html中引入外部js文件,使用外部js文件里的方法
外部js文件1:
/** * 加了window.onload 后,直接引入js文件即可 * 页面资源全部加载完毕后会自动调用window.onload里的回调函数 */ window.addEventListener("load",function(){ console.log("我是外部js test1"); })
外部js文件2:
/** * 普通函数 * 引入js文件后,还需要在 script 里手动调用一下函数名,这个函数才会执行 */ function test2(){ console.log("我是外部js test2"); }
html文件:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <script src="js/test.js"></script> <script src="js/test2.js"></script> <body> <div id="app"> 引入外部js </div> <script> test2(); </script> </body> </html>
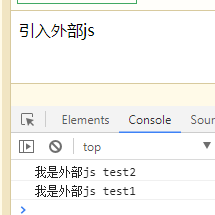
执行结果: