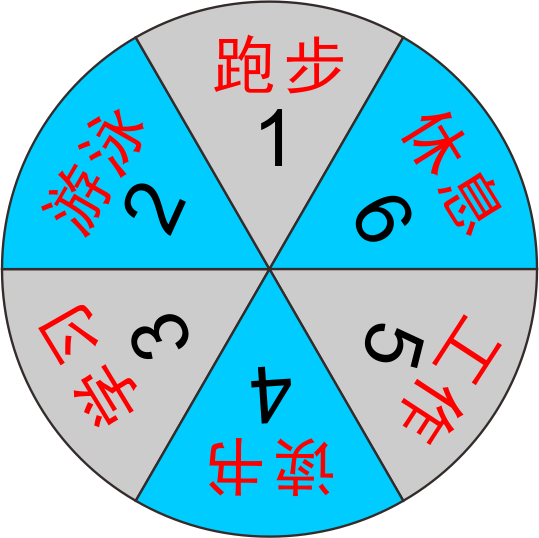
用到的图片如下:


wheel.png point.png
api文档:https://uniapp.dcloud.net.cn/api/ui/animation.html#createanimation
代码如下:
<template> <view> <view class="box"> <image src="/static/wheel.png" :animation="animationData"></image> <image src="/static/point.png" @click="run"></image> </view> <view >index:{{result}} -- {{todoList[result]}}</view> </view> </template> <script> export default { data() { return { animationData: {}, lastResult: 0, result: 0, deg: 0, todoList: ["跑步", "游泳", "学习", "读书", "工作", "休息"], } }, methods: { run() { let animation = uni.createAnimation({ transformOrigin: "50% 50%", duration: 2000, timingFunction: "ease", delay: 0 }); this.animationData = animation; this.animationData.rotate(this.randomNum()).step(); this.animationData = this.animationData.export(); }, randomNum() { this.result = Math.floor(Math.random() * 6); //数组索引:[0,5] if (this.result > this.lastResult) { this.deg += 360 * 3 + (this.result - this.lastResult) * 60; } else { this.deg += 360 * 3 + 360 - (this.lastResult - this.result) * 60; } console.log(`result:${this.result},deg:${this.deg}`); this.lastResult = this.result; return this.deg; }, } } </script> <style> .box { width: 300rpx; height: 300rpx; margin: auto; position: relative; } image { position: absolute; width: 300rpx; height: 300rpx; } </style>



