vue2中使用echarts实现中国地图、在中国地图上标注坐标散点图
1、 npm 安装 echarts4.9(全局引入不支持5.0)
npm install echarts@4.9.0
2、 main.js中全局引入echarts:
//main.js import echarts from 'echarts' Vue.prototype.$echarts = echarts
3、在页面中导入地图的 json 文件(可以使用echarts的文件,也可以使用本地的 json 文件)
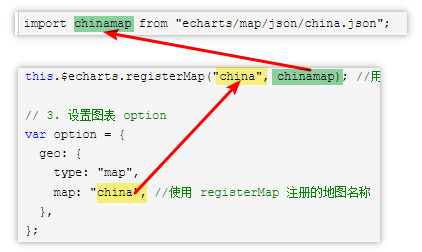
import chinamap from "echarts/map/json/china.json"; //两个导入效果一样 // import chinamap from '../assets/map/china.json';
4、在页面中使用
<template> <div id="app"> <div id="echart_china" ref="echart_china"></div> </div> </template> <script> import chinamap from "echarts/map/json/china.json"; export default { data() { return { myChart: null, }; }, mounted() { // 1. 创建一个 ECharts 实例,返回 echartsInstance,不能在单个容器上初始化多个 ECharts 实例 this.myChart = this.$echarts.init(this.$refs.echart_china); this.init(); }, methods: { /* 显示中国地图 */ init() { // 2. 注册可用的地图,只在 geo 组件或者map图表类型中使用 this.$echarts.registerMap("china", chinamap); //用导入的json文件注册一个name:china的地图组件 // 3. 设置图表 option var option = { geo: { type: "map", map: "china", //使用 registerMap 注册的地图名称 }, }; console.log("option1:", option); // 只显示一个地图的时候,用option,option2都可以。如果要在地图上加散点图,用 option var option2 = { series: [ { type: "map", map: "china", //使用 registerMap 注册的地图名称 }, ], }; console.log("option2:", option2); // 4. 显示地图 this.myChart.setOption(option); // 用 option 和 option2 效果一样 }, }, }; </script> <style scoped> #echart_china { width: 100%; height: 500px; background-color: #f1f3f4; } </style>
名字引用关系如图:

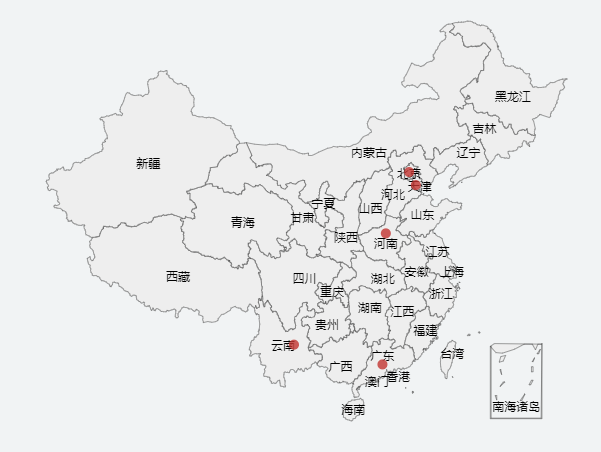
实现效果如下:

5、在中国地图上显示散点图(在geo地理坐标系中显示散点图)
<template> <div id="app"> <div id="echart_china" ref="echart_china"></div> </div> </template> <script> import chinamap from "echarts/map/json/china.json"; export default { data() { return { myChart: null, }; }, mounted() { // 1. 创建一个 ECharts 实例,返回 echartsInstance,不能在单个容器上初始化多个 ECharts 实例 this.myChart = this.$echarts.init(this.$refs.echart_china); this.showScatterInGeo(); }, methods: { /* geo:地理坐标系组件( https://echarts.apache.org/zh/option.html#geo) 地理坐标系组件用于地图的绘制,支持在地理坐标系上绘制散点图 */ showScatterInGeo() { // 2. 注册可用的地图,只在 geo 组件或者map图表类型中使用 this.$echarts.registerMap("china", chinamap); //用导入的json文件注册一个name:china的地图组件 // 3. 设置图表 option var option = { geo: { type: "map", map: "china", label: { // label 设置文本标签的显示格式,去掉不影响显示地图 normal: { color: "#000000", show: true, //显示省份名称 }, }, }, series: [ { name: "在地图中显示散点图", type: "scatter", coordinateSystem: "geo", //设置坐标系为 geo data: [ //这里放标注点的坐标[{name: "北京",value: [116.46, 39.92]}] { name: "北京", value: [116.41995, 40.18994] }, { name: "郑州", value: [113.665412, 34.757975] }, { name: "天津", value: [117.205126, 39.034933] }, { name: "昆明", value: [102.81844, 24.906231] }, { name: "广州", value: [113.26453, 23.155008] }, ], }, ], }; // 4. myChart.setOption this.myChart.setOption(option); }, }, }; </script> <style scoped> #echart_china { width: 100%; height: 500px; background-color: #f1f3f4; } </style>
效果如下:








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通