js DOM操作
DOM操作
获取元素:
DOM传统获取元素有三种方式,getElementById、getElementsByTagName、getElementsByClassName。
<div class="box" id="timmer">box1</div>
//下面三种方式均可获取到该元素 var timmer = document.getElementById("timmer"); var timmer = document.getElementsByTagName("div");
//类选择器是HTML5新增的 var timmer = document.getElementsByClassName("box"); console.log(timmer); // console.log 返回的是元素对象 console.log(typeof timmer); // console.dir() 打印返回的元素对象,更好的查看它的属性和方法 console.dir(timmer)
querySelector() 获取元素(只能获取第一个元素):
//和上面三种方式获取元素一样,但早期ie不支持 var firstbox = document.querySelector(".box"); var firstbox = document.querySelector("div"); var firstbox = document.querySelector("#timmer");

querySelectorAll() 获取元素:
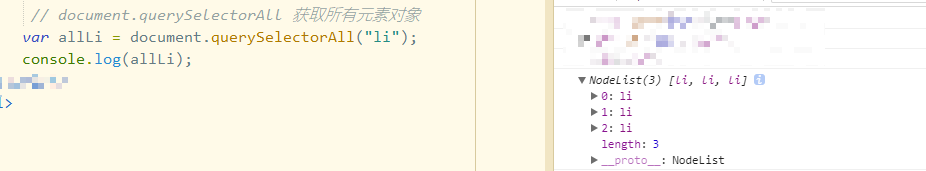
<body> <div class="box">box1</div> <div class="box">box2</div> <div id="nav"> <ol> <li>1</li> <li>2</li> <li>3</li> </ol> </div> </body> <script>// querySelector 也是HTML5新增的 // document.querySelector("选择器") 可以传所有的选择器类型,返回第一个元素对象 var firstbox = document.querySelector(".box"); console.log(firstbox); var nav = document.querySelector("#nav"); console.log(nav); var firstLi = document.querySelector("li"); console.log(firstLi); // document.querySelectorAll 获取所有元素对象 var allLi = document.querySelectorAll("li"); console.log(allLi); </script>


获取特殊元素:
<script> // 1. 获取body var body = document.body; console.log(body); // 2. 获取html var html = document.documentElement; console.log(html); </script>
事件
事件三要素: 事件源 事件类型 事件处理程序。
<body>
<button>事件三要素</button>
<span>:</span>
</body>
<script type="text/javascript">
// 事件三要素: 事件源 事件类型 事件处理程序
var btn = document.querySelector("button");
var span = document.querySelector("span");
btn.onclick = function(){
console.log("事件源 事件类型 事件处理程序");
span.innerText = ":事件源 事件类型 事件处理程序";
}
function getCurrentDate(){
var date = new Date();
console.log(date);
return date;
}
</script>
点击前: 点击后:
点击后:
元素属性
1. 修改普通元素内容用innerText、innerHTML。
<body> <p id="time">日期:2021</p> <div id="div"> 我是第一行 <div> 我是第二行 </div> </div> </body> <script type="text/javascript"> var time = document.querySelector("#time"); /** * innerText 不识别 html标签,非标准 * innerHTML识别 html标签,W3C标准 * innerText、innerHTML 都可以读取元素内容 * innerText 忽略所有标签、空格、换行 * innerHTML 识别标签、空格、换行 * */ // time.innerText = "<strong>日期:</strong>2021"; time.innerHTML= "<strong>日期:</strong>2021"; var div = document.querySelector("#div"); console.log(div.innerText); console.log(div.innerHTML); </script>

2. 表单属性
表单元素内容是value。input有很多种type。
<body> <button>btn</button> <input placeholder="我是input" title="input" /> </body> <script type="text/javascript"> /** * 利用DOM可以操作表单的如下属性; * type, value, checked, selected, disabled * */ var btn = document.querySelector("button"); var input = document.querySelector("input"); btn.onclick = function() { // innerHTML是普通元素的,表单元素是value // input.innerHTML = "被点击了"; input.value = "被点击了"; // 下面两句等价 // this 指向事件函数的调用者 // btn.disabled = true; this.disabled = true; } </script>
点击前: 点击后:
点击后:
3. 样式属性
操作style样式时:a. 属性用驼峰命名法;b. DOM操作修改行内样式,行内样式权重更高。
<body> <div></div> </body> <script> /** * 操作style样式时: * 1. 属性用驼峰命名法 * 2. DOM操作修改行内样式,行内样式权重更高 * */ var div = document.querySelector("div"); div.onclick = function() { div.style.backgroundColor = "red"; } </script> <style> div { width: 100px; height: 100px; background-color: aqua; } </style>
点击前: 点击后:
点击后:
点击修改class:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div>div</div> </body> <script type="text/javascript"> var div = document.querySelector("div"); div.onclick = function(){ /** * class是关键字,所以用className改变类,并会覆盖原来的类名 * 如果想保留原来的类名,则用this.className = "firstClass change"; * */ // div.className = "change"; this.className = "change"; } </script> <style type="text/css"> .change{ background-color: #008000; font-size: large; font-weight: 700; color: white; } </style> </html>
点击前: 点击后:
点击后:
4. 事件对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div>div</div> </body> <script type="text/javascript"> var div = document.querySelector("div"); div.onclick = function(event){ // 1. event就是一个事件对象,写到我们侦听函数的小括号里,当形参来看 // 2. 事件对象有了事件才会存在,是系统自动创建的,我们不需要自己传递参数 // 3. 事件对象 是我们事件的一系列相关数据的集合,跟事件相关的。 // 比如鼠标点击就包含了鼠标的相关信息,比如鼠标坐标 //键盘事件就包括了键盘事件的信息,比如判断用户按下了哪个键 // 4. 事件对象可以自己命名,如event, evt, e console.log(event); //event.target 点击了哪个元素,就返回哪个元素 //this 绑定了哪个元素,就返回哪个元素 console.log(event.target); } //这里和上面等价 // div.addEventListener("click",function(e){ // console.log(e); // }) </script> </html>

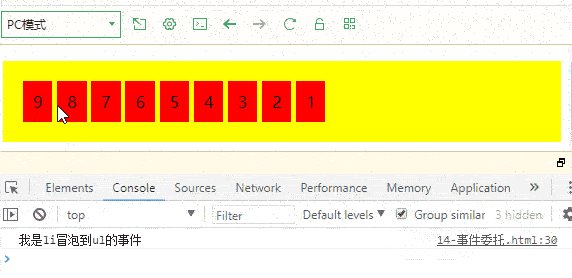
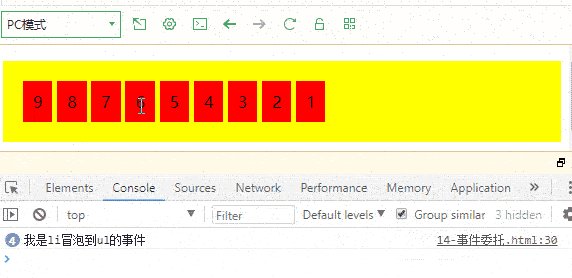
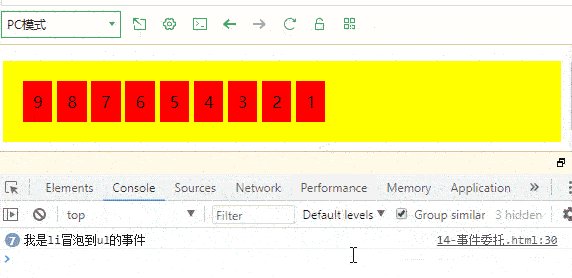
事件委托:巧妙利用事件冒泡。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <ul> <li>9</li> <li>8</li> <li>7</li> <li>6</li> <li>5</li> <li>4</li> <li>3</li> <li>2</li> <li>1</li> </ul> </body> <script type="text/javascript"> /** * 事件委托的核心:给父节点添加侦听器,利用事件冒泡影响每一个子节点 * addEventListener("name", function(){}, true/false) * 第三个参数为false或者省略是冒泡阶段 * 第三个参数为true是捕获阶段 * */ var ul = document.querySelector("ul"); ul.addEventListener("click",function(e){ console.log(e); console.log("我是li冒泡到ul的事件"); }) </script> <style type="text/css"> ul{ background-color: yellow; padding: 20px; } li{ display: inline-block; padding: 10px; background-color: red; } </style> </html>