vue-cli的安装步骤
参考网址:
- https://www.cnblogs.com/xianshen/p/15695453.html
- https://segmentfault.com/a/1190000045054372
- https://download.csdn.net/blog/column/8597079/90712394
1、安装Node.js
- 在Node.js官网 https://nodejs.org/zh-cn/ 下载安装包,修改安装路径到其它盘,如 G:\Program Files
- 安装完以后检查下安装是否成功: node -v
-

2、设置 npm的全局下载路径和缓存路径
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
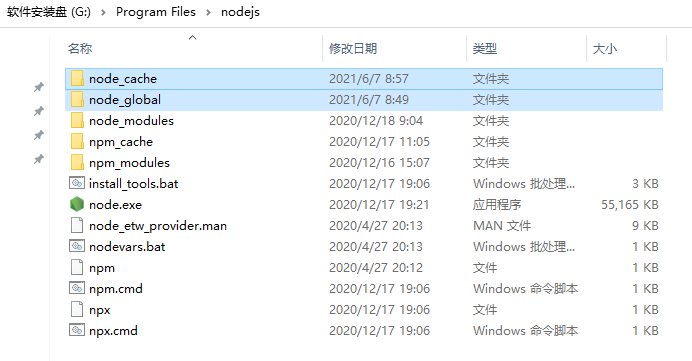
- 新建目录:在安装目录 G:\Program Files\nodejs 下手动新建 node_cache 和 node_global 文件夹

- 调整目录:在命令行输入
npm config set prefix "G:\Program Files\nodejs\node_global" npm config set cache "G:\Program Files\nodejs\node_cache"
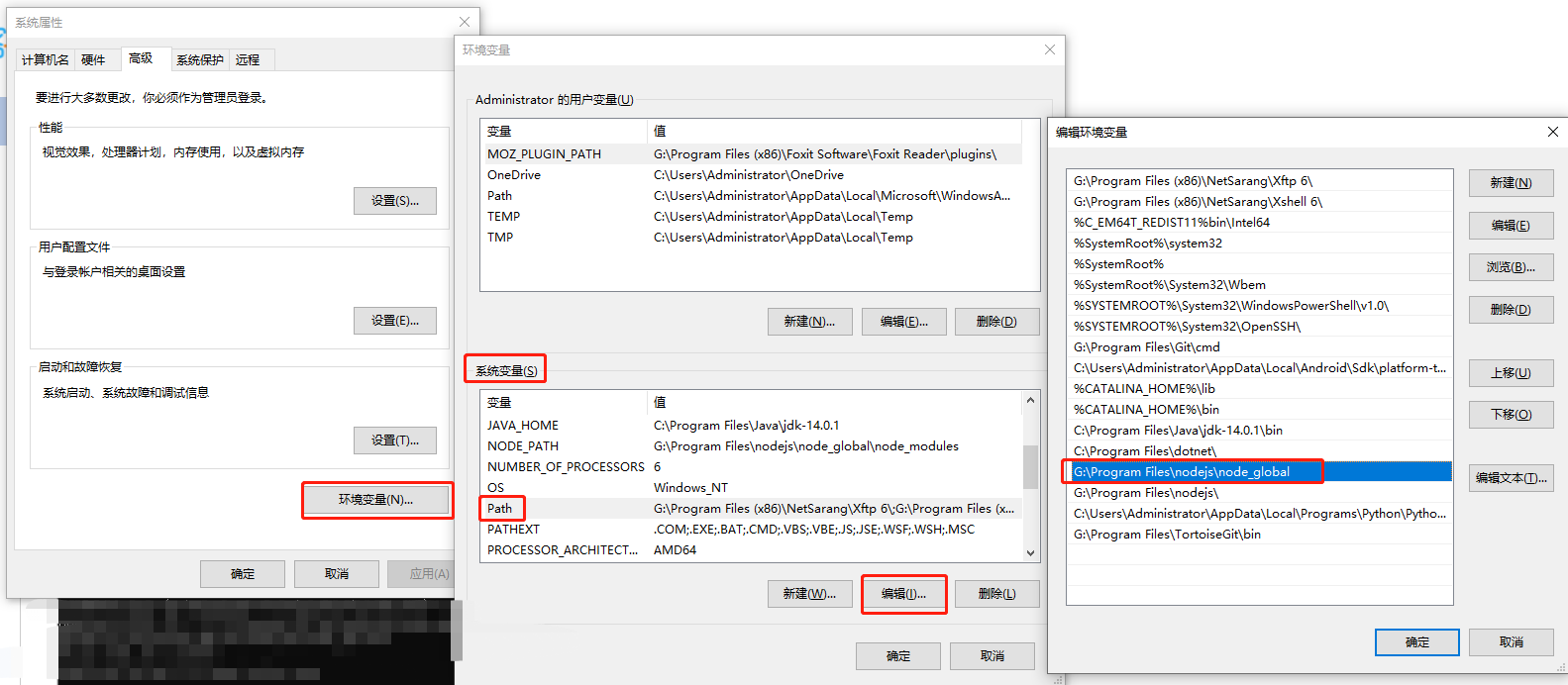
3、设置环境变量
- “环境变量 | 系统变量 | Path | 编辑 | 新建 | 复制粘贴 G:\Program Files\nodejs\node_global”

4、配置npm源
# 查询当前使用的镜像源 npm get registry
# 设置为淘宝镜像源 npm config set registry https://registry.npmmirror.com/ # 还原为官方镜像源 npm config set registry https://registry.npmjs.com/
5、安装cnpm(可选)
cnpm:因为npm安装插件是从国外服务器下载,受网络的影响比较大。cnpm是一个完整 npmjs.org 镜像。
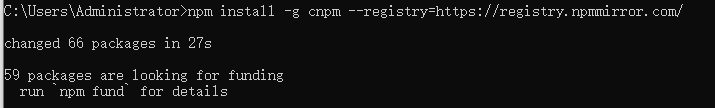
npm install -g cnpm --registry=https://registry.npmmirror.com/

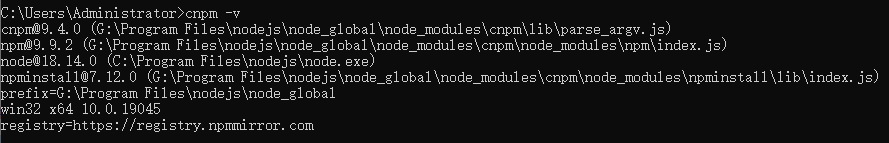
查看 cnpm 安装是否成功: cnpm -v

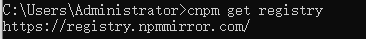
使用 cnpm get registry 查看配置的cnpm仓库

【注】cnpm的安装路径是 G:\Program Files\nodejs\node_global\node_modules\cnpm\bin

6、安装vue-cli
Vue Cli 官网 https://cli.vuejs.org/zh/guide/installation.html
npm install -g @vue/cli
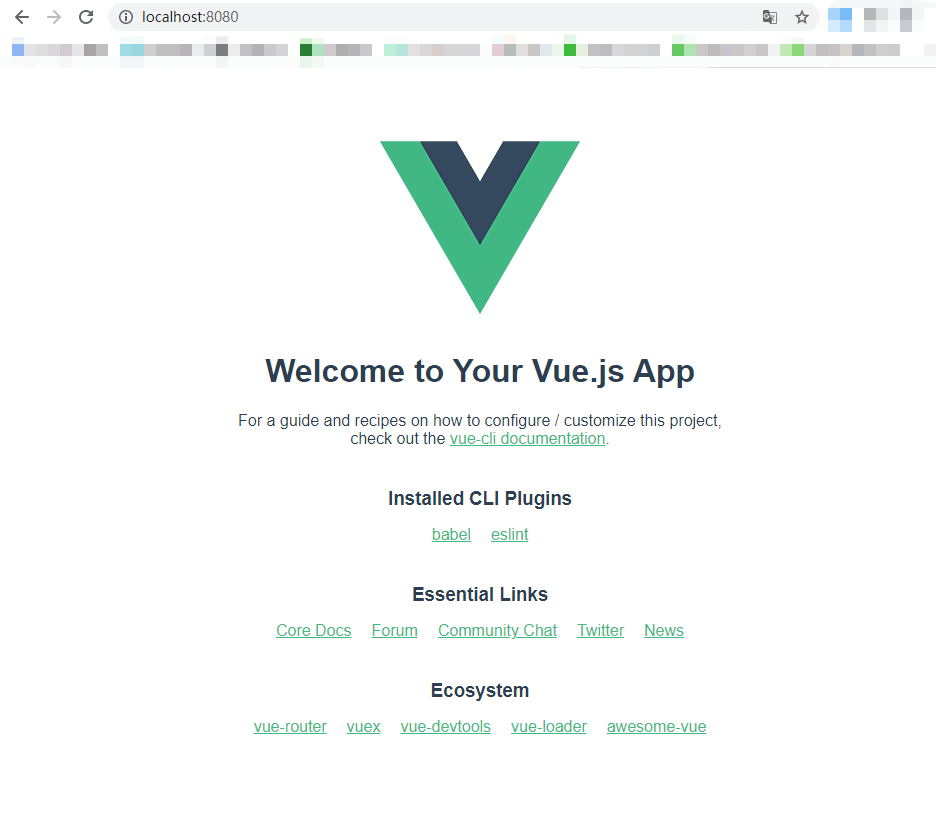
7、创建并运行vue项目
- 在要创建工程的目录下输入 :vue create helloworld
- 按照提示进入工程目录:cd helloworld
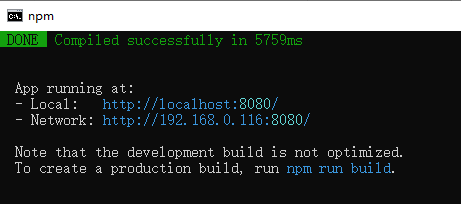
- 按照提示运行项目:cnpm run serve