vue2项目中引用外部js文件
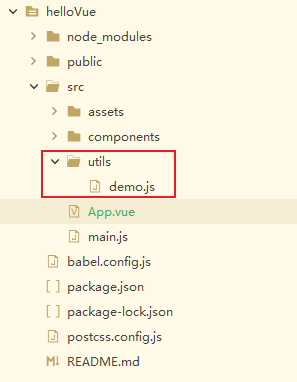
vue2项目目录如下(utils文件夹是自己手工建的,然后在utils里新建js文件):
- 使用import导入文件时,注意路径,路径不对会报错;
- 导入之后使用外部js函数时,直接写导入时的名字加小括号即可,如 test(); 不需要加this,也不需要加别的。

demo.js
export default function(a,b,c){ //在这里直接写函数内容 var sum = a+b+c; console.log("我是vue中引入的外部js文件"); console.log("sum:",sum); return sum; }
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
</div>
</template>
<script>
import test from './utils/demo.js'
export default {
name: 'app',
mounted() {
var sum = test(1,2,3);
console.log("我是调用外部js的return:",sum);
}
}
</script>
<style>
</style>
在组件中也可直接引入外部js文件使用:
App.vue
<template>
<div id="app">
<img src="./assets/logo.png">
<HELLO_WORLD></HELLO_WORLD>
</div>
</template>
<script>
import HELLO_WORLD from './components/HelloWorld.vue'
export default {
name: 'app',
components:{
HELLO_WORLD
},
}
</script>
<style>
</style>
HelloWorld.vue
<template>
<div class="hello">
<h1>HelloWorld</h1>
<button @click="click">点我调用外部js文件</button>
</div>
</template>
<script>
import test from '../utils/demo.js'
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods:{
click(){
console.log("click click click click click");
var sum = test(1, 2, 3);
console.log("我是调用外部js的return:", sum);
}
}
}
</script>
<style scoped>
</style>

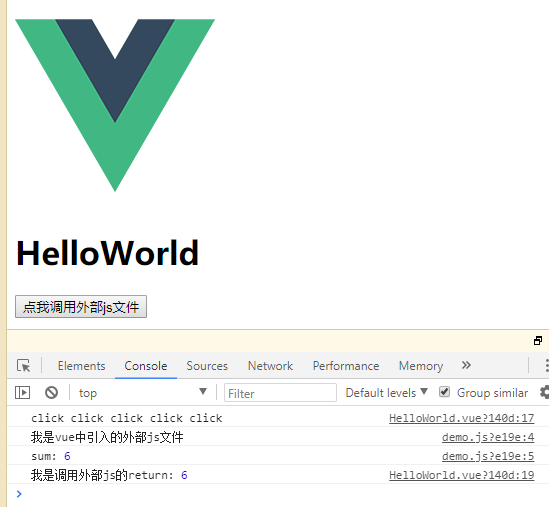
点击button后:

总结:在vue2项目中调用外部js文件,需要在js文件中export,在需要的vue文件中import,然后直接使用即可。






