vue项目中使用 SheetJS / js-xlsx 导出文件
1. npm install xlsx
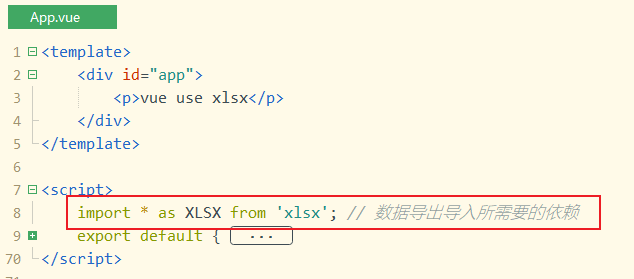
2. 在App.vue 中引入xlsx
import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖

3. 使用xlsx
3.1 新建一个工作簿 workBook
3.2 生成一个工作表 sheet
3.3 在工作簿中添加工作表
3.4 导出 .xlsx文件
//1. 新建一个工作簿 let workbook = XLSX.utils.book_new(); //2. 生成一个工作表, //2.1 aoa_to_sheet 把数组转换为工作表 let sheet1 = XLSX.utils.aoa_to_sheet(data1); //2.2 把json对象转成工作表 let sheet2 = XLSX.utils.json_to_sheet(data2); //3.在工作簿中添加工作表 XLSX.utils.book_append_sheet(workbook, sheet1, 'sheetName1'); //工作簿名称 XLSX.utils.book_append_sheet(workbook, sheet2, 'sheetName2'); //工作簿名称 // XLSX.utils.sheet_add_json(sheet1,data2);//把已存在的sheet中数据替换成json数据 //4.输出工作表,由文件名决定的输出格式 XLSX.writeFile(workbook, 'workBook1.xlsx'); // 保存的文件名
全部代码如下:
<template> <div id="app"> <p>vue use xlsx</p> </div> </template> <script> import * as XLSX from 'xlsx'; // 数据导出导入所需要的依赖 export default { name: 'app', data() { return {} }, mounted() { this.exportExcle(); }, methods: { /** * workbook 工作簿 * sheet 工作表 * cellAddress Excel引用样式(单元格地址) * cell 单元格 * */ exportExcle() { var data1 = [ ["id", "name", "value"], [1, "sheetjs", 7262], [2, "js-xlsx", 6969] ]; var data2 = [{ 周一: '语文', 周二: '数学', 周三: '历史', 周四: '政治', 周五: '英语' }, { 周一: '数学', 周二: '数学', 周三: '政治', 周四: '英语', 周五: '英语' }, { 周一: '政治', 周二: '英语', 周三: '历史', 周四: '政治', 周五: '数学' }, ]; //1. 新建一个工作簿 let workbook = XLSX.utils.book_new(); //2. 生成一个工作表, //2.1 aoa_to_sheet 把数组转换为工作表 let sheet1 = XLSX.utils.aoa_to_sheet(data1); //2.2 把json对象转成工作表 let sheet2 = XLSX.utils.json_to_sheet(data2); //3.在工作簿中添加工作表 XLSX.utils.book_append_sheet(workbook, sheet1, 'sheetName1'); //工作簿名称 XLSX.utils.book_append_sheet(workbook, sheet2, 'sheetName2'); //工作簿名称 // XLSX.utils.sheet_add_json(sheet1,data2);//把已存在的sheet中数据替换成json数据 //4.输出工作表,由文件名决定的输出格式 XLSX.writeFile(workbook, 'workBook1.xlsx'); // 保存的文件名 } } } </script> <style> #app { text-align: center; } </style>
把vue项目运行到浏览器,浏览器会强制下载导出的文件:

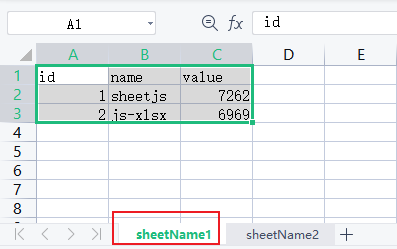
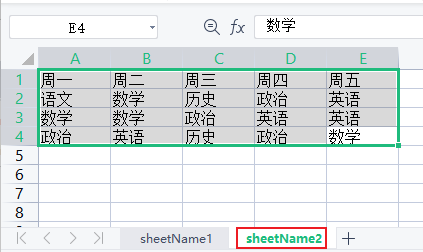
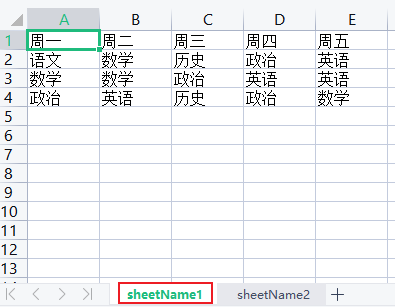
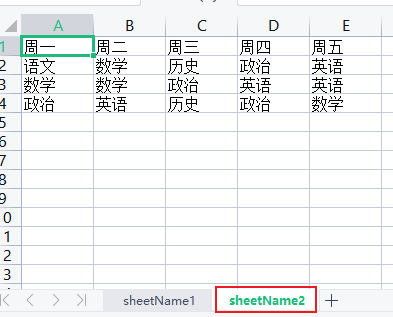
打开文件,sheet内容如下;


如果使用了 XLSX.utils.sheet_add_json(sheet1,data2) ,文件内容如下:


参考链接:
[1] https://github.com/rockboom/SheetJS-docs-zh-CN





