vue项目中使用 SheetJS / js-xlsx 导入文件
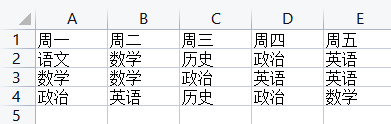
原表格样式;

导入效果:

1. 安装
npm install xlsx
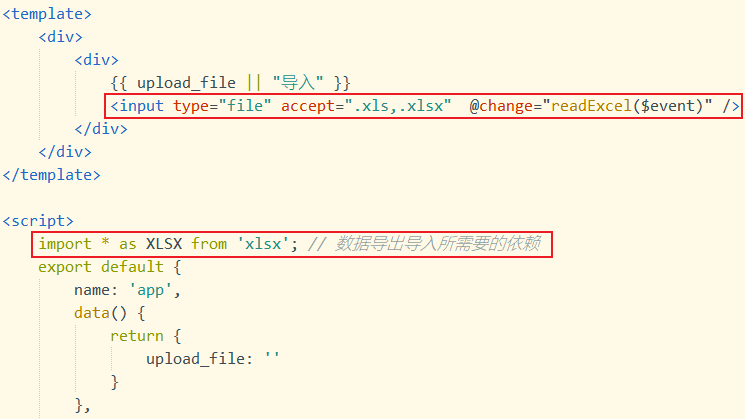
2. 在App.vue 中引入xlsx
import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖

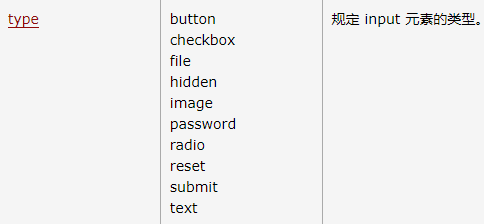
<input> 标签用于搜集用户信息。根据不同的 type 属性值,输入字段拥有很多种形式。输入字段可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等等。
<input> 导入文件后返回一个FileList对象:https://www.mifengjc.com/api/FileList.html

event使用方法介绍: https://www.jianshu.com/p/9fbf0703e502 、 https://segmentfault.com/q/1010000015312323
3. 使用
https://docs.sheetjs.com/#parsing-options
https://github.com/rockboom/SheetJS-docs-zh-CN#utilities
// 读取表格文件 readExcel(e) { let that = this; const files = e.target.files; console.log("files:", files); that.upload_file = files[0].name; console.log('that.upload_file:', that.upload_file); /** * https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader * * FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。 * 其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象, * 还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后返回结果。 * 重要提示: FileReader仅用于以安全的方式从用户(远程)系统读取文件内容 它不能用于从文件系统中按路径名简单地读取文件。 * 要在JavaScript中按路径名读取文件,应使用标准Ajax解决方案进行服务器端文件读取,如果读取跨域,则使用CORS权限。 * */ const fileReader = new FileReader(); /** * https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/onload * * FileReader.onload * 处理load (en-US)事件。该事件在读取操作完成时触发。 * */ fileReader.onload = function(event) { const data = event.target.result; const workbook = XLSX.read(data, {type: "array"}); //XLSX.read(data, read_opts) attempts to parse data const wsname = workbook.SheetNames[0]; //取第一张表 const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容 console.log(ws); } /* https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/readAsArrayBuffer */ fileReader.readAsArrayBuffer(files[0]); }
全部代码:
<template> <div> <div> {{ upload_file || "导入" }} <input type="file" accept=".xls,.xlsx" @change="readExcel($event)" /> </div> </div> </template> <script> import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖 export default { name: 'app', data() { return { upload_file: '' } }, methods: { /** * https://docs.sheetjs.com/#parsing-options * Parsing Workbooks * Browser file upload form element (click to show) * * https://github.com/rockboom/SheetJS-docs-zh-CN#utilities * https://zhuanlan.zhihu.com/p/114607174 * https://blog.csdn.net/a736755244/article/details/99568133 * */ readExcel(e) { // 读取表格文件 let that = this; const files = e.target.files; console.log("files:", files); that.upload_file = files[0].name; console.log('that.upload_file:', that.upload_file); /** * https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader * * FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。 * 其中File对象可以是来自用户在一个<input>元素上选择文件后返回的FileList对象,也可以来自拖放操作生成的 DataTransfer对象, * 还可以是来自在一个HTMLCanvasElement上执行mozGetAsFile()方法后返回结果。 * 重要提示: FileReader仅用于以安全的方式从用户(远程)系统读取文件内容 它不能用于从文件系统中按路径名简单地读取文件。 * 要在JavaScript中按路径名读取文件,应使用标准Ajax解决方案进行服务器端文件读取,如果读取跨域,则使用CORS权限。 * */ const fileReader = new FileReader(); /** * https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/onload * * FileReader.onload * 处理load (en-US)事件。该事件在读取操作完成时触发。 * */ fileReader.onload = function(event) { const data = event.target.result; const workbook = XLSX.read(data, {type: "array"}); //XLSX.read(data, read_opts) attempts to parse data const wsname = workbook.SheetNames[0]; //取第一张表 const ws = XLSX.utils.sheet_to_json(workbook.Sheets[wsname]); //生成json表格内容 console.log(ws); } /* https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader/readAsArrayBuffer */ fileReader.readAsArrayBuffer(files[0]); } } } </script> <style> </style>
参考链接:
[1] https://zhuanlan.zhihu.com/p/114607174
[2] https://github.com/rockboom/SheetJS-docs-zh-CN#utilities
[3] https://docs.sheetjs.com/#parsing-options
[4] https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader




 浙公网安备 33010602011771号
浙公网安备 33010602011771号