使用Vue-CLI3.x进行vue.js环境搭建
一、先安装node.js ,安装官网最新版本即可,因Vue-CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+);
nodejs的官网:https://nodejs.org/en/
二、验证node.js、npm安装是否ok,
在cmd中,输入命令node -v 和npm -v ,结果如下:

三、使用 npm工具download 安装cnpm,因npm工具直接访问是是国外的服务器,所以在国内网络比较慢,所以建议走cnpm镜像来download。
安装镜像cnpm,在cmd中输入:npm install -g cnpm -registry=https://registry.npm.taobao.org 回车即可
四、cnpm安装成功后,使用cnpm安装vue-cli3脚手架工具,可参考官网:https://cli.vuejs.org/zh/guide/installation.html
在cmd中输入: cnpm install -g @vue/cli 回车,等待安装
如果是Mac,在terminal中输入sudo cnpm install -g @vue/cli
安装成功后,可以输入命令:vue --version验证是否安装成功
五、安装成功后,就可以使用命令:vue create vuedomo 创建项目啦,其中vuedemo是要创建的项目名称

后面就是按照步骤一步步操作,如下一步询问项目的需求,上下键切换,空格选择,回车确认。
六、启动项目,在cmd中,输入命令:
cd vuedemo
npm run serve
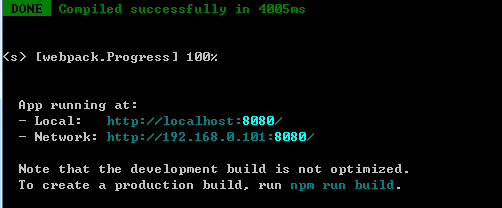
运行命令后,效果如下:

注:使用vs code编辑器开发vue项目的时候,需要安装插件Vuetur、Live Server方便开发。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现