vue3 默认插槽、具名插槽、作用域插槽的使用
0. 组件和插槽区别
组件是Vue插槽中最为关键的一个特性之一,而插槽是组件的一大亮点。插槽是为组件服务的,让组件更灵活多用。
1. 默认插槽、具名插槽的通用格式(#myName 是 v-slot:myName的缩写):建议使用通用格式
<template> 元素中的所有内容都将会被传入相应的插槽。
<组件名称>
<!-- 在template上写样式不起效 -->
<template #myName> //#myName 是 v-slot:myName 的缩写,默认插槽可以写 #default <p>具体内容1</p> <p>具体内容2</p> <p>具体内容3</p> </template> <组件名称/>
slot.vue
<div class="box"> <h4>默认插槽 Header</h4>
<!-- 在slot上写样式、事件也不生效 -->
<slot>我是默认插槽的备选内容</slot> <h4> 默认插槽footer</h4> </div>
app.vue 通用格式使用默认插槽
<SlotDemo> <template #default> //不带 name 的 <slot> 出口会带有隐含的名字“default” <img src="./assets/logo.png" alt=""> <p class="slot-red">我是默认插槽内容1 </p> <h3 class="slot-red">我是默认插槽内容2</h3> </template> </SlotDemo>

2. 默认插槽也可以省略template标签,直接写具体内容(但不能有template标签却没有v-slot:)
app.vue
<SlotDemo> <img src="./assets/logo.png" alt=""> <p class="slot-red">我是默认插槽内容1 </p> <h3 class="slot-red">我是默认插槽内容2</h3> </SlotDemo>

3. 具名插槽的 v-slot: 必须写在 template 上
slot.vue
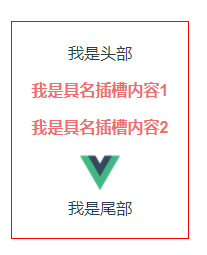
<div class="box"> <div>我是头部</div> <slot name="myName">我是具名插槽的备选内容</slot> <div>我是尾部</div> </div>
app.vue
<SlotDemo> <template #myName> <p class="slot-red">我是具名插槽内容1</p> <p class="slot-red">我是具名插槽内容2</p> <img src="./assets/logo.png" /> </template> </SlotDemo>

4. 只要出现多个插槽,请始终为所有的插槽使用完整的基于 <template> 的语法(通用格式)。
5. 作用域插槽
作用域插槽可以让 app.vue 访问到组件内部data中的数据。
(有时让插槽内容能够访问子组件中才有的数据是很有用的。当一个组件被用来渲染一个项目数组时,这是一个常见的情况,我们希望能够自定义每个项目的渲染方式。)
SlotDemo.vue
<!-- 作用域插槽 --> <!-- user, msg 是data{}中的数据;info,message 是app.vue中解构时的名称 --> <slot name="zuoyongyu" :info="user" :message="msg"></slot>
data() {
return {
user: {
name: "Lucy",
address: "上海市静安区",
phone: 12345678901,
},
msg:"hello world"
};
},
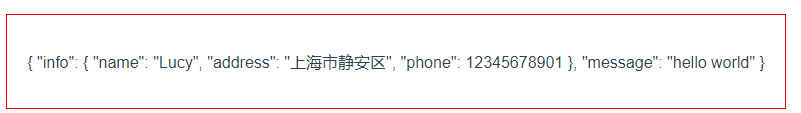
App.vue(第一种访问作用域插槽数据的方法:直接接收数据)
<SlotDemo> <template #zuoyongyu="scoped"> <p>{{ scoped }}</p> </template> </SlotDemo>

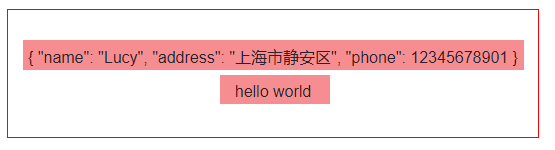
App.vue(第二种访问作用域插槽数据的方法:解构接收数据)
<SlotDemo> <template #zuoyongyu="{info,message}"> <p>{{info}}</p> <p>{{message}}</p> </template> </SlotDemo>

分类:
vue







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了