vue-router的安装和使用
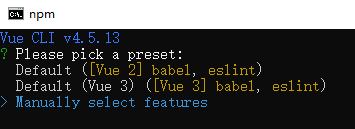
第一种方式(简单):新建项目时用 vue-cli 手动选择 router 安装。

1、用键盘 ↓ 移动选择第三项“ Manually select features”(手动配置);

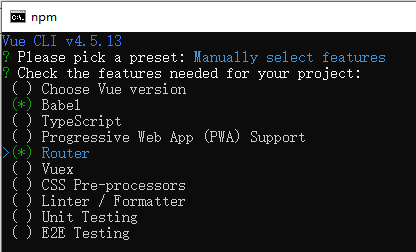
2、选中 Babel 和 Router (按空格 选中/取消);

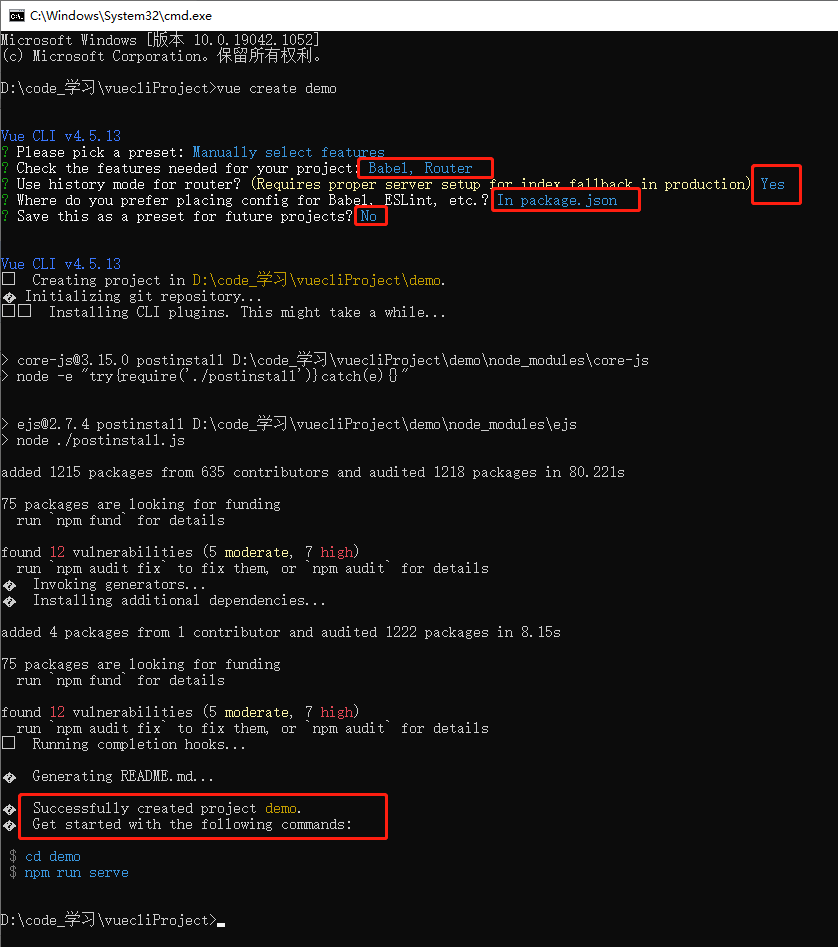
3、后三项选择默认也可,选择图中所示也可;
a)Use history mode for router? 是否在router中用 history 模式?
router 有 history 模式和 hash 模式,hash 模式下 url 里有#,如 https://cn.vuejs.org/v2/guide/components.html#%E5%9F%BA%E6%9C%AC%E7%A4%BA%E4%BE%8B
b)Where do you prefer placing config for Babel、ESLint, etc.? 把配置文件放在哪里?
c)Save this as a preser for future projects? 是否保存这个配置为以后的工程配置?

4、进入项目目录,运行项目;


5、点击 Home 或者 About 可以切换页面 。


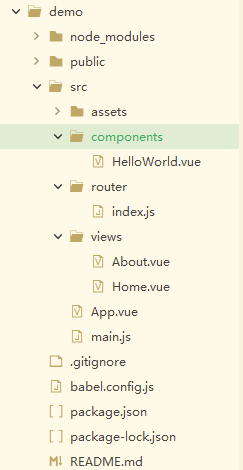
demo项目目录如下:

第二种方式:在项目路径下安装 vue-router、手动配置文件
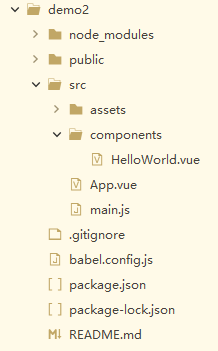
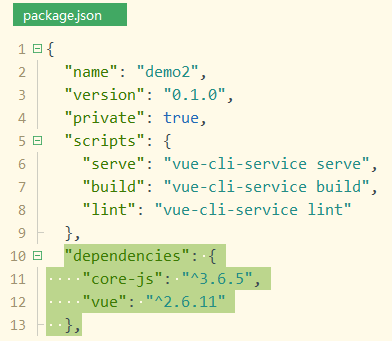
用vue-cli新建项目,选择默认。demo2目录如下:

此时的 package.json中没有依赖 vue-router:

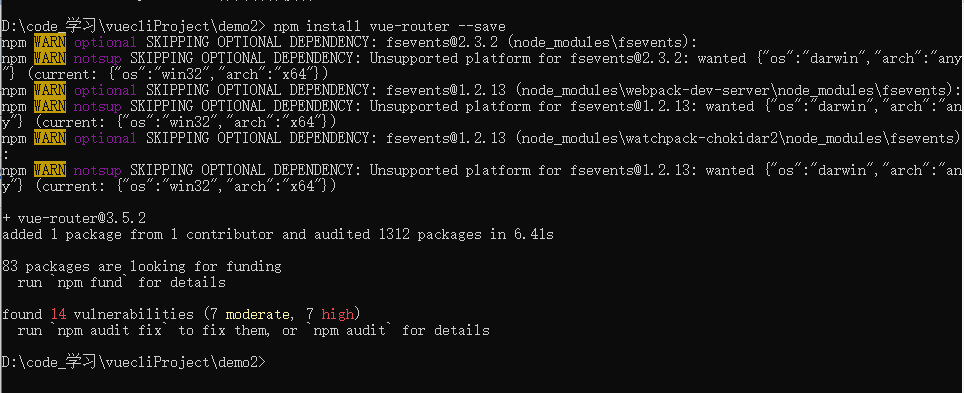
1、进入项目路径,安装 vue-router: npm install vue-router@3.5.2

2、vue-router 安装完成后,package.json中自动添加 vue-router 的依赖:

3、在src下新建 router 文件夹,在 router 文件夹中新建 index.js。配置index.js:
1 //在js中引入 Vue 和 VueRouter; 2 import Vue from 'vue' 3 import VueRouter from 'vue-router' 4 //使用 VueRouter; 5 Vue.use(VueRouter) 6 //配置 router; 7 const routes = [ ]; 8 const router = ({ 9 routes, 10 mode:'history' 11 }) 12 //导出router; 13 export default router
4、配置main.js
1 import Vue from 'vue' 2 import App from './App.vue' 3 //添加这一行 4 import router from './router' 5 6 Vue.config.productionTip = false 7 8 new Vue({ 9 //添加这一行 10 router, 11 render: h => h(App) 12 }).$mount('#app')
5、在App.vue中使用路由
1 <template> 2 <div id="app"> 3 <!--这里显示路由的标题--> 4 <router-link to="/">Home</router-link> | 5 <router-link to="/about">About</router-link> 6 <!--router-view 用来占位,在router-view中展示选择的页面内容--> 7 <router-view/> 8 </div> 9 </template>
6、在项目路径下执行 npm run serve 即可运行项目。





