vue项目中使用canvas
canvas API 文档:https://www.canvasapi.cn/
一、在html中使用canvas
在html中,使用 document.getElementById("myCanvas") 找到相应元素,然后继续下一步操作。
二、在vue中使用canvas
<template>
<div id="app">
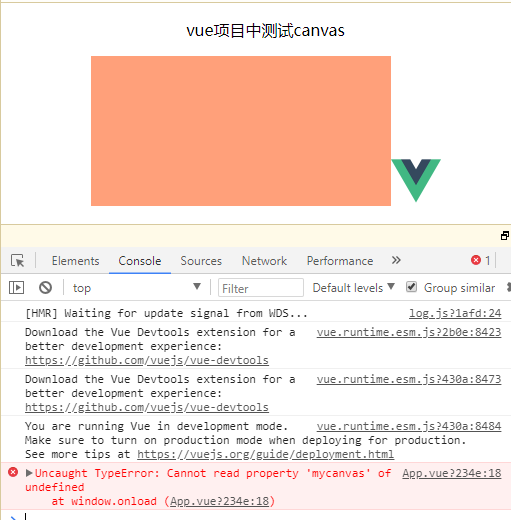
<p>vue项目中测试canvas</p>
<canvas id="mycanvas" ref="mycanvas"></canvas>
<img id="myimg" ref="myimg" src="./assets/logo.png" />
</div>
</template>
<script>
export default {
name: 'app',
mounted() {
this.draw();
},
methods: {
draw() {
window.onload = function() {
var img = document.getElementById("myimg");
var c = document.getElementById("mycanvas");
var cxt = c.getContext("2d");
cxt.drawImage(img, 0, 0, 80, 80)
};
}
}
}
</script>
<style>
#app {
text-align: center;
}
canvas {
background-color: lightsalmon;
}
img {
width: 50px;
height: 50px;
}
</style>

注意:
1、在找到canvas和img元素的时候,用 document.getElementById("mycanvas"); 可以找到,但用 var ctx = this.$refs.mycanvas; 将会找不到,会报undefined错误。
draw() { window.onload = function() { var c = this.$refs.mycanvas; var img = this.$refs.myimg; var cxt = c.getContext("2d"); cxt.drawImage(img, 0, 0, 80, 80) }; }

2、不加 window.onload 也不会绘制图片,因为 drawImage这个方法,当图片在没加载完的情况下使用,他会不被调用。绘制就会失败。
具体解决办法见 https://www.cnblogs.com/padding1015/p/9717845.html





 浙公网安备 33010602011771号
浙公网安备 33010602011771号